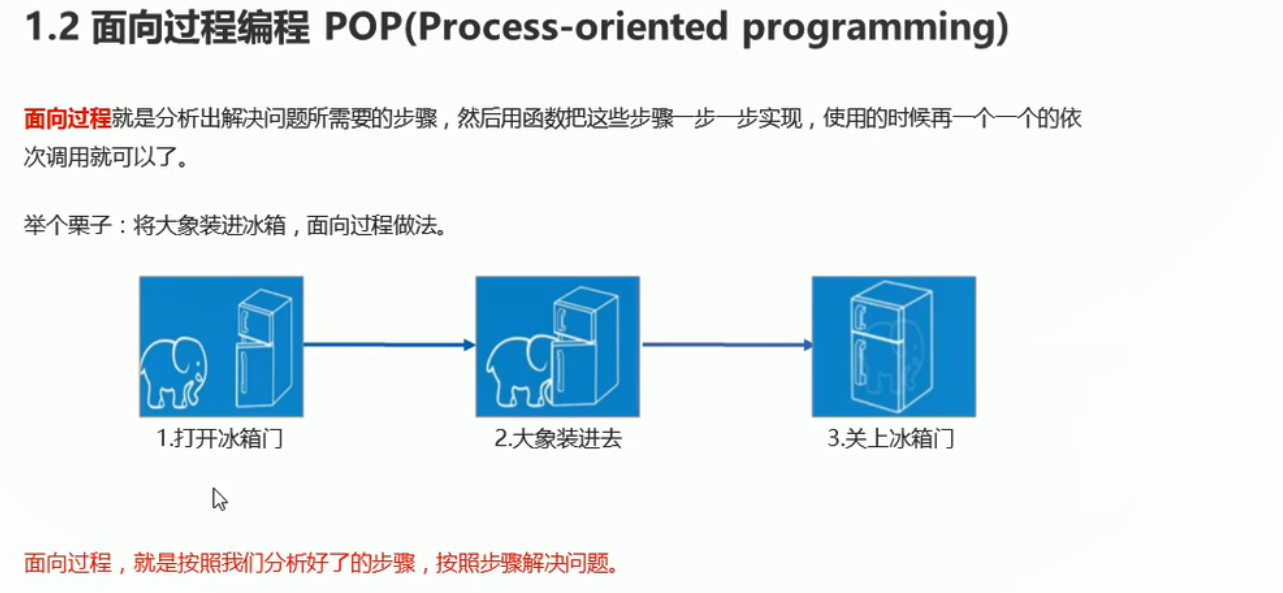
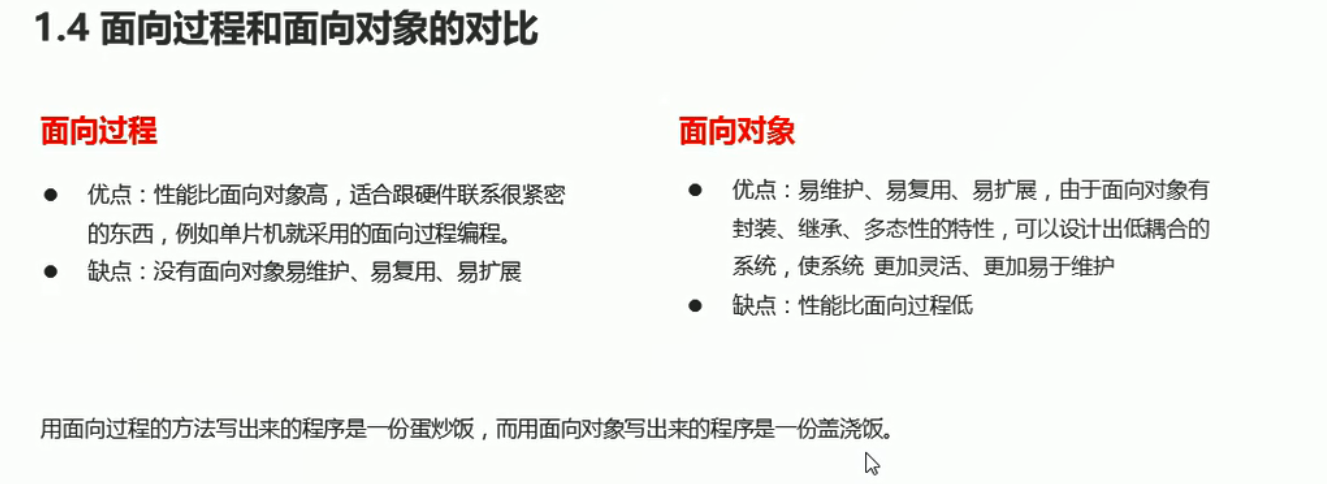
1. 面向对象编程介绍





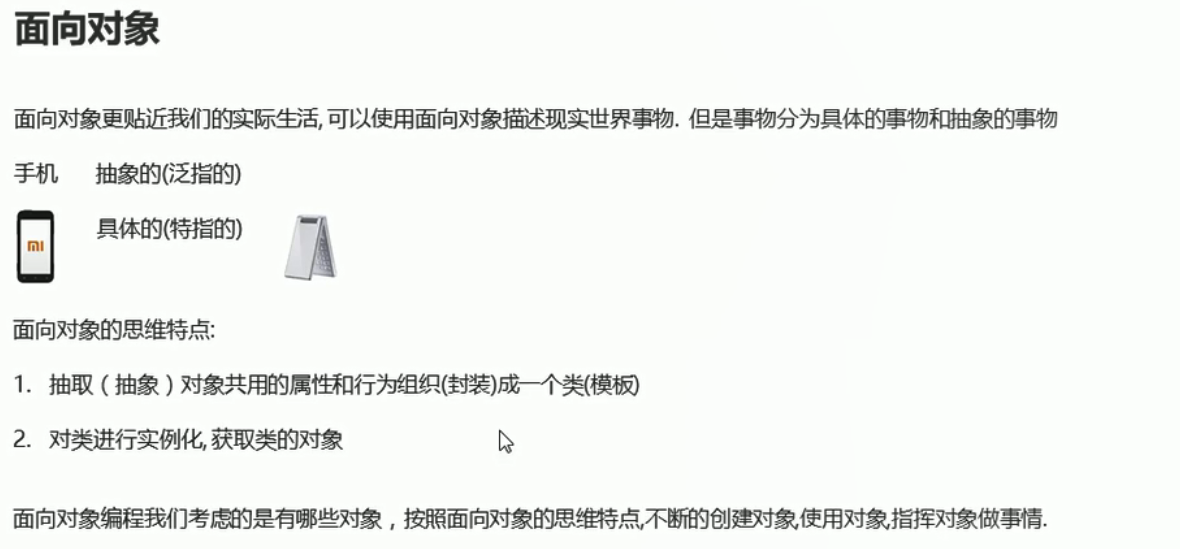
2. ES6中的类和对象

2.1 对象

2.2 类

类和对象的总结

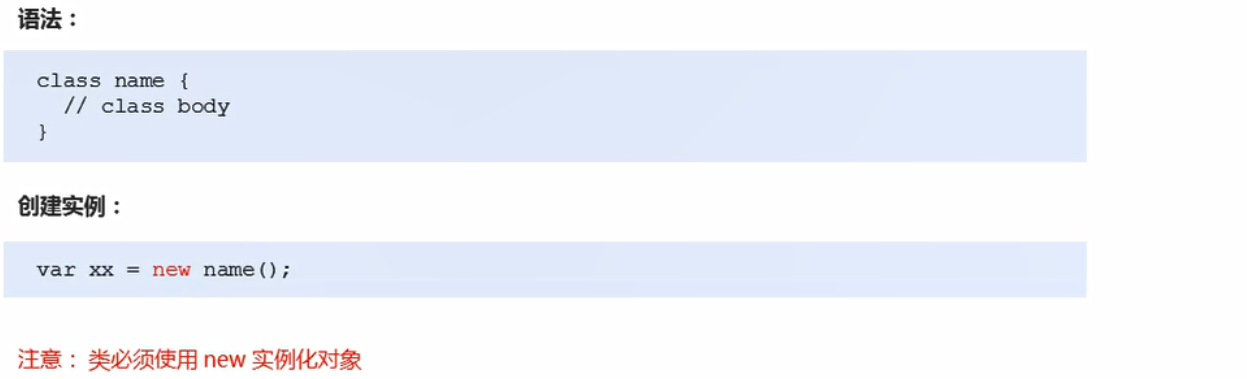
2.3 创建类

<script>
//1. 创建类class
class Star {
}
//2. 创建对象new
new Star();
</script>
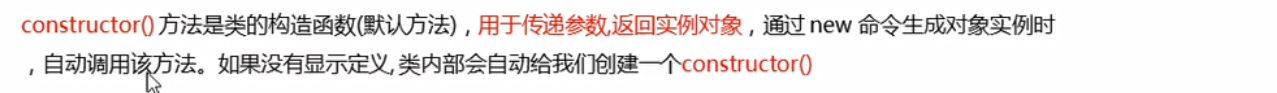
2.4 类constructor构造函数

<script>
//1. 创建类class
class Star {
//new的时候自动调用constructor
constructor(uname, age) { //constructor可以传递参数
this.uname = uname;
this.age = age;
}
}
//2. 创建对象new
var ldh = new Star("刘德华", 18); ////constructor可以返回实例对象
var zxy = new Star("张学友");
console.log(ldh); //Star {uname: "刘德华", age: 18}
console.log(zxy); //Star {uname: "张学友", age: undefined}
console.log(ldh.age); //18
console.log(zxy.uname); //张学友
//(1) 通过class 关键字创建类, 类名我们还是习惯性定义首字母大写
//(2) 类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象
//(3) constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数
//(4) 生成实例 new 不能省略
//(5) 最后注意语法规范, 创建类 类名后面不要加小括号,生成实例 类名后面加小括号, 构造函数不需要加function(类中的方法都不加function)
</script>
2.5 在类中添加方法

<script>
//1. 创建类class
class Star {
//类的共有属性放到constructor里面
constructor(uname, age) {
this.uname = uname;
this.age = age;
} //,这里不加逗号
sing(song) {
console.log(this.uname + song);
}
}
//2. 创建对象new
var ldh = new Star("刘德华", 18);
var zxy = new Star("张学友");
console.log(ldh); //依然打印 Star {uname: "刘德华", age: 18} 因为new的时候只调用constructor,所以这里打印的内容不包括sing
console.log(zxy); //依然打印 Star {uname: "张学友", age: undefined}
ldh.sing('冰雨'); //刘德华冰雨 ldh调用了sing函数,那么sing中的this就指向ldh,那么sing中的this.name就是ldh.name
zxy.sing('李香兰'); //张学友李香兰
//(1) 我们类里面所有的函数不需要写function
//(2) 多个函数方法之间不需要添加逗号分隔
</script>
3. 类的继承
3.1 继承

举例1:
<script>
//1. 类的继承
class Father {
constructor() {
}
money() {
console.log(100);
}
}
class Son extends Father {
//此时已经实现了继承
}
var son = new Son();
son.money(); //100
</script>
3.2 super关键字

1. super关键字调用父类构造函数举例:
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
//错误写法
// this.x = x;
// this.y = y;
//正确写法 调用父类中的构造函数
super(x, y);
}
}
var son = new Son(1, 2); //按照错误写法,这里的实参只能传到Son的构造函数里,传不到Father的构造函数中,那么sum就接收不到参数,无法进行运算
son.sum(); //3 son自己本身没有sum方法,但是son继承了father的方法,所以这里执行father.sum()
</script>
但是这样就可以
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
super(x, y);
this.x = x;
this.y = y;
}
}
var son = new Son(1, 2); //按照错误写法,这里的实参只能传到Son的构造函数里,传不到Father的构造函数中,那么sum就接收不到参数,无法进行运算
son.sum(); //3
</script>
以下这样的写法也没错
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
}
var son = new Son(1, 2);//son自己没有构造函数,那就是执行了父亲的构造函数,1和2都传给了父亲
son.sum(); //3
</script>
但是下面这样写就会报错
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
//这样就会报错
}
}
var son = new Son(1, 2);
son.sum();
</script>
上述举例说明,子类重写父类的方法,就会覆盖从父类继承过来的方法,以下例子也是同样的道理
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
super(x, y);
}
sum() {
console.log(this.x - this.y);
}
}
var son = new Son(1, 2);
son.sum(); //-1 子类的sum将父类的sum覆盖掉了
</script>
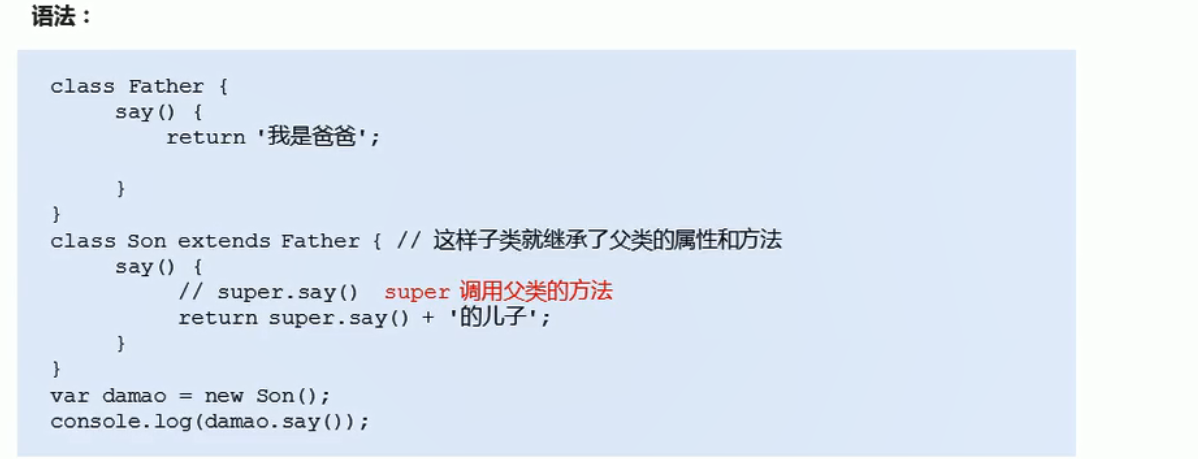
2. super关键字调用父类普通函数举例:

<script>
// super 关键字调用父类普通函数
class Father {
say() {
return '我是爸爸';
}
}
class Son extends Father {
say() {
console.log(super.say() + '的儿子');
// super.say() 就是调用父类中的普通函数 say()
}
}
var son = new Son();
son.say();
// 继承中的属性或者方法查找原则: 就近原则
// 1. 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的
// 2. 继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
</script>
3. 子类继承父类方法的同时扩展自己的方法

<script>
// 父类有加法方法
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
// 子类继承父类加法方法 同时 扩展减法方法
class Son extends Father {
constructor(x, y) {
// super 必须在子类this之前调用 super()放在第一行
super(x, y); //利用super 调用父类的构造函数 这样子类的参数5,3才会传给父类的构造函数,sum()才会接收到5,3
this.x = x;
this.y = y;
}
subtract() {
console.log(this.x - this.y);
}
}
var son = new Son(5, 3);
son.subtract();//2
son.sum();//8
</script>

以下这样的写法也是正确的,以下是子类有自己的构造方法,只是在自己的构造方法中调用了父类的构造方法
<script>
// 父类有加法方法
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
// 子类继承父类加法方法 同时 扩展减法方法
class Son extends Father {
constructor(x, y) {
// super 必须在子类this之前调用 super()放在第一行
super(x, y); //利用super 调用父类的构造函数 这样子类的参数5,3才会传给父类的构造函数,sum()才会接收到5,3
console.log(this);//Son {x: 5, y: 3}
}
subtract() {
console.log(this.x - this.y);
}
}
var son = new Son(5, 3);
son.subtract();//2
son.sum();//8
</script>

注意:子类继承父类的构造方法以及子类,在自己的构造方法中调用父类构造方法的区别
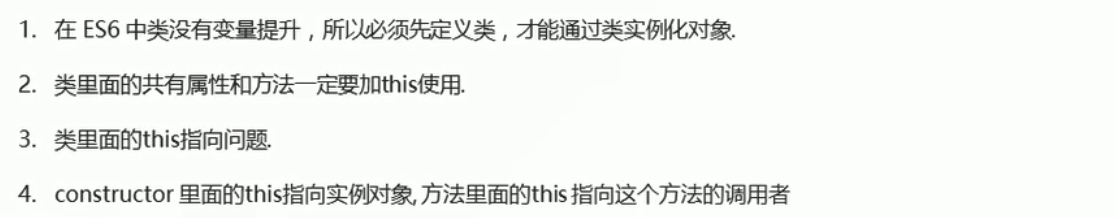
ES6中类和对象的3个注意点

对于1和2:
<script>
class Star {
constructor(uname, age) {
this.uname = uname;
this.age = age;
this.sing(); //在构造函数内部调用普通函数前面要加this 函数前面的this
}
sing() {
console.log(this.uname);//函数里面的this
}
}
var ldh = new Star('刘德华'); //类实例化对象放在类定义的后面 实例化的时候自动调用sing()
console.log(ldh); //Star {uname: "刘德华", age: undefined}
</script>
函数前面的this和函数里面的this都指向函数的调用者。
更深入的理解:
<button>点击</button>
<script>
class Star {
constructor(uname, age) {
this.uname = uname;
this.age = age;
this.btn = document.querySelector('button');
this.btn.onclick = this.sing;
//对于这些共有的属性和方法的前面一定要加this ,因为这些属性和方法是属于实例对象的,而this就是指向我们的实例对象
//this.btn.onclick = this.sing;表示点击完成之后调用该函数
//this.btn.onclick = this.sing();表示实例化对象的时候就调用该函数
}
sing() {
console.log(this.uname);
}
}
var ldh = new Star('刘德华'); //类实例化对象放在类定义的后面
console.log(ldh); //Star {uname: "刘德华", age: undefined, btn: button}
//点击按钮之后调用sing()打印undefine
</script>
对于3和4:
<body>
<button>点击</button>
<script>
var that;
var _that;
class Star {
constructor(uname, age) {
this.uname = uname;
this.age = age;
this.btn = document.querySelector('button');
this.btn.onclick = this.sing;
//1. constructor 里面的this 指向的是 创建的实例对象
that = this;
console.log(this); //Star {uname: "刘德华", age: undefined, btn: button}
}
sing() {
//2. 普通函数的this指向的是它的调用者
console.log(this); //<button>点击</button> 这个sing方法里面的this 指向的是 btn 这个按钮,因为这个按钮调用了这个函数
console.log(this.uname); //undefine btn中没有uname这个属性,所以打印undefine
console.log(that.uname); //刘德华 that里面存储的是constructor里面的this,所以打印刘德华
}
dance() {
//2. 普通函数的this指向的是它的调用者
_that = this; //这个dance里面的this 指向的是实例对象 ldh 因为ldh 调用了这个函数
console.log(this); //Star {uname: "刘德华", age: undefined, btn: button}
}
}
var ldh = new Star('刘德华');
console.log(that === ldh); //true 证明了constructor 里面的this 指向的是 创建的实例对象
ldh.dance();
console.log(_that === ldh); //true 证明了dance里面的this 指向的是实例对象 ldh 因为ldh 调用了这个函数
</script>
</body>