npm 安装 vue/cli 脚手架
1、必要准备:
-
安装好 node.js(自行下载 node.js 进行安装:link:https://nodejs.org/en/,下载时时选择 msi 版本的)

-
安装步骤在此跳过(太过简单),检测安装是否成功,在命令行输入以下命令,即可看到对应的版本号:
node -v -
示例如下:

-
注意:
node.js是自动包含npm的,什么是npm呢?
简单的说,就是节点包管理器(Node Package Manager)
详细了解请参考:
[link:https://blog.csdn.net/qq_37696120/article/details/80507178] (https://blog.csdn.net/qq_37696120/article/details/80507178)
2、安装 cnpm
-
检测npm是否安装成功,输入以下内容:
npm -v -
示例如下:

-
通过 cnpm 来更加快速的安装 vue,因为 npm 是国外的,我们在国内访问会很慢,所以我们需要安装淘宝境像来提升我们的反应速度:npm install -g cnpm --registry=https://registry.npm.taobao.org 回车;因为每一次安装,所有点慢,需要等一会。
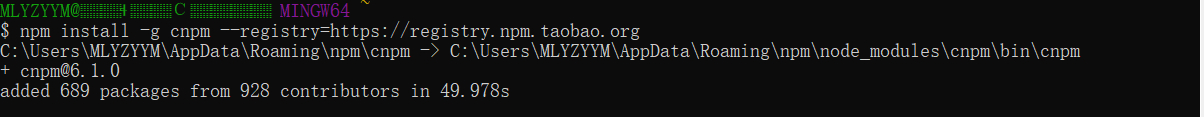
npm install -g cnpm --registry=https://registry.npm.taobao.org -
示例如下:

-
检测安装是否成功,在命令行输入以下命令,即可看到对应的版本号:
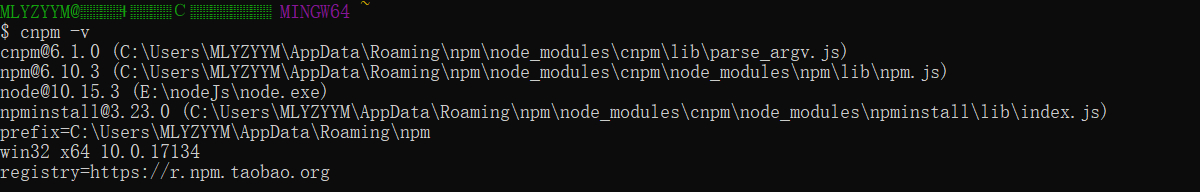
cnpm -v -
示例如下:

3、通过 cnpm 来安装 vue.js 脚手架
-
输入以下代码,回车:
npm install -g @vue/cli -
将会出现以下内容(若没出现任何警告,则安装成功):

-
同理,输入相应的版本命令,可查看安装是否成功

出现相应的版本号,即搭建成功。 -
结束语…………………………福利时间到………………………………