copy函数
let x={
property:1,
prop1:2,
method:function(){}
}
copy(x);
将已有对象JSON表达式复制到缓冲区
复制结果如下
{
"property": 1,
"prop1": 2
}
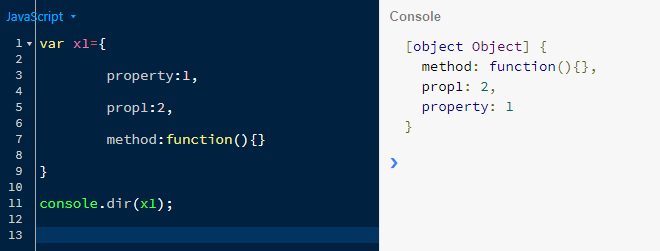
console.dir查看所有对象的属性和方法
let x={
property:1,
prop1:2,
method:function(){}
}
console.dir(x);
结果

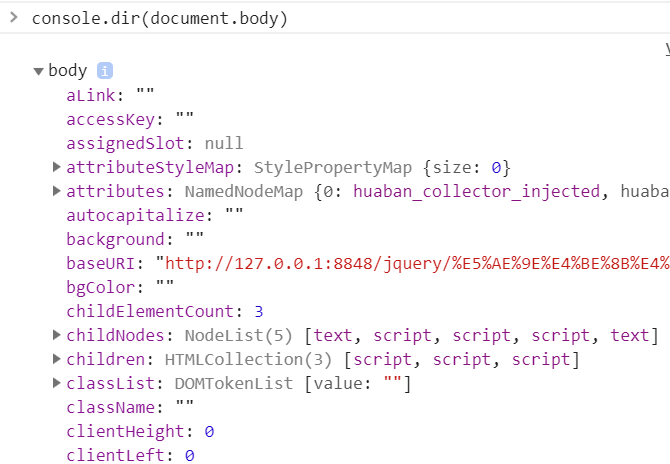
神奇的是 甚至可以输入DOM元素

console.time console.timeEnd可以跟踪函数调用所消耗的时间
console.log 打印对象或者字符串
console.clear 清除控制台