定位:
1、静态定位--static;按照标准文档流进行布局;
2、相对定位--relative;相对自身;以自身的坐上角(坐标点)为参考;会保留原来的位置不被其他元素侵占;
3、绝对定位--absolute;参考的是页面的左上角;绝对定位位置不会被保留;
如果父级有定位,则参考父级的坐标点;如果父级没有定位,则会一级一级向上查找,直到html标签,中途有定位就会参照这个定位元素的坐标点;
4、固定定位--fixed;相对于浏览器窗口的左上角;
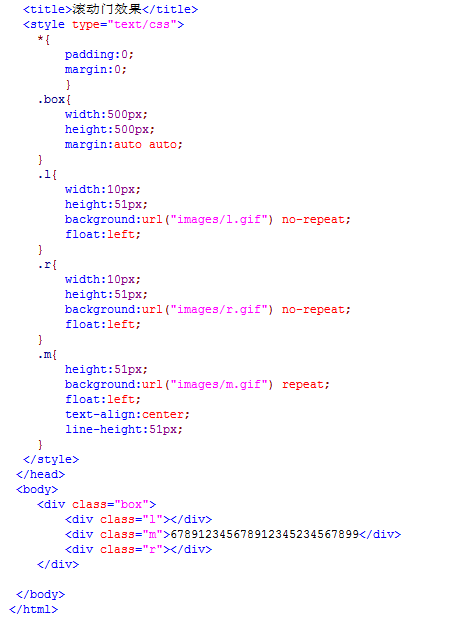
实现效果
滚动门效果:
类似文字气泡效果


这种方法需要三张图
下面这种方法经过改进只需要两张图

上面是效果图 图上边的黑线是网页的地址栏的线 截图没搞好截上去的

