1.安装node(已经安装好了可以跳过)
2.创建项目
基于node的express 或 koa
在桌面空白处或者其他文件夹空白处 shift+鼠标右键 打开powershell窗口
全局安装express 这里以express为例 npm install express-generator -g(镜像源可以自行切换)
//创建项目 ---选择需要的模板语音 ejs/jade/pug... express --view=pug myapp //上面表示 创建了一个项目 并引用了pug模板 项目文件名为myapp //安装依赖 -- 安装前先cd myapp 到你当前目录 npm i //运行项目 npm run start //当修改源文件的时候,每次都需要重启服务器 这时我们就可以用到这两个模块 nodemon/supervisor npm i supervisor -g // 只需一次 // 修改package,json 添加运行命令 dev "scripts": { "start": "node ./bin/www", "dev": "supervisor ./bin/www" }, //这时我们就可以用 npm run dev启动服务器了 当修改了原文件会自动帮我们重启
3.创建相对于的接口文件
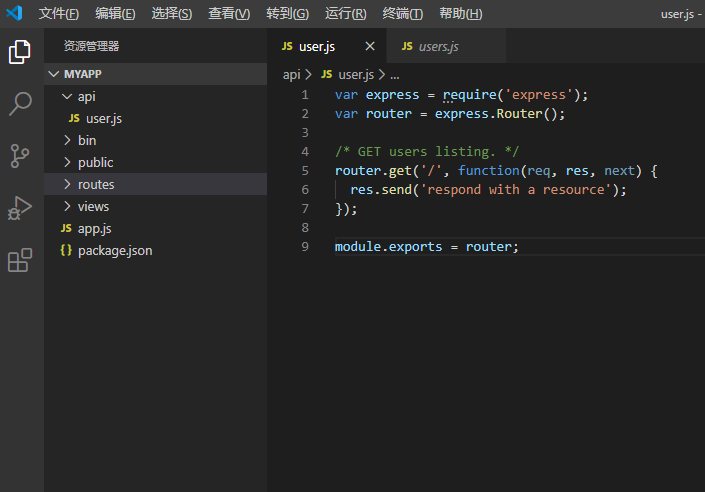
在项目的根目录下创建api文件夹,用于存放api接口

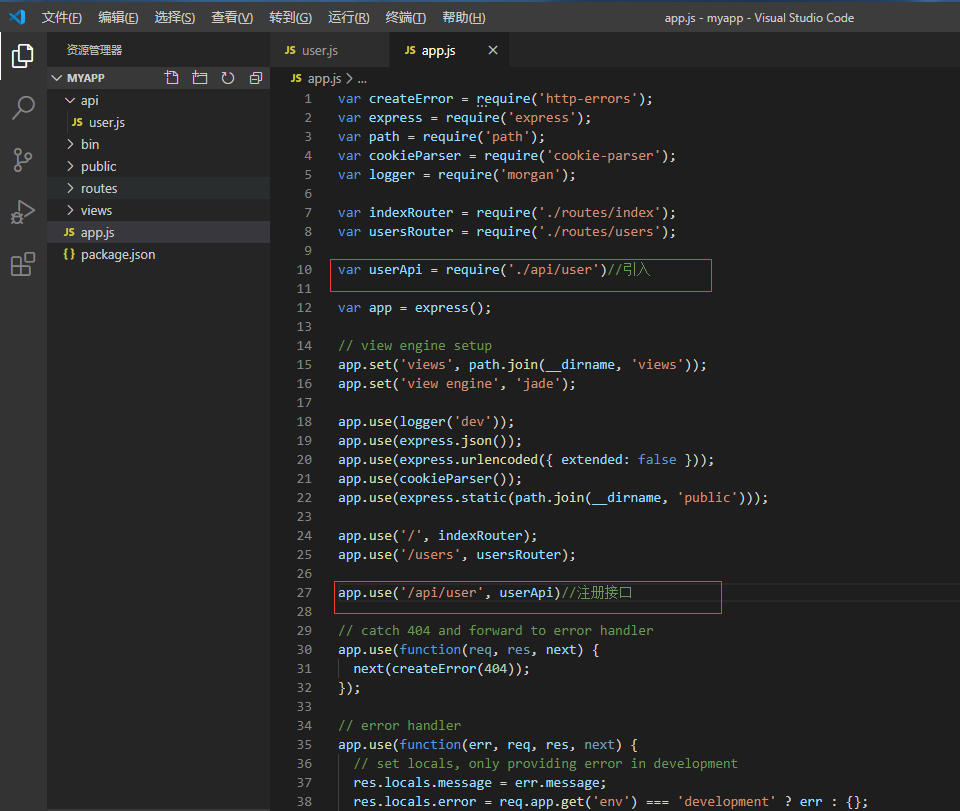
想让这些api文件全部生效的话需要在app.js中引入接口以及注册接口 - 记得重新启动服务器

4.编写接口文档
安装需要的依赖 npm i apidoc -g
修改package.json文件,添加如下代码

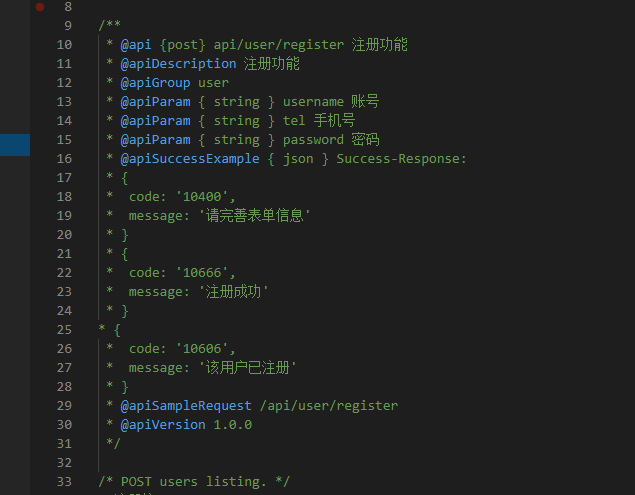
然后去api/user.js中配置接口文档

代码奉上 可以根据实际情况去改
/** * @api {post} api/user 注册功能 * @apiDescription 注册功能 * @apiGroup user * @apiParam { string } username 账号 * @apiParam { string } tel 手机号 * @apiParam { string } password 密码 * @apiSuccessExample { json } Success-Response: * { * code: '10400', * message: '请完善表单信息' * } * { * code: '10666', * message: '注册成功' * } * { * code: '10606', * message: '该用户已注册' * } * @apiSampleRequest /api/user * @apiVersion 1.0.0 */
最后在开一个终端运行一下命令 ,必须在当前根目录下 apidoc -i api/ -o public/apidoc/ (前提是你的服务器需要打开 npm run dev)
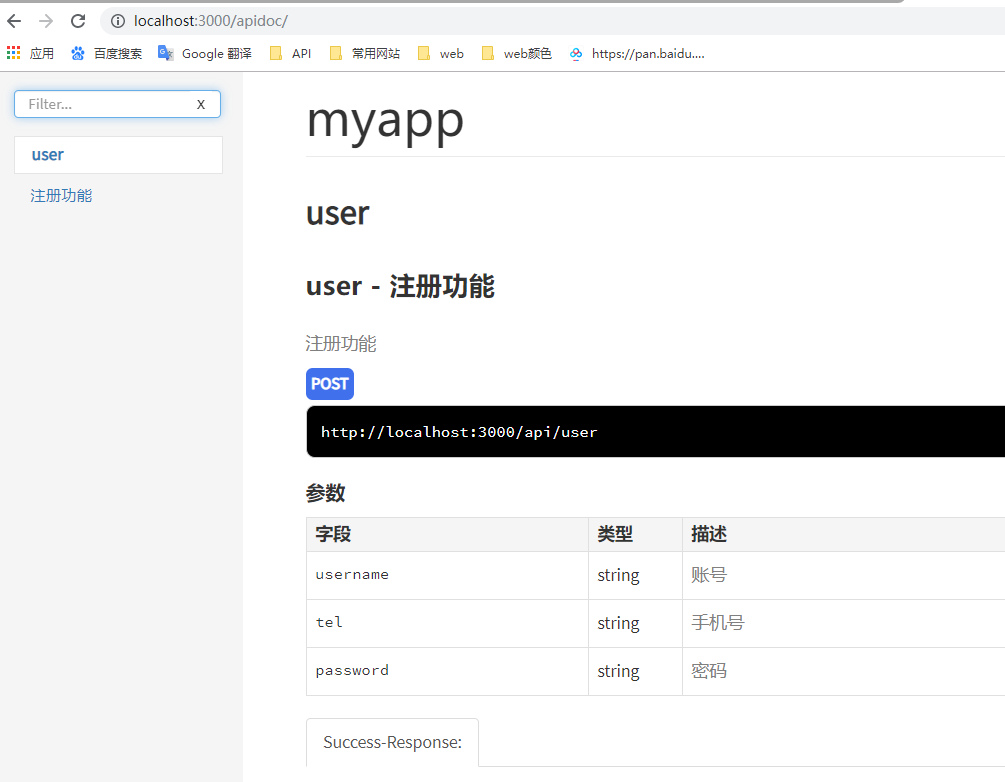
然后在浏览器打开http://localhost:3000/apidoc/ (express默认服务器3000端口 需要的话可以去bin文件夹下面的www改)

怕忘了 拿小本本记一下