title: 博客园如何自定义代码高亮
最近在博客园捣鼓代码高亮的问题,由于之前没有系统的学过css,弄了好久。
博客园支持定制css代码,以及支持js。可以很大程度的自定义博客页面,比如代码高亮模式,官方默认的高亮模式太丑了。后来查阅质料,知道有一个插件highlight.js。里面有很多代码高亮的风格。大家可以去highlight下载,但是这个网站经常上不去。大家可以找我要这个插件。下就开始如何定制代码高亮了。
解压缩highlight,进入styles文件下,会发现有很多的css文件,这就各种代码的高亮风格。一开始我就直接复制里面的css代码,把它粘到 “页面定制CSS代码” 里面了,但是效果并没有改变,后来我打开博客F12进入调试界面发现了问题 由于我是用的Markdown编辑器,生成的代码有都有markdown的标识,而原来的highlight中的css代码都是直接
由于我是用的Markdown编辑器,生成的代码有都有markdown的标识,而原来的highlight中的css代码都是直接.hljs{...}所以它没有选中任何元素,自然就没有效果了。我把css代码稍作修改:
.cnblogs-markdown .hljs{
display: block;
overflow-x: auto;
padding: 0.5em !important;
background: #23241f !important;
font-size: 16px !important;
font-weight:bold !important;
}
这样就能选中元素并且按照css样式进行修改了。通过调试发现有些字段后面有!important,刚开始我没有加这个关键词,更改之后仍然没有效果,后来加上就可以了。
颜色是发生变化了,但是新的问题出现了。更改之后我的代码是个样子的

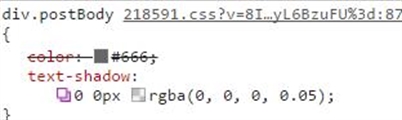
这是什么鬼,旁边的同学看了之后说怎么这么昏啊,这一句提醒了我——是不是有阴影的样式,我继续在调试中找果然让我找到了
当然了上面的是我改过之后的值,把阴影设为透明,就可以了
div.postBody {
color: #666;
text-shadow: 0 0px rgba(0, 0, 0, 0.05);
}
好了大功告成下面是我的css代码:
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
div.postBody {
color: #666;
text-shadow: 0 0px rgba(0, 0, 0, 0.05);
}
.cnblogs-markdown .hljs{
display: block;
overflow-x: auto;
padding: 0.5em !important;
background: #23241f !important;
font-size: 16px !important;
/* font-weight:bold !important;*/
}
.cnblogs-markdown .hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.cnblogs-markdown .hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}