Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
- 分页,即时搜索和排序
- 几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
- 支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
- 各式各样的扩展: Editor, TableTools, FixedColumns ……
- 丰富多样的option和强大的API
- 支持国际化
- 超过2900+个单元测试
- 免费开源 ( MIT license )! 商业支持
- 更多特性请到官网查看
Data
数据是复杂的,并且所有的数据是不一样的。因此,datatable中有很多的选项可用于配置如何获得表中的数据显示,以及如何处理这些数据。
本节将讨论datatables处理数据的三个核心概念:
- 处理模式
- 数据类型
- 数据源
处理模式(Processing modes)
datatables中有两种不同的方式处理数据(排序、搜索等):
- 客户端处理——所有的数据集预先加载和数据处理都是在浏览器中完成的。
- 服务器端处理——数据处理是在服务器上执行。
每个都有自己的优点和缺点,选择哪种模式是由你的数据量决定的。根据经验来看,数据少于10000行你可以选择客户端处理,超过100000行的使用服务器端处理。请注意,两种处理模式不能同时使用,但是可以动态更改从一个模式到另一个。
服务器模式需要启用serverSide属性,完整的介绍请参考手册
数据源类型(Data source types)
Datatables使用的数据源必须是一个数组,数组里的每一项将显示在你定义的行上面,datatables可以使用三种基本的javascript数据类型来作为数据源:
- 数组(Arrays [])
- 对象(objects {})
- 实例(new myclass())
datatables可以用colums.data 或者colums.render选项来显示数据,默认操作模式是数组,对象和实例能直观地处理更复杂的数据
数组(Arrays)
数组在DataTable中很容易使用当使用数组作为数据源,每个数组元素的数量必须等于表中的列数。例如,对于一个6列的表您如下:
var data = [ [ "Tiger Nixon", "System Architect", "Edinburgh", "5421", "2011/04/25", "$3,120" ], [ "Garrett Winters", "Director", "Edinburgh", "8422", "2011/07/25", "$5,300" ] ]
然后datatables这样初始化:
$('#example').DataTable( {
data: data
} );

对象(Objects)
对象看起来很直观,使用起来和数组略有不同。如果你已经参考了api,你可以知道通过对象获得特定的数据非常简单,你只需要使用一个属性的名字,而不是记住这个数组的索引,比如data.name,而不是data[0]<
根据表格的需求显示,对象可以包含更多的信息,例如包括数据库的主键而用户是看不见的.
使用对象前,你需要明确告诉datatables那个属性对应那一列, 通过使用columns.data 或者 columns.render 选项完成。
下面看看object是个什么样的格式:
[ { "name": "Tiger Nixon", "position": "System Architect", "salary": "$3,120", "start_date": "2011/04/25", "office": "Edinburgh", "extn": "5421" }, { "name": "Garrett Winters", "position": "Director", "salary": "$5,300", "start_date": "2011/07/25", "office": "Edinburgh", "extn": "8422" } ]
表初始化
$('#example').DataTable( {
data: data,
columns: [
{ data: 'name' },
{ data: 'position' },
{ data: 'salary' },
{ data: 'office' }
]
} );
Data sources
datatables支持三种数据源显示:
- dom
- javascript
- ajax
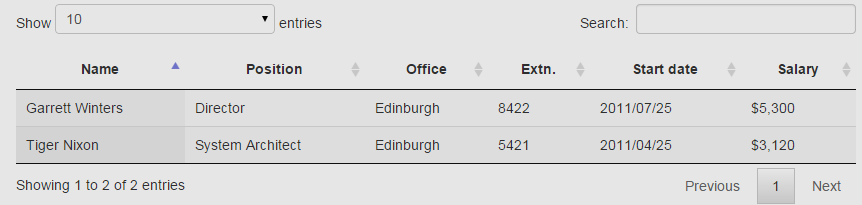
DOM
datatables初始化后,它会自动检查表格中的数据,如果存在即作为表显示的数据(注意,如果你这时使用data或者ajax传递数据将不会显示),这是使用datatables最简单的方法。
注意,当使用DOM显示表,datatables将使用数组作为数据源(见上)。
HTML5
datatables中还可以利用HTML5 data- *属性,可以提供datatables中排序和搜索数据的附加信息。例如您可能有一个列是一个日期格式,如“21st November 2013”,浏览器将难以排序,但是你可以提供一个data-order属性作为HTML的一部分包含一个时间戳,就可以很容易地解决。此外,可以使用data-search搜索数据。例如:
<td data-search="21st November 2013 21/11/2013" data-order="1384992000"> 21st November 2013 </td>
datatable中会自动检测:
排序数据: data-order 和 data-sort 属性
查找数据: data-search 和 data-filter 属性
详细参考手册
Javascript
你可以指定datatables使用哪一种数据作为初始化,这些数据可以是数组,对象或者实例(见上),只要javascript可以访问到数据就可以交给datatables显示。
查看datatable的api,使用row.add()和row.remove()方法可以动态添加删除表格中的数据
Ajax
ajax和javascript数据很类似,你只需要指定要加载的数据的url即可。
服务器端处理是一种特殊的数据源,每页的数据通过异步请求来显示相应的数据,这允许大量的数据集显示,怎么实现服务器处理,详细参考手册
Translation from DataTables.net, with permission
服务器处理
注* DataTables1.9.2之前的版本服务器请求使用: sAjaxSource , DataTables1.10之后使用ajax
Datatables有许多方法来获取你的数据,如果你的数据量比较大,这个时候你需要使用服务器模式来处理你的数据。 在服务器模式下,所有的分页,搜索,排序等操作,Datatables都会交给服务器去处理。所以每次绘制Datatables, 都会请求一次服务器获取需要的数据。
通过配置serverSideDT 这个属性来打开Datatables的服务器模式,下面的例子展示了Datatables打开服务器模式。
js
$(document).ready(function() { $('#example').dataTable( { "processing": true, "serverSide": true, "ajax": "../resources/server_processing_custom.php" } ); } );
html
<table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>First name</th> <th>Last name</th> <th>Position</th> <th>Office</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th>First name</th> <th>Last name</th> <th>Position</th> <th>Office</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> </table>
服务器代码:
<?php /** * Created by PhpStorm. * * * */ try { //连接数据库 $db = new SQLite3('datatables.sqlite3'); } catch (PDOException $e) { fatal( "数据库连接出错" . $e->getMessage() ); } //获取Datatables发送的参数 必要 $draw = $_GET['draw'];//这个值作者会直接返回给前台 //排序 $order_column = $_GET['order']['0']['column'];//那一列排序,从0开始 $order_dir = $_GET['order']['0']['dir'];//ase desc 升序或者降序 //拼接排序sql $orderSql = ""; if(isset($order_column)){ $i = intval($order_column); switch($i){ case 0;$orderSql = " order by first_name ".$order_dir;break; case 1;$orderSql = " order by last_name ".$order_dir;break; case 2;$orderSql = " order by position ".$order_dir;break; case 3;$orderSql = " order by office ".$order_dir;break; case 4;$orderSql = " order by start_date ".$order_dir;break; case 5;$orderSql = " order by salary ".$order_dir;break; default;$orderSql = ''; } } //搜索 $search = $_GET['search']['value'];//获取前台传过来的过滤条件 //分页 $start = $_GET['start'];//从多少开始 $length = $_GET['length'];//数据长度 $limitSql = ''; $limitFlag = isset($_GET['start']) && $length != -1 ; if ($limitFlag ) { $limitSql = " LIMIT ".intval($start).", ".intval($length); } //定义查询数据总记录数sql $sumSql = "SELECT count(id) as sum FROM DATATABLES_DEMO"; //条件过滤后记录数 必要 $recordsFiltered = 0; //表的总记录数 必要 $recordsTotal = 0; $recordsTotalResult = $db->query($sumSql); while ($row = $recordsTotalResult->fetchArray(SQLITE3_ASSOC)) { $recordsTotal = $row['sum']; } //定义过滤条件查询过滤后的记录数sql $sumSqlWhere =" where first_name||last_name||position||office||start_date||salary LIKE '%".$search."%'"; if(strlen($search)>0){ $recordsFilteredResult = $db->query($sumSql.$sumSqlWhere); while ($row = $recordsFilteredResult->fetchArray(SQLITE3_ASSOC)) { $recordsFiltered = $row['sum']; } }else{ $recordsFiltered = $recordsTotal; } //query data $totalResultSql = "SELECT first_name,last_name,position,office,start_date,salary FROM DATATABLES_DEMO"; $infos = array(); if(strlen($search)>0){ //如果有搜索条件,按条件过滤找出记录 $dataResult = $db->query($totalResultSql.$sumSqlWhere.$orderSql.$limitSql); while ($row = $dataResult->fetchArray(SQLITE3_ASSOC)) { $obj = array($row['first_name'], $row['last_name'], $row['position'], $row['office'], $row['start_date'], $row['salary']); array_push($infos,$obj); } }else{ //直接查询所有记录 $dataResult = $db->query($totalResultSql.$orderSql.$limitSql); while ($row = $dataResult->fetchArray(SQLITE3_ASSOC)) { $obj = array($row['first_name'], $row['last_name'], $row['position'],$row['office'], $row['start_date'], $row['salary']); array_push($infos,$obj); } } /* * Output 包含的是必要的 */ echo json_encode(array( "draw" => intval($draw), "recordsTotal" => intval($recordsTotal), "recordsFiltered" => intval($recordsFiltered), "data" => $infos ),JSON_UNESCAPED_UNICODE); function fatal($msg) { echo json_encode(array( "error" => $msg )); exit(0); }
后台draw的值必须$i++;否则一直停留在加载中
国际化(Internationalisation)
Datatables中所使用的语言选项是通过 language 来配置的。 这是一个对象字符串,通过一个参数来描述Datatables的每个部分。 语言选项的完整参数可以参考 language 文档。
在Datatables中,语言选项的配置与 其他配置 方式完全相同,作为初始化设置的一部分,这个例子展示了如何修改搜索字符串:
$('#example').DataTable( {
language: {
search: "在表格中搜索:"
}
} );
与其他初始化选项一样,你可以按你所希望的改变尽可能多或尽可能少的选项。那些选项你不赋值,Datatables会使用默认值, 本示例显示每个语言选项,用中文显示Datatables接口:
$('#example').DataTable({
language: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});