什么是QSS
QSS 是Qt StyleSheet 的简称,意思就是qt的样式表格,StyleSheet 可以像CSS一样的写样式。使页面美化跟代码层分开,利于维护。
QSS的语法
同css一样,他也是由一个selector与一个declaration形成,selector指定了是对哪一个控件发生后果,而declaration才是真实的发生作用的语句。如:
QPushButton { background-color: red }
QPushButton指定了是对所有的QPushButton或是其子类控件(如用户定义的MyPushButton)发生波及,而background-color:red阐明所有的受波及控件的背景都为red。除非“类名”,“对象名”,“Qt属性名”这三样东西是大小写敏感的外其余的东西都是大小写不敏感的,如color与Color代表统一属性。万一有几个selector指定了相像的declaration, 能够运用逗号(,各种绽放准绳驱动着ATM技巧不停变动,)将各个抉择器分离,如:
QPushButton, QLineEdit, QComboBox { color: blue }
他相当于:
QPushButton { color: red } QLineEdit { color: red } QComboBox { color: red }
declaration部份是一系列的(属性:值)对,使用分号(;)将各个不同的属性值对分离,使用大括号({})将所有declaration包括在同时。
1, 平常选择器(selector)
Qt扶持所有的CSS2定义的选择器,其祥细内容可以在w3c的网站上查找http://www.w3.org/TR/CSS2/selector.html, 中间对照常用的selector类别有:
1.1 通用类型选择器:*
会对所有控件有结果。
1.2 类别选择器:QPushButton
匹配所有QPushButton的实例和其子类的实例。
1.3 属性选择器:QPushButton[flat=”false”]
匹配所有QPushButton属性flat为false的实例,属性分为两种,静态的和动态的,静态属性可以通过Q_PROPERTY() 来指定,动态属性可以使用setProperty来指定,如:
QLineEdit *nameEdit = new QLineEdit(this);
nameEdit->setProperty("mandatoryField", true);
如果在设置了qss后Qt属性变动了,必要重新设置qss来使其见效,可以使用先unset再set qss。
1.4 类选择器:.QPushButton
所有QPushButton的实例,但不包括其子类,这相当于:
*[class~="QPushButton"]
~=的含义是测验一个QStringList类别的属性是否包罗给定的QString。
1.5 ID抉择器:QPushButton#okButton
对应Qt里面的object name设置,使用这条CSS之前要先设置对应控件的object name为okButton,如:
Ok->setObjectName(tr(“okButton”));
1.6 后代选择器:QDialog QPushButton
对于所有为QDialog后代(包括儿子,与儿子的儿子的递归)为QPushButton的实例
1.7 子选择器:QDialog > QPushButton
对于所有的QDialog直接子类QPushButton的实例,不包罗儿子的儿子的递归。
更多链接: http://www.360doc.com/content/13/1106/08/12424571_327060922.shtml
关于如何写样式可参考Qt Style Sheets Examples 地址: http://doc.qt.io/qt-4.8/stylesheet-examples.html#customizing-qscrollbar
Pyqt4 examples里面也有关于QSS的例子: 路径: pyqt4_exampleswidgetsstylesheetstylesheet.py
实例
样式可以添加到代码页面,也可以分离为单独文件
资源图片:








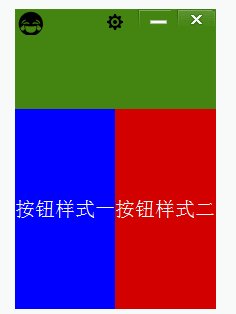
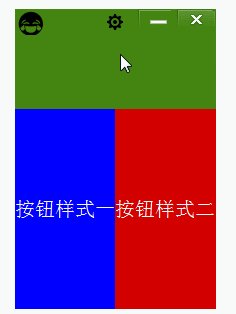
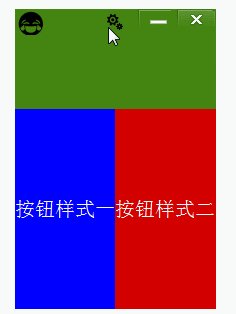
1. 这是一个样式和代码在同一页面的Example:
1 # -*- coding: utf-8 -*- 2 from PyQt4 import QtCore, QtGui 3 from PyQt4.QtGui import * 4 from PyQt4.QtCore import * 5 import sys 6 import qr 7 8 9 try: 10 _fromUtf8 = QtCore.QString.fromUtf8 11 except AttributeError: 12 def _fromUtf8(s): 13 return s 14 15 try: 16 _encoding = QtGui.QApplication.UnicodeUTF8 17 def _translate(context, text, disambig): 18 return QtGui.QApplication.translate(context, text, disambig, _encoding) 19 except AttributeError: 20 def _translate(context, text, disambig): 21 return QtGui.QApplication.translate(context, text, disambig) 22 23 24 25 26 class MainStyle(QWidget): 27 def __init__(self, parent=None): 28 super(MainStyle, self).__init__(parent) 29 self.setWindowFlags(Qt.FramelessWindowHint) 30 self.resize(200, 300) 31 self.btn_close = QPushButton() 32 self.btn_close.setStyleSheet("""QPushButton{background-image:url(./img/btn_close_normal.png);39px;height:18px;padding-top:0px;border:0px;} 33 QPushButton:hover{background-image:url(./img/btn_close_highlight.png);} 34 QPushButton:pressed{background-image:url(./img/btn_close_down.png);}""") 35 36 self.btn_min = QPushButton() 37 self.btn_min.setStyleSheet("QPushButton{background-image:url(./img/btn_close_normal1.png);39px;height:18px;padding-top:0px;border:0px;}") 38 39 self.btn_setting = QPushButton() 40 self.btn_setting.setStyleSheet("""QPushButton{background-image:url(./img/icon_cog.png);16px;height:16px;padding-top:0px;border:0px;margin-right:15px;} 41 QPushButton:hover{background-image:url(./img/icon_cogs.png);}""") 42 43 self.btn_photo = QPushButton() 44 self.btn_photo.setStyleSheet("""QPushButton{background-image:url(./img/photo.png);32px;height:26px; border-radius: 10px; 45 margin-right:60px;}""") # border-radius 元素添加圆角边框! 46 47 #按钮样式一 48 btn_one=QtGui.QPushButton(u"按钮样式一", self) 49 btn_one.setGeometry(0, 100,100, 200) 50 btn_one.setStyleSheet("QPushButton{background-color:blue;border:none;color:#ffffff;font-size:20px;}" 51 "QPushButton:hover{background-color:#333333;}") 52 #按钮样式二 53 btn_two=QtGui.QPushButton(u"按钮样式二", self) 54 btn_two.setGeometry(100,100, 101, 200) 55 btn_two.setStyleSheet("QPushButton{background-color:#D30000;border:none;color:#ffffff;font-size:20px;}" 56 "QPushButton:hover{background-color:#333333;}") 57 58 # 顶部布局 59 self.topBarLayout = QtGui.QHBoxLayout() 60 self.topBarLayout.addStretch() 61 self.topBarLayout.addWidget(self.btn_photo,0,Qt.AlignRight | Qt.AlignHCenter) 62 self.topBarLayout.addWidget(self.btn_setting,0,Qt.AlignRight | Qt.AlignHCenter) 63 self.topBarLayout.addWidget(self.btn_min,0,Qt.AlignRight | Qt.AlignTop) 64 self.topBarLayout.addWidget(self.btn_close,0,Qt.AlignRight | Qt.AlignTop) 65 #main布局 66 self.mainLayout = QtGui.QVBoxLayout() 67 self.mainLayout.addLayout(self.topBarLayout,0) 68 self.mainLayout.addStretch() 69 self.mainLayout.addStretch() 70 self.setLayout(self.mainLayout) 71 self.mainLayout.setContentsMargins(0,0,0,0) 72 self.mainLayout.setSpacing(0) 73 74 self.connect(self.btn_close,QtCore.SIGNAL("clicked()"),QtGui.qApp,QtCore.SLOT("quit()")) 75 76 77 78 79 def paintEvent(self,event): 80 self.painter = QtGui.QPainter() 81 self.painter.begin(self) 82 self.painter.drawPixmap(self.rect(), QPixmap("./img/mianbg.png")) 83 self.painter.end() 84 85 #支持窗口拖动,重写两个方法 86 def mousePressEvent(self, event): 87 if event.button()==Qt.LeftButton: 88 self.m_drag=True 89 self.m_DragPosition=event.globalPos()-self.pos() 90 event.accept() 91 92 def mouseMoveEvent(self, QMouseEvent): 93 if QMouseEvent.buttons() and Qt.LeftButton: 94 self.move(QMouseEvent.globalPos()-self.m_DragPosition) 95 QMouseEvent.accept() 96 97 def mouseReleaseEvent(self, QMouseEvent): 98 self.m_drag=False 99 100 101 102 103 if __name__ == '__main__': 104 app = QApplication(sys.argv) 105 main = MainStyle() 106 main.show() 107 app.exec_()
效果:

2.这是一个样式和代码分离的Example:
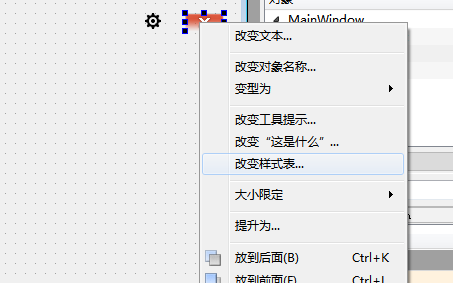
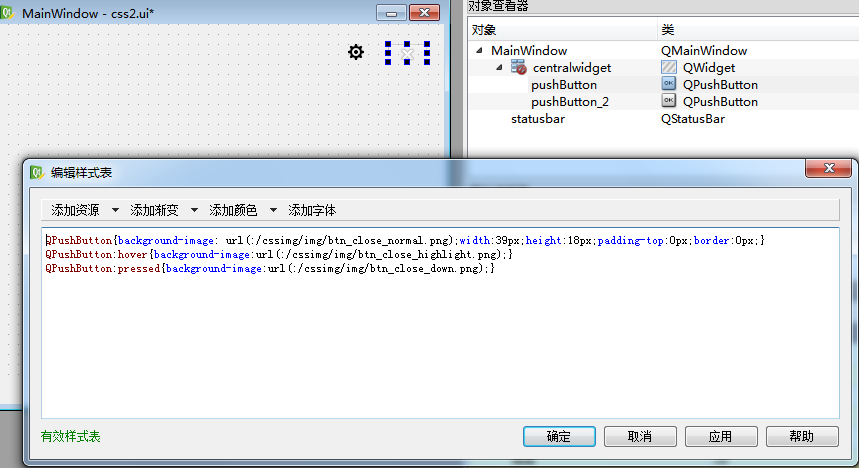
在Qt Designer 中也可以添加样式


但,我们现在不使用Qt Designer 填写,我们使用外部qss文件
新建文件命名为css.qss
内容如下:
QPushButton#pushButton{background-image: url(:/cssimg/img/btn_close_normal.png);width:39px;height:18px;padding-top:0px;border:0px;} QPushButton#pushButton:hover{background-image:url(:/cssimg/img/btn_close_highlight.png);} QPushButton#pushButton:pressed{background-image:url(:/cssimg/img/btn_close_down.png);} QPushButton#pushButton_2{background-image: url(:/cssimg/img/icon_cog.png);width:16px;height:16px;padding-top:0px;border:0px;margin-right:15px;} QPushButton#pushButton_2:hover{background-image:url(:/cssimg/img/icon_cogs.png);}
通过传入路径文件名的方式创建一个QFile对象,以readonly的方式打开,然后readAll,最后QtGui.qApp.setStyleSheet(styleSheet)就可以使qss生效。
在要引用的页面添加:
1 file = QtCore.QFile('css.qss') 2 file.open(QtCore.QFile.ReadOnly) 3 styleSheet = file.readAll() 4 styleSheet = unicode(styleSheet, encoding='utf8') 5 QtGui.qApp.setStyleSheet(styleSheet)
完整代码如下:
1 # -*- coding: utf-8 -*- 2 3 # Form implementation generated from reading ui file 'css2.ui' 4 # 5 # Created: Sat May 30 15:47:25 2015 6 # by: PyQt4 UI code generator 4.10.3 7 # 8 # WARNING! All changes made in this file will be lost! 9 10 from PyQt4 import QtCore, QtGui 11 12 try: 13 _fromUtf8 = QtCore.QString.fromUtf8 14 except AttributeError: 15 def _fromUtf8(s): 16 return s 17 18 try: 19 _encoding = QtGui.QApplication.UnicodeUTF8 20 def _translate(context, text, disambig): 21 return QtGui.QApplication.translate(context, text, disambig, _encoding) 22 except AttributeError: 23 def _translate(context, text, disambig): 24 return QtGui.QApplication.translate(context, text, disambig) 25 26 class Ui_MainWindow(object): 27 def setupUi(self, MainWindow): 28 MainWindow.setObjectName(_fromUtf8("MainWindow")) 29 MainWindow.resize(446, 380) 30 self.centralwidget = QtGui.QWidget(MainWindow) 31 self.centralwidget.setObjectName(_fromUtf8("centralwidget")) 32 self.pushButton_2 = QtGui.QPushButton(self.centralwidget) 33 self.pushButton_2.setGeometry(QtCore.QRect(350, 20, 31, 16)) 34 self.pushButton_2.setStyleSheet(_fromUtf8("")) 35 self.pushButton_2.setText(_fromUtf8("")) 36 self.pushButton_2.setObjectName(_fromUtf8("pushButton_2")) 37 self.pushButton = QtGui.QPushButton(self.centralwidget) 38 self.pushButton.setGeometry(QtCore.QRect(390, 20, 39, 18)) 39 self.pushButton.setCursor(QtGui.QCursor(QtCore.Qt.WaitCursor)) 40 self.pushButton.setMouseTracking(False) 41 self.pushButton.setAutoFillBackground(False) 42 self.pushButton.setStyleSheet(_fromUtf8("")) 43 self.pushButton.setText(_fromUtf8("")) 44 self.pushButton.setObjectName(_fromUtf8("pushButton")) 45 MainWindow.setCentralWidget(self.centralwidget) 46 self.statusbar = QtGui.QStatusBar(MainWindow) 47 self.statusbar.setObjectName(_fromUtf8("statusbar")) 48 MainWindow.setStatusBar(self.statusbar) 49 50 self.retranslateUi(MainWindow) 51 QtCore.QMetaObject.connectSlotsByName(MainWindow) 52 53 def retranslateUi(self, MainWindow): 54 MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow", None)) 55 file = QtCore.QFile('css.qss') 56 file.open(QtCore.QFile.ReadOnly) 57 styleSheet = file.readAll() 58 styleSheet = unicode(styleSheet, encoding='utf8') 59 QtGui.qApp.setStyleSheet(styleSheet) 60 61 import qr 62 63 if __name__ == "__main__": 64 import sys 65 app = QtGui.QApplication(sys.argv) 66 MainWindow = QtGui.QMainWindow() 67 ui = Ui_MainWindow() 68 ui.setupUi(MainWindow) 69 MainWindow.show() 70 sys.exit(app.exec_())
效果: