一.新建一个窗体
用qt designer 新建一个QWidget窗体, 在窗体中右键

选择布局, 发现布局是选择不了的,这个是因为窗体里面没有添加控件, 任意添加空间后便可选择 右键-- 布局-- 水平布局/垂直布局 等
二. 添加控件
我们添加一个group box 控件, 然后 右键 选择 布局 -- 垂直布局
在添加一个horizontalLayout, 再给horizontalLayout里面添加两个button按钮

向group box 里面添加一个label 和 botton
然后在group box 的里面选择右键 -- 布局 -- 水平布局
三. 添加spacers效果
我们给group box 里面的两个控件直接添加一个horizontalSpacer
给group box 和horizontalLayout 直接添加一个verticalSpacer

在这里说明下spacers 缩放类型 sizeType

|
Expanding : 可自行增大和收缩 Fixed:不能放大或缩小 Minimum:不能小于sizeHint尺寸,可放大(若设置了最大尺寸) Maximum:不能放大,可缩小到允许的最小尺寸(若setMinimumSize(10,10)只能缩小到(10,10)) Preferred:控件的sizeHint是他的Hint,可以放大或缩小 |
四. 生成ui与py
spacersLayouts.ui文件:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>Form</class> 4 <widget class="QWidget" name="Form"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>518</width> 10 <height>429</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>Form</string> 15 </property> 16 <layout class="QVBoxLayout" name="verticalLayout"> 17 <item> 18 <widget class="QGroupBox" name="groupBox"> 19 <property name="minimumSize"> 20 <size> 21 <width>0</width> 22 <height>100</height> 23 </size> 24 </property> 25 <property name="maximumSize"> 26 <size> 27 <width>16777215</width> 28 <height>200</height> 29 </size> 30 </property> 31 <property name="title"> 32 <string>分组</string> 33 </property> 34 <layout class="QHBoxLayout" name="horizontalLayout"> 35 <item> 36 <widget class="QLabel" name="label"> 37 <property name="text"> 38 <string>左侧</string> 39 </property> 40 </widget> 41 </item> 42 <item> 43 <spacer name="horizontalSpacer_2"> 44 <property name="orientation"> 45 <enum>Qt::Horizontal</enum> 46 </property> 47 <property name="sizeHint" stdset="0"> 48 <size> 49 <width>40</width> 50 <height>20</height> 51 </size> 52 </property> 53 </spacer> 54 </item> 55 <item> 56 <widget class="QPushButton" name="pushButton_2"> 57 <property name="text"> 58 <string>右侧</string> 59 </property> 60 </widget> 61 </item> 62 </layout> 63 </widget> 64 </item> 65 <item> 66 <spacer name="verticalSpacer"> 67 <property name="orientation"> 68 <enum>Qt::Vertical</enum> 69 </property> 70 <property name="sizeType"> 71 <enum>QSizePolicy::Expanding</enum> 72 </property> 73 <property name="sizeHint" stdset="0"> 74 <size> 75 <width>20</width> 76 <height>100</height> 77 </size> 78 </property> 79 </spacer> 80 </item> 81 <item> 82 <layout class="QHBoxLayout" name="horizontalLayout_2"> 83 <property name="spacing"> 84 <number>6</number> 85 </property> 86 <item> 87 <spacer name="horizontalSpacer"> 88 <property name="orientation"> 89 <enum>Qt::Horizontal</enum> 90 </property> 91 <property name="sizeHint" stdset="0"> 92 <size> 93 <width>40</width> 94 <height>20</height> 95 </size> 96 </property> 97 </spacer> 98 </item> 99 <item> 100 <widget class="QPushButton" name="pushButton_3"> 101 <property name="text"> 102 <string>确定</string> 103 </property> 104 </widget> 105 </item> 106 <item> 107 <widget class="QPushButton" name="pushButton_4"> 108 <property name="text"> 109 <string>取消</string> 110 </property> 111 </widget> 112 </item> 113 </layout> 114 </item> 115 </layout> 116 </widget> 117 <resources/> 118 <connections/> 119 </ui>
生成的spacersLayouts.py 文件
1 # -*- coding: utf-8 -*- 2 3 # Form implementation generated from reading ui file 'spacersLayouts.ui' 4 # 5 # Created: Tue Mar 03 15:44:16 2015 6 # by: PyQt4 UI code generator 4.10.3 7 # 8 # WARNING! All changes made in this file will be lost! 9 10 from PyQt4 import QtCore, QtGui 11 12 try: 13 _fromUtf8 = QtCore.QString.fromUtf8 14 except AttributeError: 15 def _fromUtf8(s): 16 return s 17 18 try: 19 _encoding = QtGui.QApplication.UnicodeUTF8 20 def _translate(context, text, disambig): 21 return QtGui.QApplication.translate(context, text, disambig, _encoding) 22 except AttributeError: 23 def _translate(context, text, disambig): 24 return QtGui.QApplication.translate(context, text, disambig) 25 26 class Ui_Form(object): 27 def setupUi(self, Form): 28 Form.setObjectName(_fromUtf8("Form")) 29 Form.resize(518, 429) 30 self.verticalLayout = QtGui.QVBoxLayout(Form) 31 self.verticalLayout.setObjectName(_fromUtf8("verticalLayout")) 32 self.groupBox = QtGui.QGroupBox(Form) 33 self.groupBox.setMinimumSize(QtCore.QSize(0, 100)) 34 self.groupBox.setMaximumSize(QtCore.QSize(16777215, 200)) 35 self.groupBox.setObjectName(_fromUtf8("groupBox")) 36 self.horizontalLayout = QtGui.QHBoxLayout(self.groupBox) 37 self.horizontalLayout.setObjectName(_fromUtf8("horizontalLayout")) 38 self.label = QtGui.QLabel(self.groupBox) 39 self.label.setObjectName(_fromUtf8("label")) 40 self.horizontalLayout.addWidget(self.label) 41 spacerItem = QtGui.QSpacerItem(40, 20, QtGui.QSizePolicy.Expanding, QtGui.QSizePolicy.Minimum) 42 self.horizontalLayout.addItem(spacerItem) 43 self.pushButton_2 = QtGui.QPushButton(self.groupBox) 44 self.pushButton_2.setObjectName(_fromUtf8("pushButton_2")) 45 self.horizontalLayout.addWidget(self.pushButton_2) 46 self.verticalLayout.addWidget(self.groupBox) 47 spacerItem1 = QtGui.QSpacerItem(20, 100, QtGui.QSizePolicy.Minimum, QtGui.QSizePolicy.Expanding) 48 self.verticalLayout.addItem(spacerItem1) 49 self.horizontalLayout_2 = QtGui.QHBoxLayout() 50 self.horizontalLayout_2.setSpacing(6) 51 self.horizontalLayout_2.setObjectName(_fromUtf8("horizontalLayout_2")) 52 spacerItem2 = QtGui.QSpacerItem(40, 20, QtGui.QSizePolicy.Expanding, QtGui.QSizePolicy.Minimum) 53 self.horizontalLayout_2.addItem(spacerItem2) 54 self.pushButton_3 = QtGui.QPushButton(Form) 55 self.pushButton_3.setObjectName(_fromUtf8("pushButton_3")) 56 self.horizontalLayout_2.addWidget(self.pushButton_3) 57 self.pushButton_4 = QtGui.QPushButton(Form) 58 self.pushButton_4.setObjectName(_fromUtf8("pushButton_4")) 59 self.horizontalLayout_2.addWidget(self.pushButton_4) 60 self.verticalLayout.addLayout(self.horizontalLayout_2) 61 62 self.retranslateUi(Form) 63 QtCore.QMetaObject.connectSlotsByName(Form) 64 65 def retranslateUi(self, Form): 66 Form.setWindowTitle(_translate("Form", "Form", None)) 67 self.groupBox.setTitle(_translate("Form", "分组", None)) 68 self.label.setText(_translate("Form", "左侧", None)) 69 self.pushButton_2.setText(_translate("Form", "右侧", None)) 70 self.pushButton_3.setText(_translate("Form", "确定", None)) 71 self.pushButton_4.setText(_translate("Form", "取消", None)) 72 73 74 if __name__ == "__main__": 75 import sys 76 app = QtGui.QApplication(sys.argv) 77 Form = QtGui.QWidget() 78 ui = Ui_Form() 79 ui.setupUi(Form) 80 Form.show() 81 sys.exit(app.exec_())
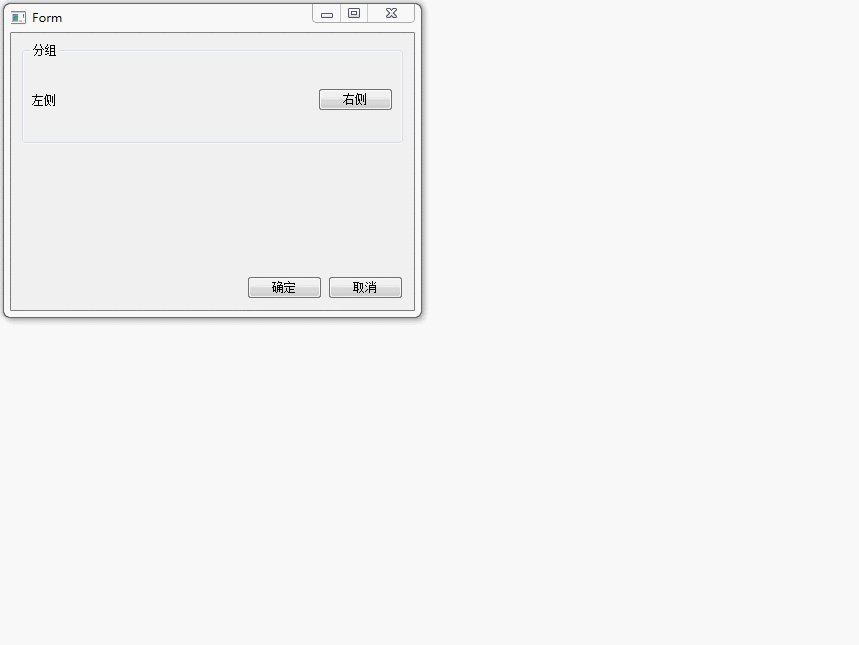
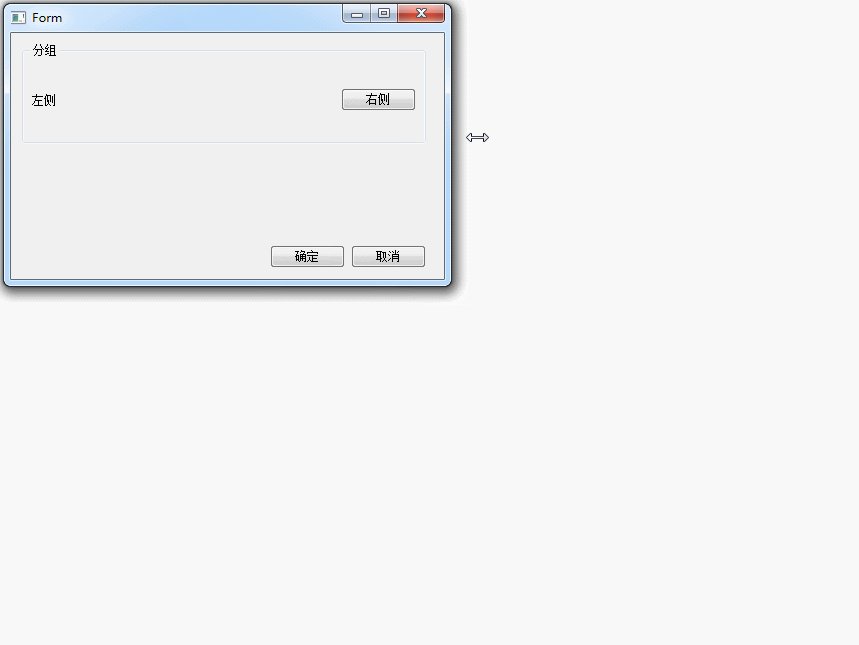
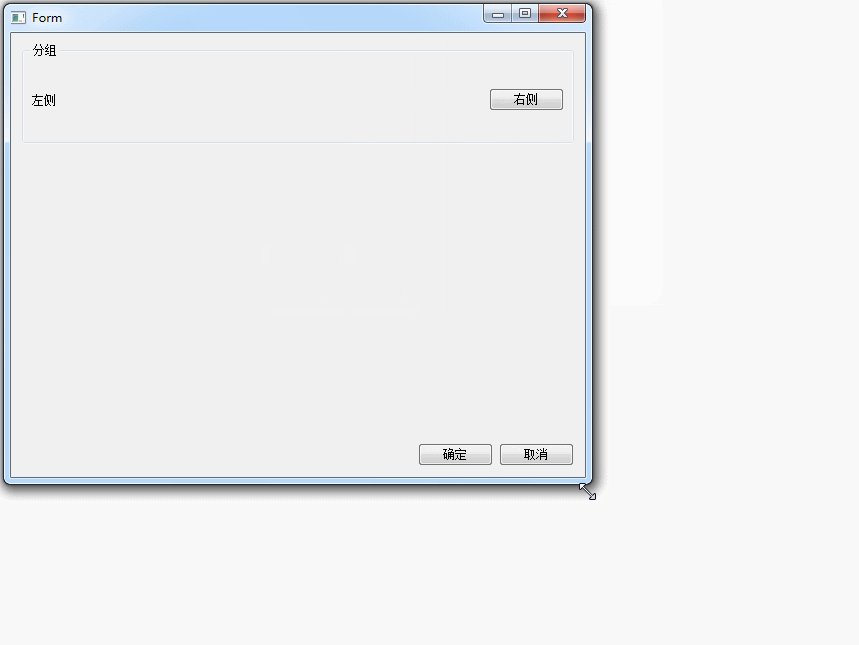
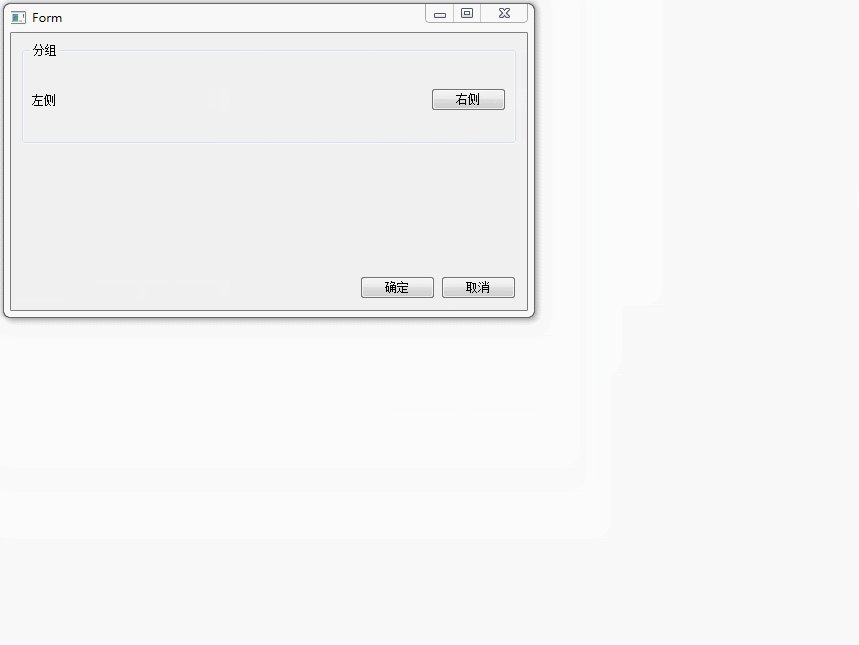
效果: