学写慕课网的Vue核心技术Vue+Vue-Router+Vuex+SSR实战精讲时,发现因为webpack,babel等升级了。按照视频的代码配置webpack会出问题。
报错:TypeError: Cannot read property 'bindings' of null
原因:可能没有装babel cli等
npm install --save-dev @babel/cli @babel/core @babel/preset-env
安装以后,要更改老的.babelrc配置

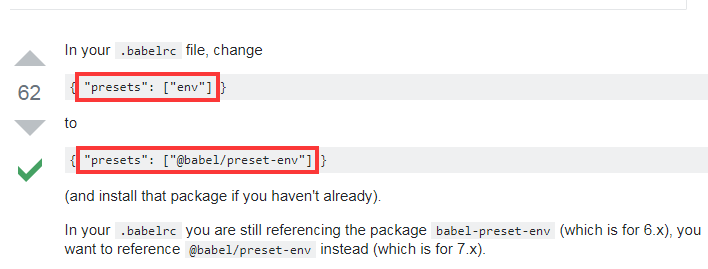
{ "presets": ["env"] }
改为:
{ "presets": [ "@babel/preset-env" ] }
webpack.config.base.js 所有webpack共同需要使用的配置放进去,类似于基类