下面是关于windows的相关方法的简单介绍。

setInterval():它有一个返回值,主要是提供给clearInterval使用。
setTimeout():它有一个返回值,主要是提供给clearTimeout使用。
clearInterval():该方法只能清除由setInterval设置的定时操作
clearTimeout():该方法只能清除由setTimeout设置的定时操作
一、、alert的相关知识点
alert消息对话框通常用于一些对用户的提示信息,例如在表单中输入了错误的数据时。
提示:消息对话框是由系统提供的,因此样式字体在不同浏览器中可能不同。
提示:消息对话框是排它的,也就是在用户点击对话框的按钮前,不能进行任何其它操作。
提示:消息对话框通常可以用于调试程序。
示例:
alert("Hellodreamdu!");
alert('Welcometo<br/>dreamdu!');
alert('Welcometo dreamdu!');
<script> function myFunction(){ alert("你好,我是一个警告框!"); } </script>
注意上面的第二个与第三个例子,只有第三个例子才能实现换行,参考ASCII码表,使用HTML中的br标签无法换行。
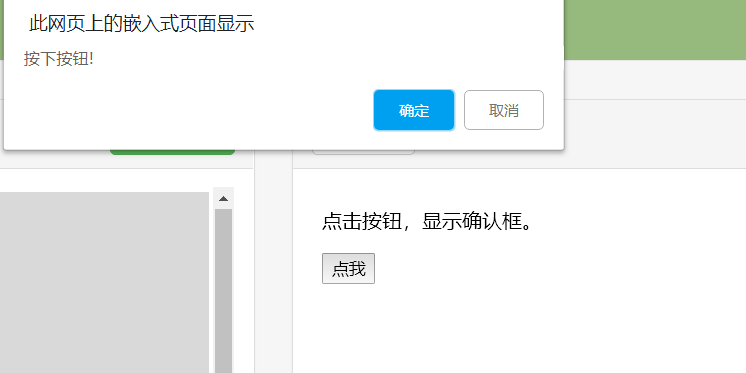
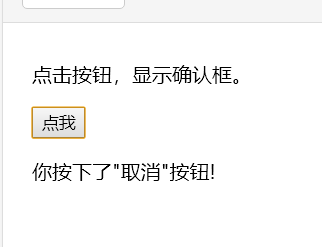
二、、confirm的相关使用知识点
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮,显示确认框。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction(){ var x; var r=confirm("按下按钮!"); if (r==true){ x="你按下了"确定"按钮!"; } else{ x="你按下了"取消"按钮!"; } document.getElementById("demo").innerHTML=x; } </script> </body>



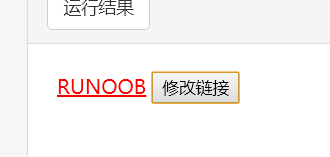
对于innerHTML的相关理解
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script> function changeLink(){ //设置字体 document.getElementById('myAnchor').innerHTML="RUNOOB"; //修改它的超链接 document.getElementById('myAnchor').href="//www.runoob.com"; //这个设置在新的窗口打开 document.getElementById('myAnchor').target="_blank"; //设置字体颜色 document.getElementById('myAnchor').style.color="red"; } </script> </head> <body> <a id="myAnchor" href="//www.microsoft.com">Microsoft</a> <input type="button" onclick="changeLink()" value="修改链接"> </body> </html>


三、、、prompt的相关使用方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮查看输入的对话框。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction(){ var x; var person=prompt("请输入你的名字","Harry Potter"); if (person!=null && person!=""){ x="你好 " + person + "! 今天感觉如何?"; document.getElementById("demo").innerHTML=x; } } </script> </body> </html>



这是他的运行结果


widows.location的用法
当前页面打开url
self.location.href="/url"
location.href="/url"
windows.location.href="/url"
this.location.href="/url"
parent.loction.href="/url" //在父页面打开新页面
top.location.href="/url" //在顶层页面打开新页面
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转
"top.location.href"是最外层的页面跳转
相关的知识点如下:------------------------------------------------------------------------------------------------------------------------
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转
"top.location.href"是最外层的页面跳转
举例说明:
如果A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写
"window.location.href"、"location.href":D页面跳转
"parent.location.href":C页面跳转
"top.location.href":A页面跳转
如果D页面中有form的话,
<form>: form提交后D页面跳转
<form target="_blank">: form提交后弹出新页面
<form target="_parent">: form提交后C页面跳转
<form target="_top"> : form提交后A页面跳转
关于页面刷新,D 页面中这样写:
"parent.location.reload();": C页面刷新 (当然,也可以使用子窗口的 opener 对象来获得父窗口的对象:window.opener.document.location.reload(); )
"top.location.reload();": A页面刷新
刷新页面 location.reload();
<script> //设置或获取 href 属性中跟在问号后面的部分。 console.log(window.location.search) //设置或获取对象指定的文件名或路径 console.log(window.location.pathname) //设置或获取整个 URL 为字符串。 console.log(window.location.href); //设置或获取与 URL 关联的端口号码。 console.log(window.location.port) //设置或获取 URL 的协议部分。 console.log(window.location.protocol) ///设置或获取 href 属性中在井号“#”后面的分段。 console.log(window.location.hash) //设置或获取 location 或 URL 的 hostname 和 port 号码。 console.log(window.location.host) </script>