<EditText>中设置提示信息是用到的语句是android:hint来进行提示语句的书写。
android:inputType可以将此编辑框设置为输入密码的编辑框(现实的是小黑点)
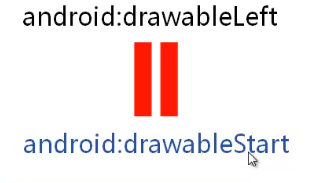
android:drawableLeft属性来确定相应编辑框开始时候对应的头像。

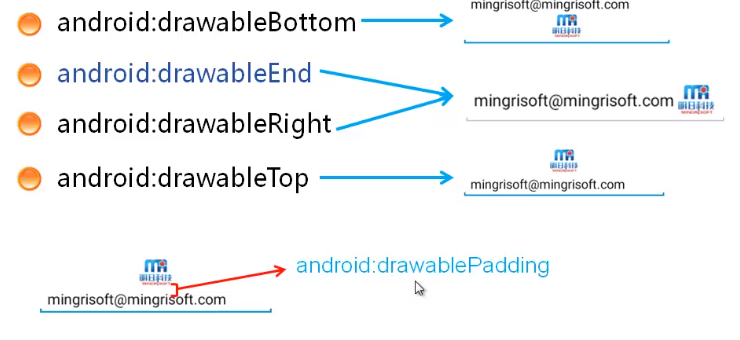
除了在文字的左侧设置图片的,也可以在其他的地方进行图片的设置。
 padding应用pd为单位
padding应用pd为单位
设置编辑框的文本行数android:lines这样的话当内容较多时。
android:gravity设置提示文字的的对其方式:
android:layout_marginBottom来设置外边距;
android:inputType="textMultiLine"这样来设置编辑框可以显示多行
制作出的添加小事件的程雪截图如图所示:

相应的主要是代码如下:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" android:background="@color/qianhui" tools:context=".MainActivity"> <TextView android:id="@+id/texnum1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="添加新的小事件" android:textSize="30dp" android:gravity="center_horizontal" android:padding="5dp" android:background="@color/baise" android:layout_marginBottom="10dp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入新事件的标题" android:lines="2" android:padding="8dp" android:background="@color/baise" android:layout_marginBottom="10dp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入新事件的相关内容" android:lines="15" android:padding="8dp" android:background="@color/baise" android:layout_marginBottom="10dp" android:gravity="top" /> <LinearLayout android:id="@+id/ll_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择日期:" android:padding="8dp" android:background="@color/baise" android:textSize="18sp" /> <TextView android:id="@+id/tv_date" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" android:background="@color/qianhuang" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:id="@+id/ll_time" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择时间:" android:padding="8dp" android:background="@color/baise" android:textSize="18sp" /> <TextView android:id="@+id/tv_time" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/qianhuang" android:padding="8dp" android:textSize="18sp" /> </LinearLayout> </LinearLayout>