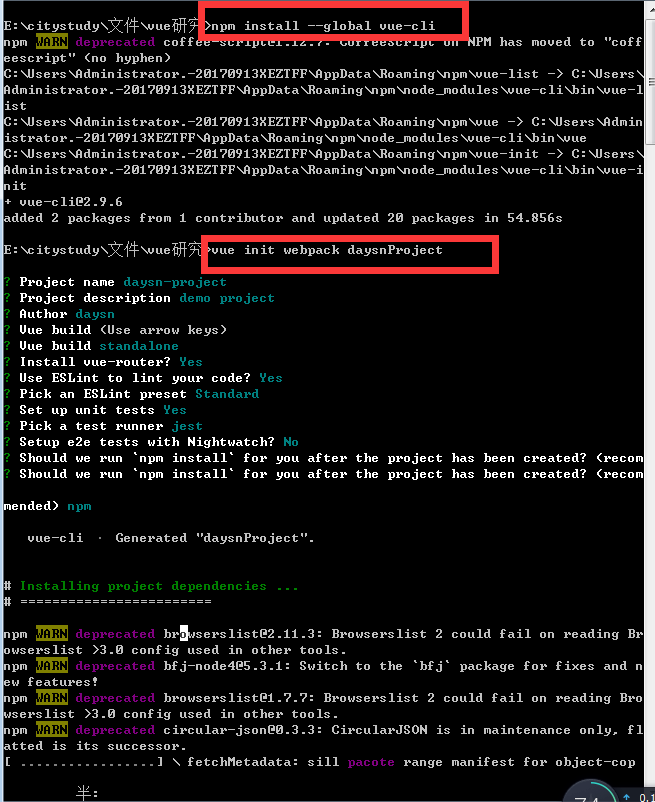
一、新建项目

二、运行
npm install
npm run start
三、多环境切换
踩坑后总结的方法。。
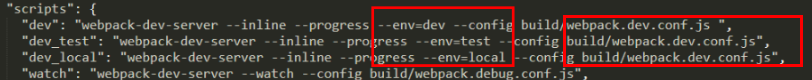
首先看到package.json

前面的参数都是命令。比如“start”的意思就是npm run start,“build”的意思就是npm run build
往里面传的参数中,--config是必须的,现在我为了区分多环境,设置了dev、dev_test、dev_local三个参数,也就是npm run dev_test启动之类。
注意到下面几个参数

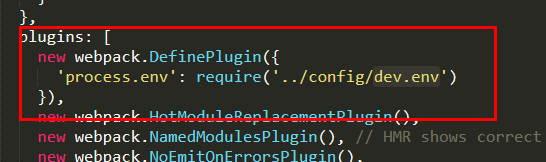
为了后面能判断是什么参数增加了一个新的参数配置,然后使用的都是同一个webpack.dev.conf.js,进入webpack.dev.conf.js

在这里使用require加载了config/dev.env.js文件
在这个文件里面进行配置
//获取package。json里面传入的第4个参数,也就是--env=test啊这些
let params = process.argv[4] let baseUrl = '' switch (params) { case '--env=test': baseUrl = '"http://a"' break case '--env=local': baseUrl = '"http://b"' break default: baseUrl = '"http://default"' }
//下面这段代码传出NODE_ENV以及baseUrl,使得我们可以process.env.NODE_ENV或者process.env.baseUrl拿到对应的值。
module.exports = merge(prodEnv, {
NODE_ENV: '"development"', baseUrl: baseUrl })
现在的话,如果想要在一个页面获取baseUrl的话
let baseUrl=process.env.baseUrl
直接这样就能获取了