1. Jquery-Validation插件
安装
首先需要安装jquery.js
<script src="XXX/jquery.js"></script>
<script src=" XXX/jquery-validation-1.17.0/dist/jquery.validate.min.js"></script>
官网地址:https://jqueryvalidation.org/
使用方式
常见有两种,一种是在html中使用,另外一种是使用JavaScript调用。
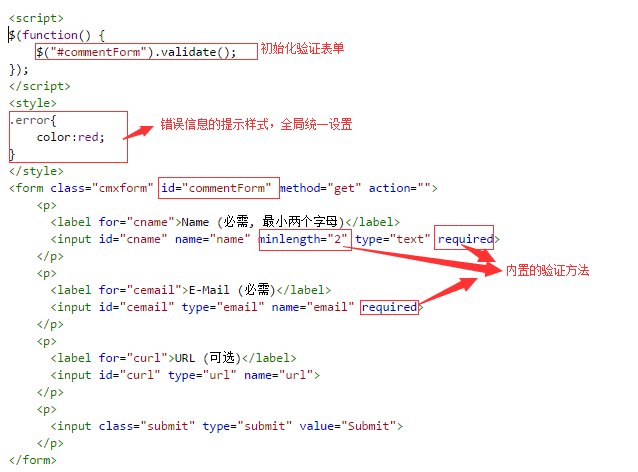
使用方式一【HTML】:

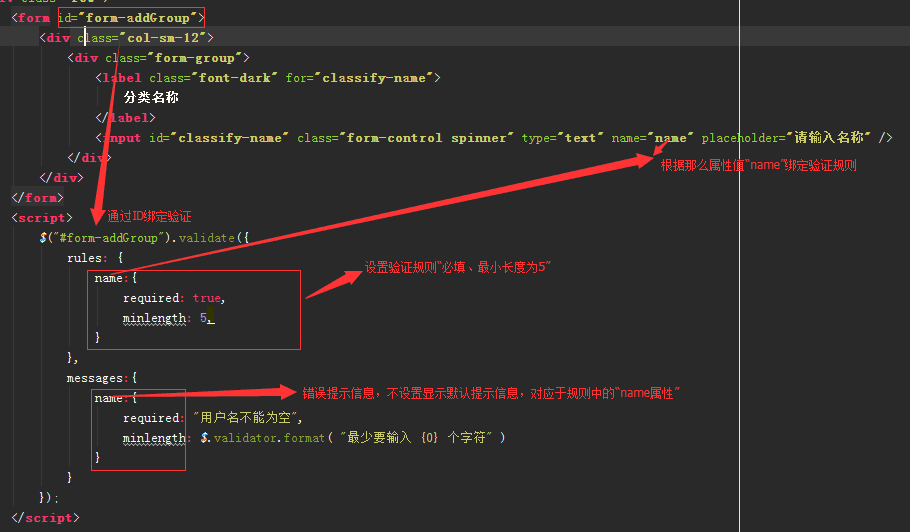
使用方式二【JavaScript】

在rules内部写每个验证元素的验证规则【可能是多个】。
在messages中写每个验证规则不通过时的提示信息,否则显示默认提示信息。
推荐使用最新的html5语法for和元素匹配。如上图中的“classify-name”,全局设置了提示信息更加for属性查找并将提示信息显示在label上。
添加验证规则
事件触发表单验证
validate 方法返回一个 Validator 对象。Validator 对象有很多方法可以用来引发校验程序或者改变 form 的内容,

使用setDefaults()设置错误信息提示未知
$.validator.setDefaults({
errorPlacement: function(error, element) { //错误信息显示位置
$( element )
.closest( "form" )
.find( "label[for='" + element.attr( "id" ) + "']" )
.append( error );
},
errorClass: "form-error",
validClass: "form-success",
errorElement: "span"
});
1. 触发方式可能是直接表单内部submit触发,这个时候可使用submitHandler回调处理。
2. 如果是外部函数触发的话,使用$().validate().form(); 判断是否验证通过。