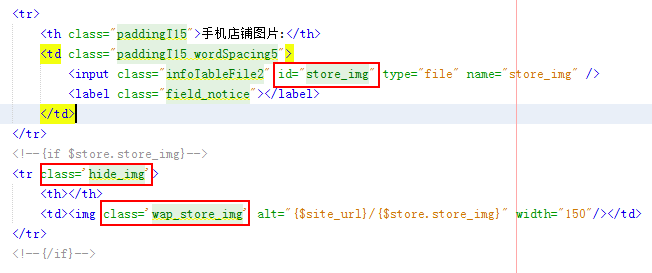
html代码:

js代码:
var string ="";
for (var i = 0; i < 5; i++)
{
string += Math.floor(Math.random() * 10)
}
$('.wap_store_img').each(function(){
this.src = this.alt + '?' + string;
});
$("#store_img").on("change",function(){
var objUrl = getObjectURL(this.files[0]) ; //获取图片的路径,该路径不是图片在本地的路径
if (objUrl) {
$(".hide_img img").attr("src", objUrl) ; //将图片路径存入src中,显示出图片
}
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
}
else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
}
else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}