一、盒模型的概念
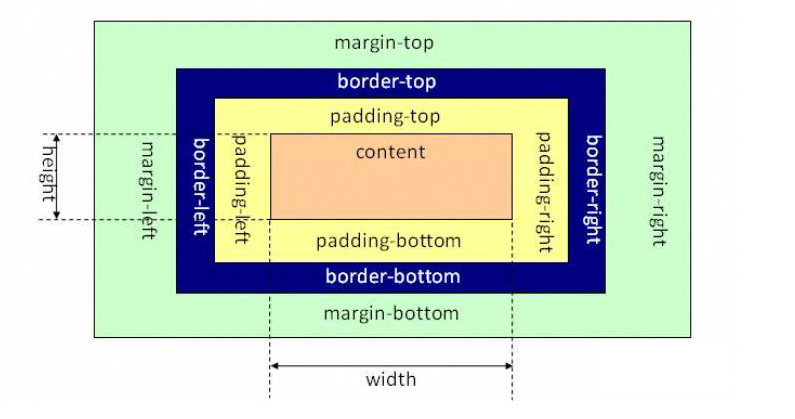
CSS中每一个元素都是一个盒模型(Box Model),包括HTML和body标签元素。一般称之为box model。它的本质就是一个盒子,它的属性有margin,border,padding,content,background。下图有一个标准盒模型(content)。
盒子的长=margin-left+border-left+padding-left+width+padding-right+border-right+margin-right
盒子的宽=margin-top+border-top+padding-top+height+padding-bottom+border-bottom+margin-bottom

宽高(width/height):width被定义为从左内边界到右内边界的距离,height被定义为从内边界到下内边界的距离。在css中,可以对任何块级元素设置显式高度,宽度和高度不能为负。
值:length,percentage,auto,inherit
它们的初实值为auto。对于块级元素来说,宽度设置为auto会尽可能的宽,当高度设置为auto,则会尽可能的窄。如果没有声明元素的height时,那元素的height为auto。
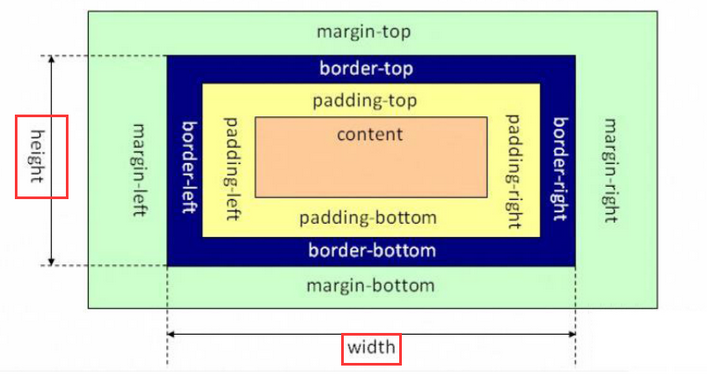
怪异盒模型(border-box):和标准盒模型不一样的是它的content部分包含了padding和border。可用于移动端,这样好做适配,最好不用于pc端。

范例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
* {
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
border: 10px solid green;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
二、BOX
Box是css布局的对象和基本单位,简单来说,一个页面是由多个box组合而成。元素种类和display属性决定了这个box类型,不同类型的box会参与不同的Formatting Context(它是页面中的一块渲染区域,有一套渲染规则决定了其子元素将如何定位,以及和其它元素的关系和相互作用)由此box内的元素会以不同方式渲染。
1、标签基本类型
a. block:块级元素
常见的块元素有:<div>,<p>,<h1~h6>,<ul>,<li>,<ol>
具有以下特点:默认独占一行;没有给宽度时,宽度为auto,撑满一行(宽度为父级的宽度);它可以容纳内联元素和其它元素(只有文字才能组成段落,所以p不能放在li中;同理还有h1~h6,dt它们里面也不能放其它块级元素);
b. inline:内联元素
常见的行内元素有:<a>,<span>,<strong>,<em>
具有以下特点:和其它元素都在一行;内容撑开宽度,不支持设置宽高;内联元素只能容纳文本或者是其它内联元素;不支持上下margin和上下padding(上下padding是有问题,虽然背景撑起来,但只是一个表象,不会对其它元素有影响);代码换行会被解析成一个空格。
c. inline-block:行内块元素
具有以下特点:可以设置宽高,padding,margin;不独占一行,宽度不会占满父元素,在不设置宽度的情况下,宽度由内容撑开;代码换行会被解析成一个空格;存在兼容性的问题ie6,7不支持块元素的inline-block.
d. 元素类型的转换
块元素转行内元素:display:inline 转换后块元素就具有了行内元素的特征但实际上还是块元素
行内元素转块元素:display:block 转换后行内元素就有了块元素的特征但实际上还是行内元素
块/行内元素转换成行内块元素:display:inline-block 转换后有行内块元素的特征
2、padding内边距(元素的最外面和内容之间的距离)
padding的值:length,percentage
padding的方向:top,right,bottom,left
padding的复合样式:1个值,代表4方向上的padding相同;2个值,第1个值为上下padding,第2个值为左右padding;3个值,第1个值上padding,第2个值为左右padding,第3个值为下padding;4个值为分别为上右下左4个padding。
注意:内填充不能是负值,padding四个方向上的百分比都是相对于其包含块宽度进行计算的,这样可以提前占位,让高度自适应,一般用于移动端布局;如果是块元素,padding会改变元素水平和垂直方向上的布局尺寸,如果是行内元素padding只会改变元素水平方向的布局尺寸。
3、margin外边距
margin的值:legth,percentage,auto
percentage:margin的值可以设置成百分比,是指相对于最近的块级父元素width(非总宽度)的相应百分比的值,即margin-top、margin-bottom设置为百分比时也是以最近块级父元素的width(非总宽度)为基准,而非height。
margin的方向:top,right,bottom,left
margin的复合样式:1个值,代表4方向上的margin相同;2个值,第1个值为上下margin,第2个值为左右margin;3个值,第1个值上margin,第2个值为左右margin,第3个值为下margin;4个值为分别为上右下左4个margin。
margin的默认值是0,且margin支持负值。
margin的特点:
a. margin是标签与标签之间的距离,不显示当前元素的背景
b. margin支持auto
c.margin具有重叠特性
margin重叠只发生在block元素(不包括inline,inline-block元素)垂直方向上。它的重叠包括了2种情况:相邻兄弟元素重叠;父级元素和第一个或最后一个子元素,父子级的margin重叠(又叫margin传递)
d.margin可以设置成为负值
在块元素中,可以使用四个方向的margin值,行内元素上下方向margin值无效;行内块元素使用上下方向的margin负值看上去是无效的(这只是看上去是无效的,这与默认的vertical-align:baseline有关,当垂直对齐的属性为其它值时,会显示不同效果)。
margin只有上下会叠压,左右不会叠压。在margin为负值时,margin负值并不总是后面元素覆盖前面的元素,它与元素的display属性有关。
当两个block元素重叠时,后面元素可以覆盖前面元素的背景,但内容无法覆盖;
当两个inline元素,或两个inline-block元素重叠时,后面元素可以覆盖前面元素的背景和内容;
当inline元素(或者inline-block)与block元素重叠时,inline元素(或者inline-block)覆盖block元素的背景,而内容的话,后面的元素覆盖前面的元素。
block元素与浮动元素重叠时,其边框和背景在这个浮动元素之下,内容在浮动元素之上显示;inliine或inline-block元素与浮动元素重叠时,其边框,背景和内容都在这个浮动元素之上显示。
e.padding与margin的区别:padding作用于元素的里面,拉开的距离会显示元素的背景(颜色或图片),而margin作用于元素的外部,拉开的距离不会显示元素背景。一般来说,父子元素之间的距离通过给父级加padding来设置,同级元素之间的距离,通过添加margin来设置。
4、box-shadow
概念:box-shadow属性用于在元素的框架上添加阴影的效果,这个属性可设置的值如下:x偏移(x-offset),y偏移(y-offset),阴影模糊半径(blur),阴影扩散半径(spread)和阴影颜色(color)。
详解:box-shadow:10px 20px 30px 40px red inset
10px 从原点开始,沿x轴正方向的长度(可为正值也可为负值)
20px 从原点开始,沿y轴正方向的长度(可为正值也可为负值)
30px 阴影的模糊度(只能为正值)
40px 阴影的扩展半径
red 阴影颜色
inset 设置为内阴影(不写,则默认为外阴影)
特点:阴影离开文字的横纵距离均为0时,效果是阴影围绕在周围;阴影的模糊半径为0时,效果是不向外模糊的阴影;可以通过inset创建内阴影,对盒子的子元素可以单独添加阴影(对表格或是单元格都可添加);第一个文字或第一行使用阴影用到first-letter,first-line选择器;阴影是可以叠加,但不推荐使用。
5、box-sizing
概念:指定元素的宽度和高度
box-sizing:content-box 元素的宽度和高度不包括padding和margin(标准盒模型)
box-sizing:border-box 元素的宽度和高度包括padding和margin(怪异盒模型)
6、overflow(盒中容纳不下的内容的显示)
overflow:hidden(超出部分进行隐藏)/scroll(出现固定的滚动条)/auto(超出容纳范围根据需要来显示滚动条)/visible(照旧显示)