Visifire Silverlight Chart 比 Silverlight Toolkit Chart 好的兩點
1. 前言
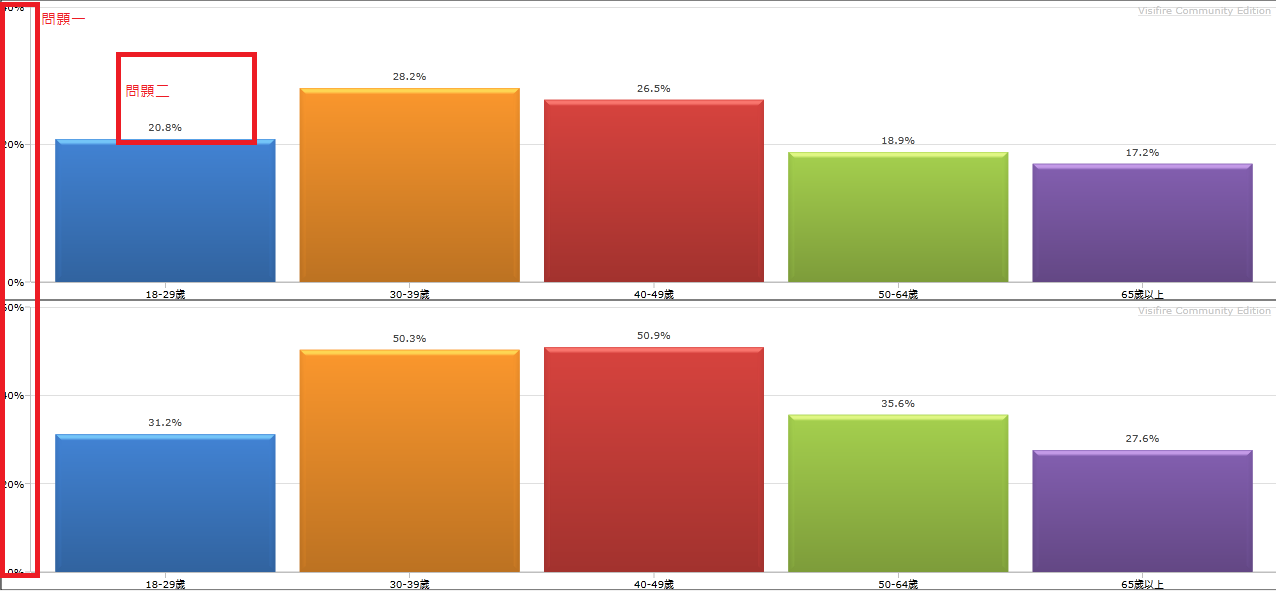
昨天猶如項目需要,要求Silverlight 的多個Chart(樹列圖) ,Y標尺比例必須一致。還有必須在每欄的最上方顯示值。所需功能如下圖:

就是這兩個需求,卻耽誤了我不少時間,在Silverlight Toolkit Control 之 Chart 找了半天,卻沒有找到任何屬性能夠設置這兩個功能(如果有高人找到,請指教。先謝謝!),我就想。。。 如果沒有屬性可設置,那可能可以用某些我不知道的技巧來實現此需求。但是猶如這個項目,非常趕時間。如果我還去對還是迷的問題研究的話。那可能有點得不嘗失。以前我有看到一個不錯的免費開源Silverlight Chart 組件 叫Visifire 出的Silverlight & WPF Charts . 這個組件貌似可以很簡單實現這兩個功能,而且又是開源而免費的。索性我就更換所有Silverlight Toolkit Control 之 Chart 組件。用Visifire這套的。用了之後我就覺得Silverlight Toolkit Control 之 Chart 真的太弱了!!Microsoft 真的很遜。
2. 描述
解決兩個問題
1. 多個Chart(樹列圖) ,Y標尺比例必須一致
2. 顯示每份統計資料的值,在最上方。
3. 過程
1. 引人Visifire的Silverlight & WPF Charts Dll,這個我不要多廢話了啦,就放個圖吧! (Visifire官方下載)
2. XAML 頁面聲明Visifire的Silverlight & WPF Charts的組件名稱。如圖:
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5 mc:Ignorable="d"
6 xmlns:vc="clr-namespace:Visifire.Charts;assembly=SLVisifire.Charts"
7 d:DesignWidth="640" d:DesignHeight="480">
8 <Grid x:Name="LayoutRoot" Background="White">
3. 創建一個樹條圖
2 <vc:Chart Grid.Row="0" Name="chtChartOne">
3 <vc:Chart.AxesY>
4 <!--Y間隔-->
5 <vc:Axis Interval="20" Suffix="%"/>
6 </vc:Chart.AxesY>
7 </vc:Chart>
8
9 <!--第二個Chart-->
10 <vc:Chart Grid.Row="1" Name="chtChartTwo">
11 <vc:Chart.AxesY>
12 <vc:Axis Interval="20" Suffix="%"/>
13 </vc:Chart.AxesY>
14 <vc:Chart.Series>
15 <vc:DataSeries RenderAs="Column" LabelEnabled="true" LabelStyle="OutSide">
16 <vc:DataSeries.DataPoints>
17 <vc:DataPoint AxisXLabel="18-29歲" YValue="31.2"/>
18 <vc:DataPoint AxisXLabel="30-39歲" YValue="50.3"/>
19 <vc:DataPoint AxisXLabel="40-49歲" YValue="50.9"/>
20 <vc:DataPoint AxisXLabel="50-64歲" YValue="35.6"/>
21 <vc:DataPoint AxisXLabel="65歲以上" YValue="27.6"/>
22 </vc:DataSeries.DataPoints>
23 </vc:DataSeries>
24 </vc:Chart.Series>
25 </vc:Chart>
其中<vc:Axis Interval="20" Suffix="%"/>中的,Interval屬性:就是解決本篇文章的第一個,Interval 是設置Y 標尺統一間隔比例的。比喻設置成=”20” ,那麼就會出現“0 20 40 60 …. “
而 <vc:DataSeries RenderAs="Column" LabelEnabled="true" LegendStyle="Outside"> 中的 某些屬性就是解決第二個問題的,像LabelEnabled 就是是否顯示值,而LegendStyle 就是顯示在統計欄裡面還是外面。到這裡兩個問題完美解決!
另外附加動態長生統計資料代碼。如下:
 代码
代码
2 {
3 public MainPage()
4 {
5 InitializeComponent();
6 InitPage();
7 }
8
9 public void InitPage()
10 {
11 //統計資料列
12 DataSeries ds = new DataSeries();
13 //統計圖類型
14 ds.RenderAs = RenderAs.Column;
15 //顯示Lable
16 ds.LabelStyle = LabelStyles.OutSide;
17 ds.LabelEnabled = true;
18 //欄
19 ds.DataPoints.Add(new DataPoint() { AxisXLabel = "18-29歲", YValue = 20.8 });
20 ds.DataPoints.Add(new DataPoint() { AxisXLabel = "30-39歲", YValue = 28.2 });
21 ds.DataPoints.Add(new DataPoint() { AxisXLabel = "40-49歲", YValue = 26.5 });
22 ds.DataPoints.Add(new DataPoint() { AxisXLabel = "50-64歲", YValue = 18.9 });
23 ds.DataPoints.Add(new DataPoint() { AxisXLabel = "65歲以上", YValue = 17.2 });
24 chtChartOne.Series.Add(ds);
25 }
26 }
4. 原始碼下載地址
4. 結論
Visifire 的Silverlight & WPF Charts 在免費開源的silverlight 組件它是無敵的! Silverlight Toolkit Controls 之Chart 不敢恭維! 太過膚淺,太過簡單! 我不想用過激的話來評介Silverlight Toolkit Controls 之Chart ,但我還是想說太垃圾了!
