1.Next安装
可以直接下载Next,将文件夹直接复制到hexo项目的theme文件夹下,修改项目的_config.yml跟换主题。
或者直接使用git下载Next最新版本。

hexo 为hexo项目 git clone 源文件 目标文件
2.将项目更换为Next主题
进入项目配置文件_.config.yml,将theme设置为next

3.主题Scheme选配
Next默认有4种Scheme,分别是Muse、Mist、Pisces、Gemini。其中Muse为默认方案。根据自己的喜好更改自己的Scheme,本人一般采用Pisces。进入Next配置文件,进行配置。

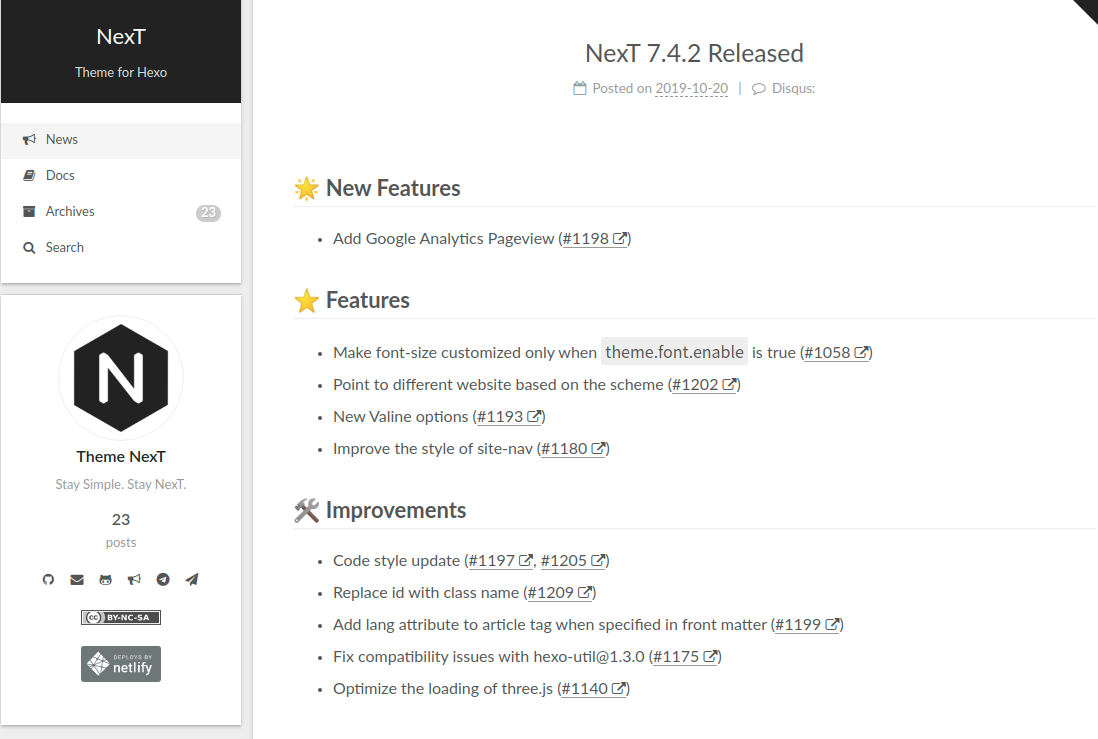
使用pisces将呈现如下界面

4.语言选择
进入项目配置文件,将language修改为我们所需要的。

目前,Next支持多种语言。进入 /next/languages,找到我们所需要要的语言,然后将其文件名替换上面的en.
5.配置菜单项
Next默认设置两个菜单项home和archives。
菜单项包含三个值:key:/link/ || icon
注意:key,对大小写敏感。
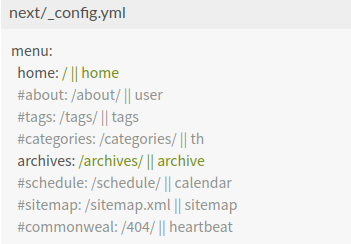
key即为下图中‘:’前单词,例如home,
/link 、icon与之对应.
key与之前设置的luanage相对应,如果设置为中文,则会自动转换为中文。
/link 为网页对应的url
icon 为对应字体图标的类名。
这里字体图标采用font-awesome.
如果要自定义菜单项,修改Next配置文件,如下:

6.配置favicon
站点默认使用的favicon是Next Icon 存在于hexo-site/themes/next/source/images/目录下。里面存在有对应不同设备使用不同的favicon。在这里我们可以使用自定义favicon来替代它。
首先,我们将我们的favicon存放到hexo-site/themes/next/source/images/ 目录下,然后配置项目配置文件,否则favicon将不会被更改。

7.配置头像
在Next中默认不展示头像,如需展示,我们需要进入Next配置文件,进行更改。
修改自己头像

其中url可以直接指定url地址
头像是否为圆角显示,默认为正方形显示

鼠标放置在头像上时,是否旋转

8.更改作者
在项目配置文件下设置作者昵称

9.配置项目描述
依旧在项目配置文件下

该部分即为<meta name = "description" content = "你描述内容">