$(".mymenu").click(function () { var mymenu = $(this.parentElement); $(".treeview-menu").slideUp("slow", function () { $(".active").toggleClass("active treeview") //收起其他打开的菜单 $(".glyphicon-menu-down").toggleClass("glyphicon-menu-down glyphicon-menu-left"); }); if ($(this.parentElement.lastElementChild).attr("style") == "display: none;" || $(this.parentElement.lastElementChild).attr("style") == undefined) { $(this.parentElement.lastElementChild).slideDown("slow", function () { //sidedown收起完成后的操作 mymenu.toggleClass("active treeview"); //更新图标 $(this.parentElement.firstElementChild.lastElementChild).toggleClass("glyphicon-menu-down glyphicon-menu-left"); }); } }); $("._menuitem").click(function () { $("._menuitem").removeClass("active"); $(this).toggleClass("active"); });
HTML
<ul class="sidebar-menu" id="siderbar-menu"> <li class="header">主菜单</li> <li class="treeview"> <a href="#" class="mymenu"> <i class="glyphicon glyphicon-dashboard"></i> <span>菜单A</span> <span class="glyphicon glyphicon-menu-left pull-right"></span> </a> <ul class="treeview-menu amenu"> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单A1</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单A2</a></li> </ul> </li> <li class="treeview"> <a href="#" class="mymenu"> <i class="glyphicon glyphicon-asterisk"></i> <span>菜单B</span> <span class="label label-primary pull-right">4</span> </a> <ul class="treeview-menu"> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单B1</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单B2</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单B3</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单B4</a></li> </ul> </li> <li class="treeview"> <a href="#"> <i class="glyphicon glyphicon-object-align-vertical"></i> <span>菜单C 无 子菜单</span> <small class="label pull-right bg-green">new</small> </a> </li> <li class="treeview"> <a href="#" class="mymenu"> <i class="glyphicon glyphicon-blackboard"></i> <span>菜单D</span> <span class="glyphicon glyphicon-menu-left pull-right"></span> </a> <ul class="treeview-menu"> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-green"></i> 菜单D1</a></liclass> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单D2</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单D3</a></li> <li class="_menuitem"><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> 菜单D4</a></liclass> </ul> </li> <li class="header">图例</li> <li><a href="#"><i class="glyphicon glyphicon-unchecked text-red"></i> <span>重要</span></a></li> <li><a href="#"><i class="glyphicon glyphicon-unchecked text-yellow"></i> <span>警告</span></a></li> <li><a href="#"><i class="glyphicon glyphicon-unchecked text-aqua"></i> <span>消息</span></a></li> </ul>
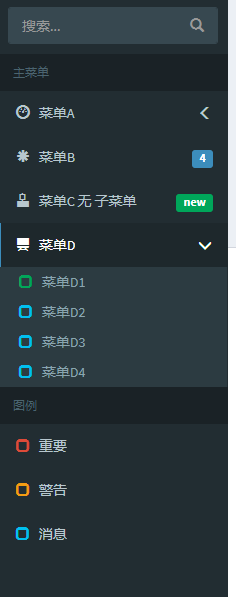
页面效果:

菜单收缩效果 js代码

//左侧菜单 Jquery slideUp/slideDown var leftmenu = $(function () { $(".mymenu").click(function () { var mymenu = $(this.parentElement); $(".treeview-menu").slideUp("slow", function () { $(".active").toggleClass("active treeview") //收起其他打开的菜单 $(".glyphicon-menu-down").toggleClass("glyphicon-menu-down glyphicon-menu-left"); }); if ($(this.parentElement.lastElementChild).attr("style") == "display: none;" || $(this.parentElement.lastElementChild).attr("style") == undefined) { $(this.parentElement.lastElementChild).slideDown("slow", function () { //sidedown收起完成后的操作 mymenu.toggleClass("active treeview"); //更新图标 $(this.parentElement.firstElementChild.lastElementChild).toggleClass("glyphicon-menu-down glyphicon-menu-left"); }); } }); //子菜单点击效果 $("._menuitem").click(function () { $("._menuitem").removeClass("active"); $(this).toggleClass("active"); }); }); //侧边菜单隐藏与展示 var adminrmax = $(function () { $.AdminLTE = {}; $.AdminLTE.options = { //Add slimscroll to navbar menus //This requires you to load the slimscroll plugin //in every page before app.js navbarMenuSlimscroll: true, navbarMenuSlimscrollWidth: "3px", //The width of the scroll bar navbarMenuHeight: "200px", //The height of the inner menu //General animation speed for JS animated elements such as box collapse/expand and //sidebar treeview slide up/down. This options accepts an integer as milliseconds, //'fast', 'normal', or 'slow' animationSpeed: 500, //Sidebar push menu toggle button selector sidebarToggleSelector: "[data-toggle='offcanvas']", //Activate sidebar push menu sidebarPushMenu: true, //Activate sidebar slimscroll if the fixed layout is set (requires SlimScroll Plugin) sidebarSlimScroll: true, //Enable sidebar expand on hover effect for sidebar mini //This option is forced to true if both the fixed layout and sidebar mini //are used together sidebarExpandOnHover: false, //BoxRefresh Plugin enableBoxRefresh: true, //Bootstrap.js tooltip enableBSToppltip: true, BSTooltipSelector: "[data-toggle='tooltip']", //Enable Fast Click. Fastclick.js creates a more //native touch experience with touch devices. If you //choose to enable the plugin, make sure you load the script //before AdminLTE's app.js enableFastclick: true, //Control Sidebar Options enableControlSidebar: true, controlSidebarOptions: { //Which button should trigger the open/close event toggleBtnSelector: "[data-toggle='control-sidebar']", //The sidebar selector selector: ".control-sidebar", //Enable slide over content slide: true }, //Box Widget Plugin. Enable this plugin //to allow boxes to be collapsed and/or removed enableBoxWidget: true, //Box Widget plugin options boxWidgetOptions: { boxWidgetIcons: { //Collapse icon collapse: 'fa-minus', //Open icon open: 'fa-plus', //Remove icon remove: 'fa-times' }, boxWidgetSelectors: { //Remove button selector remove: '[data-widget="remove"]', //Collapse button selector collapse: '[data-widget="collapse"]' } }, //Direct Chat plugin options directChat: { //Enable direct chat by default enable: true, //The button to open and close the chat contacts pane contactToggleSelector: '[data-widget="chat-pane-toggle"]' }, //Define the set of colors to use globally around the website colors: { lightBlue: "#3c8dbc", red: "#f56954", green: "#00a65a", aqua: "#00c0ef", yellow: "#f39c12", blue: "#0073b7", navy: "#001F3F", teal: "#39CCCC", olive: "#3D9970", lime: "#01FF70", orange: "#FF851B", fuchsia: "#F012BE", purple: "#8E24AA", maroon: "#D81B60", black: "#222222", gray: "#d2d6de" }, //The standard screen sizes that bootstrap uses. //If you change these in the variables.less file, change //them here too. screenSizes: { xs: 480, sm: 768, md: 992, lg: 1200 } }; $.AdminLTE.pushMenu = { activate: function (toggleBtn) { //Get the screen sizes var screenSizes = $.AdminLTE.options.screenSizes; //Enable sidebar toggle $(toggleBtn).on('click', function (e) { e.preventDefault(); //Enable sidebar push menu if ($(window).width() > (screenSizes.sm - 1)) { if ($("body").hasClass('sidebar-collapse')) { $("body").removeClass('sidebar-collapse').trigger('expanded.pushMenu'); } else { $("body").addClass('sidebar-collapse').trigger('collapsed.pushMenu'); } } //Handle sidebar push menu for small screens else { if ($("body").hasClass('sidebar-open')) { $("body").removeClass('sidebar-open').removeClass('sidebar-collapse').trigger('collapsed.pushMenu'); } else { $("body").addClass('sidebar-open').trigger('expanded.pushMenu'); } } }); $(".content-wrapper").click(function () { //Enable hide menu when clicking on the content-wrapper on small screens if ($(window).width() <= (screenSizes.sm - 1) && $("body").hasClass("sidebar-open")) { $("body").removeClass('sidebar-open'); } }); //Enable expand on hover for sidebar mini if ($.AdminLTE.options.sidebarExpandOnHover || ($('body').hasClass('fixed') && $('body').hasClass('sidebar-mini'))) { this.expandOnHover(); } }, expandOnHover: function () { var _this = this; var screenWidth = $.AdminLTE.options.screenSizes.sm - 1; //Expand sidebar on hover $('.main-sidebar').hover(function () { if ($('body').hasClass('sidebar-mini') && $("body").hasClass('sidebar-collapse') && $(window).width() > screenWidth) { _this.expand(); } }, function () { if ($('body').hasClass('sidebar-mini') && $('body').hasClass('sidebar-expanded-on-hover') && $(window).width() > screenWidth) { _this.collapse(); } }); }, expand: function () { $("body").removeClass('sidebar-collapse').addClass('sidebar-expanded-on-hover'); }, collapse: function () { if ($('body').hasClass('sidebar-expanded-on-hover')) { $('body').removeClass('sidebar-expanded-on-hover').addClass('sidebar-collapse'); } } }; var o = $.AdminLTE.options; if (o.sidebarPushMenu) { $.AdminLTE.pushMenu.activate(o.sidebarToggleSelector); } });
其中 data返回的是MVC中的view(),
HTML:
<li class="_menuitem"><a href="#" onclick="getemployeelist('/Employee/EmployeeList')"></a></li>
function getemployeelist(url) { $.ajax({ url: url, dataType: "HTML", success: function (data) { $("#contentmy").html(data); } }); }
