这段时间再写一个聊天的功能,基本的原理已经通了,剩下的就是细化功能和实现了。原理通了不代表就能解决了这个问题,今天就遇到了一个小问题,就是在接收到新的消息以后,最新的消息不能显示在消息区域,而是跑到了最下面,需要手动划出来。这样的体验肯定是不行的,所以我们就在网上查找解决办法,有的使用js计算高度,然后页面滚动,这种方法虽然比较麻烦,但是确实能解决问题。但是今天又找到了一个更好的办法,就是利用scrollIntoView方法来实现。
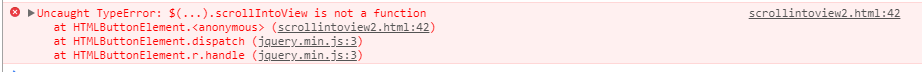
首先说一下注意事项,scrollIntoView这个方法首先的一点是原生的js 的方法,所以就不能使用jQuery选择器来选择元素,否则就要报错了。看下面的截图:

所以我们就需要使用原生的选择器,来选择,其中document.querySelectorAll()就是一个很好的选择方法。还有就是,scrollIntoView()这个方法中是可以传参的,默认的参数是true。也就是说会把你选择的元素的顶部显示在你浏览器或者滚动区域的顶部。也就是头与头对齐。如果你传false的话,就是正好相反的,就是选择元素的底部显示在浏览器或者滚动区域的底部,也就是底与底对齐。废话不多说,直接看程序吧。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>模仿聊天室滚动的方法</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 #center{ 12 width: 500px; 13 height: 600px; 14 border: 1px solid #CCCCCC; 15 overflow-y: scroll; 16 } 17 #center p{ 18 width: 400px; 19 height: 100px; 20 border: 1px solid #CD235C; 21 } 22 #center p:nth-of-type(2n){ 23 background: #CCCCCC; 24 } 25 </style> 26 </head> 27 <body> 28 <h1>利用scrollintoview方法来模仿聊天室滚动</h1> 29 <h2>利用button按钮来触发,模拟收到一条消息</h2> 30 <div id="center"> 31 <p>叮叮叮,收到了0条新消息</p> 32 </div> 33 <button>收到一个信息</button> 34 </body> 35 <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> 36 <script type="text/javascript"> 37 $("button").click(function(){ 38 console.log("点击了按钮"); 39 var length = $("#center p").length; 40 $("<p>叮叮叮,收到了"+length+"条新消息</p>").appendTo($("#center")); 41 document.querySelectorAll("p")[length].scrollIntoView(false); 42 //$("p").scrollIntoView(false);//报错,不能使用jQuery的选择器 43 }); 44 </script> 45 </html>
利用下面的按钮来模拟接收到了新的消息,然后选择到最后的那个p标签,让他的底部与聊天窗口的底部对齐。就实现了这个功能!有什么不对的地方,欢迎讨论