"root":{ "children":[ { "name":"AA", "children":[ { "nam1":"AA1", "children":[ { "name":"AAA1", "children":[{ "name":"xsA", "children":"", "parameter":{"name":"xsA","OT":18,"NT":12} }], "parameter":{"name":"AAA1","OT":1800,"NT":12000} }, { "name":"AAA2", "children":"", "parameter":{"name":"AAA2","OT":1100,"NT":1400} }, { "name":"AAA3", "children":"", "parameter":{"name":"AAA3","OT":100,"NT":700} } ], "parameter":{"name":"AA1","OT":3000,"NT":1389} }, { "name":"AA2", "children":[ { "name":"AA2A", "children":"", "parameter":{"name":"AA2A","OT":1800,"NT":12000} }, { "name":"AA2B", "children":"", "parameter":{"name":"AA2B","OT":1100,"NT":1400} } ], "parameter":{"name":"AA2","OT":3000,"NT":1389} } ], "parameter":{"name":"AA","OT":1000,"NT":400} }, { "name":"BB", "children":[ { "name":"BB1", "children":[ { "name":"BBB1", "children":"", "parameter":{"name":"BBB1","OT":1800,"NT":12000} }, { "name":"BBB2", "children":"", "parameter":{"name":"BBB2","OT":1100,"NT":1400} }, { "name":"BBB3", "children":"", "parameter":{"name":"BBB3","OT":100,"NT":700} } ], "parameter":{"name":"BB1","OT":3000,"NT":1389} }, { "name":"BB2", "children":[ { "name":"BB2A", "children":"", "parameter":{"name":"BB2A","OT":1800,"NT":12000} }, { "name":"BB2B", "children":"", "parameter":{"name":"BB2B","OT":1100,"NT":1400} } ], "parameter":{"name":"BB2","OT":3000,"NT":1389} } ], "parameter":{"name":"BB","OT":20,"NT":8000} }, { "name":"CC", "children":"", "parameter":{"name":"CC","OT":500,"NT":2} } ] }
js代码
$(function(){ var treeTR,JsonOBJ,arrColumn,cloum,cc; $.getJSON("html/template/template.json", function(msg){ //msg:root获取所有的数据 JsonOBJ=msg.root.children; arrColumn=msg.Column; //创建TH treeTR+="<tr>"; for(var t=0;t<arrColumn.length;t++){ treeTR +="<th>" +arrColumn[t]+ "</th>"; } treeTR+="</tr>"; //创建底层节点s for(var i=0;i< JsonOBJ.length;i++){ treeTR += "<tr data-tt-id='"+i+"'>" ; for(var k=0;k<arrColumn.length;k++){ cloum=arrColumn[k]; treeTR +="<td>" +JsonOBJ[i].parameter[cloum]+ "</td>"; } treeTR += "</tr>"; cc= i; tree(JsonOBJ[i].children,cc); } //example-advanced 为table的ID $("#example-advanced").append(treeTR); $("#example-advanced").treetable({ expandable: true }); }); } //加载树的子节点 function tree(w,bb){ for(var j=0;j< w.length;j++){ treeTR += "<tr data-tt-id='"+bb+'-'+j+"' data-tt-parent-id='"+bb+"'>" ; for(var m=0;m<arrColumn.length;m++){ cloum=arrColumn[m]; treeTR += "<td>" +w[j].parameter[cloum]+ "</td>"; } treeTR += "</tr>"; if(jQuery.isArray(w[j].children)){ cc=bb+"-"+j; //递归遍历所有的子节点 tree(w[j].children,cc); } } });
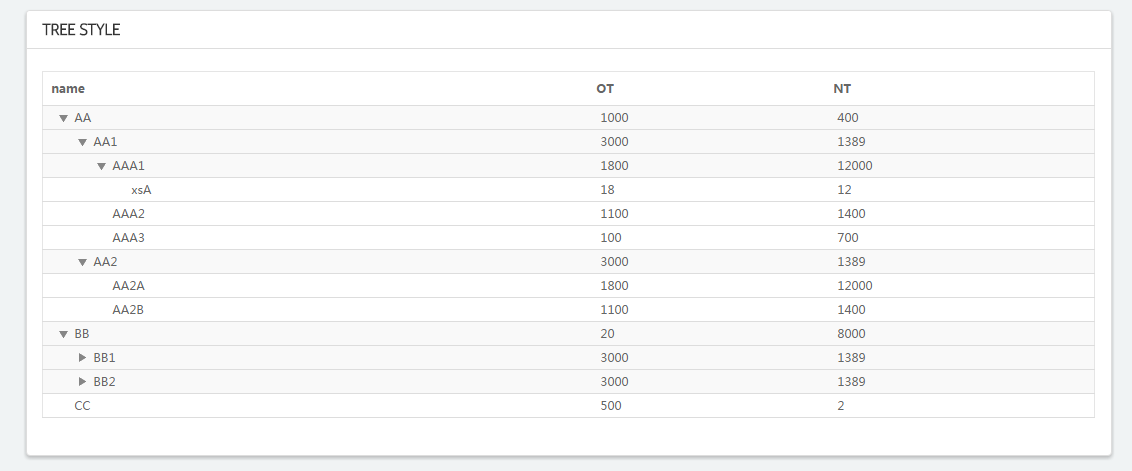
上图:有图有真相嘛,俗话所得好:

搞定晒!