组件测试:
如果很少组件,可以直接在App.vue上查看效果,但如果组件比较多,并且需要记录组件的测试效果,可以单独启用跑单个vue组件的命令测试
参考文档:https://cli.vuejs.org/zh/guide/prototyping.html
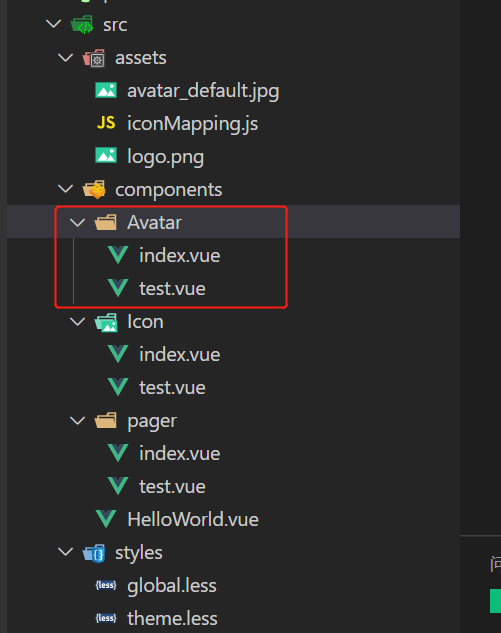
目录结构
1.文档:至少表明作用,props的要求,以备下回用到直接可以传prop而不至于忘掉
2. components目录下的vue文件,用一下方式

img-loader的尺寸,我是props传值width和height,这样不好,其实让他的宽高100%更好。因为引入这样,在引入父级只要用css设置一下尺寸即可。