前端框架的由来:
服务端渲染:后端人员通过字符串不断拼接,组装成页面,即前端提供静态页面给后端,后端按照这个静态页面添加数据,在后端组装成页面。
缺点:后端开发压力大;
前后端分离:服务器给浏览器一个空白的html静态文件,里面大量引用了js文件,然后通过js文件的ajax,去服务器请求各种业务数据。运行js创建元素,渲染页面。
后端仅仅提供业务数据
前者,页面的组装在服务器,后者页面的组装在浏览器。
单页面应用:只请求一次空白的页面。
有点:页面更流畅,更快的响应速度
缺点:首屏加载慢,不利于seo
vue的核心思想:数据的变化会重新渲染模板。即重点是操作数据
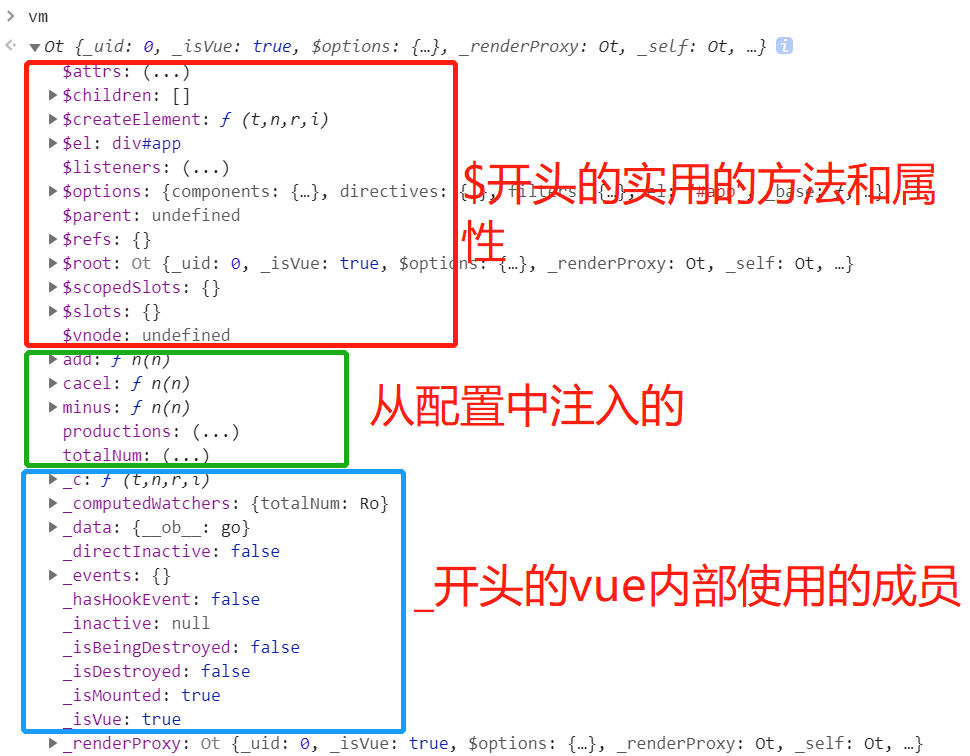
vue实例的三大成员:

注入:
将Vue构造函数的参数中data,method,computed等属性的方法和属性挂到vue实例上去。
Vue提供的方法和属性为了和开发人员自定义的配置防止混淆,用$和_开头。
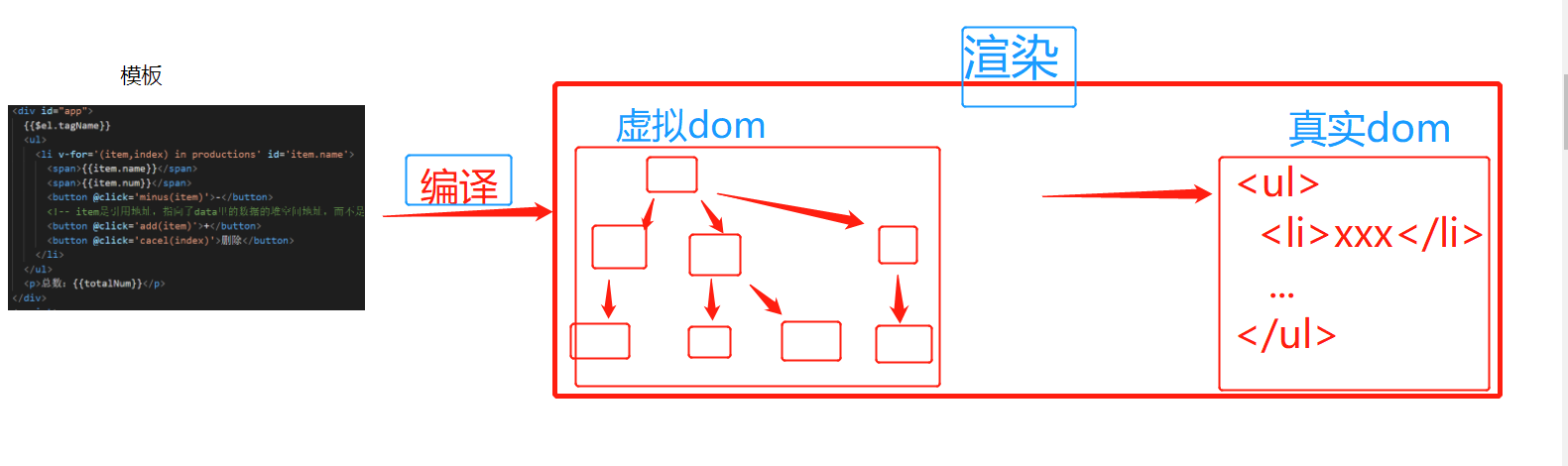
模板:
Vue的控制的元素,不再是html元素,而是模板。
模板中可以使用vue实例上的所有成员,包括开发人员自己定义的和Vue提供的。比如模板中{{$el.tagName}}可以渲染出DIV;
如果有render方法,则将render直接作为模板,否则如果有template属性,将template的值作为模板,否则将el选择的元素作为模板。
虚拟dom树
在vue里,模板里的元素不再是真是dom元素,而是是字符串,最终会将这些字符串变成虚拟dom树,最终会将这些虚拟dom树渲染到页面上;
直接操作真实dom会影响性能,vue使用虚拟dom(vnode)的方式来描述要渲染的内容。
vnode是一个普遍的js对象。操作js对象的效率很高。
vnode用于描述页面上有什么元素,比如:
var vnode = { tag: "h1", children: [ { tag: undefind, text: "helloword" } ] }

编译
将模板变成虚拟dom的过程
编译的本质是vm的render函数, 如果有render方法,则忽略模板,
否则会将template作为模板,
如果template也没有,则将el所在的元素作为模板,编译成render方法。

渲染
将虚拟dom变成真是dom的过程
vue对数据变化的处理可以看出vue为什么效率高:
1. 当数据产生变化后,经过编译,会引发重新渲染,vue会比较新旧两棵虚拟dom树,找出差异,然后把差异部分应用到真实的dom中;而不是将虚拟dom全部都重新生成一遍真实dom;
2. 因为比较的是两颗虚拟dom树,操作的是两个普通js对象,效率会非常高,从而很快的得到两颗dom树的差异。
3, 重新渲染的仅仅是差异部分,而不是全部虚拟dom树,所以效率也很高。
通过在控制台,改变vm的属性,可以看到只有改变的部分的真实dom会一闪而过的变化,其他的部分不会变。说明只有这一闪的部分是重新渲染的。
总结:(1) 两个vdom对比找差异。(2)只重新渲染虚拟dom差异的部分
挂载
把真实dom放到el的配置的真真实页面中去的过程,也可以用$mount(挂载的元素)可以实现手动挂载;
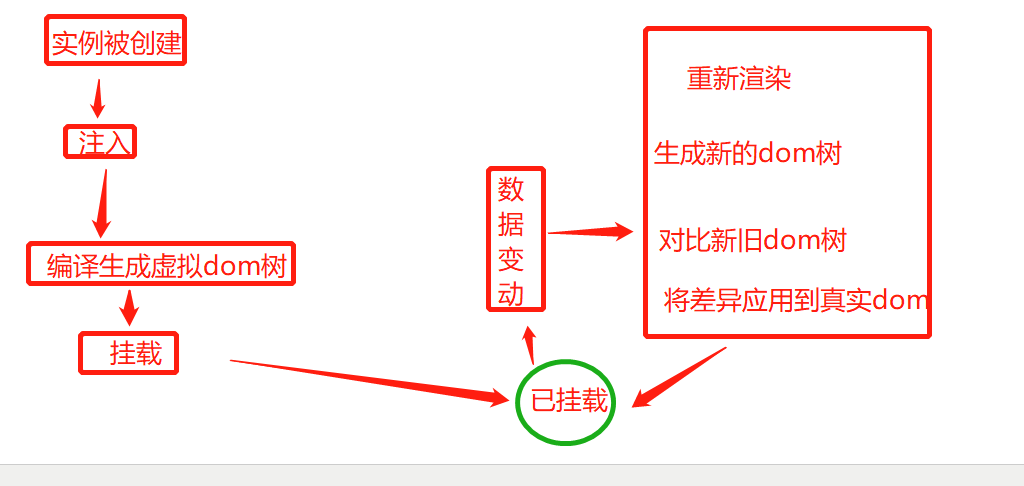
完整流程