jquery的亮点我目前学习到一下几点:
1.封装库利用window的挂载实现闭包。
库一定要封装来防止变量污染全局,方式要么对象,要么立即执行函数。jquery用了立即执行函数。因为立即执行函数里的变量我们无法在外部取得。我们通常做法是return 出一个函数,利用闭包。
但是,jquery没有return出来函数,而是直接将变量挂载在window上。
这样做的好处:不需要用一个变量来接住这个立即执行函数。
2. 直接返回的是jquery对象,而不是原生dom,并且每次执行都返回jquery对象;
因为jquery的作用就是简化操作。所以返回一个jquery对象,可以实现更快速的调用,这也是实现jquery连续调用的基础。
实现的方法是:返回init
3. 在原形上编程 : 
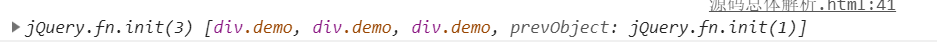
这是输出的$('.demo')对象。我们可以看出,他的构造函数式jquery.fn.init,这个很奇怪啊,怎么会是用它来当做构造函数呢?有什么好处?
一个最重要的好处就是可以让 jquery.prototype.init.prototype = jquery.prototype,这样就可以让jquery原形上的方法供给这个jquery对象使用了。
至此,我觉得jquery的最重要的核心部分是 jquery.prototype.init.,而不是jquery。
举个例子,好吧,在巴西吧,某位高官叫jquery.prototype,只手遮天,独当独大,是国家最重要领袖之一。他是个宠子狂魔, 这个官二代独苗,英文名字叫$,他很方便的就能填写一张任意金额的支票,就像是$('.demo'),支票金额就是参数‘.demo’。请问他为什么这么牛?为什么你不能,因为你没有一个好爹啊,它有jquery.prototype这个牛逼的爹。这个爹他有个手下叫做init,这个心思深重却坏心思的init,看出来jquery.prototype这位高官非常爱儿子,却不方便利用权利捞财怕坏了自己名声,既当官又发财,就对jquery.prototype这位位高权重的人说,干脆您做我爹吧,我好好对您儿子和您,您儿子想要什么,我都给他。借着富二代老爹高官的默许,init开了一国有企业,比如叫GJ电网。这个默许,就是代码jquery.prototype.init.prototype = jquery.prototype。就是相当于同意这个init都可以享受到(jquery.prototype的方法,jquery.prototype.init),于是他很快拥有了富可敌国的money,而富二代也可以随意的传函数填支票了,
(function(){ jquery.prototype.init = function(selector){ //坏蛋init干的坏事 this.length = 0; var dom ; if(selector.indexOf('.') !== -1){ dom = document.getElementsByClassName(selector.slice(1)); }else if(selector.indexOf('#') !== -1){ dom = document.getElementById(selector.slice(1)); } if(dom.length == 1){ this[0] = dom; this.length ++; } else if(dom.length > 1){ for(var i = 0; i < dom.length; i++){ this[i] = dom[i]; this.length ++ } } }
jquery.prototype.css = function(config){ //高官的权利很多 for(var i = 0; i < this.length; i++){ for(var pro in config){ this[i].style[pro] = config[pro] } } return this; } function jquery(selector){ return new jquery.prototype.init(selector) } jquery.prototype.init.prototype = jquery.prototype window.$ = window.jquery = jquery; })() $('.demo').css({color:'red'}) console.log($('.demo'))