我最近因为做了几个小游戏,用到了二维数组,其中有需求将这个二维数组正翻转 90°,-90°,180°。
本人是笨人,写下了存起来。
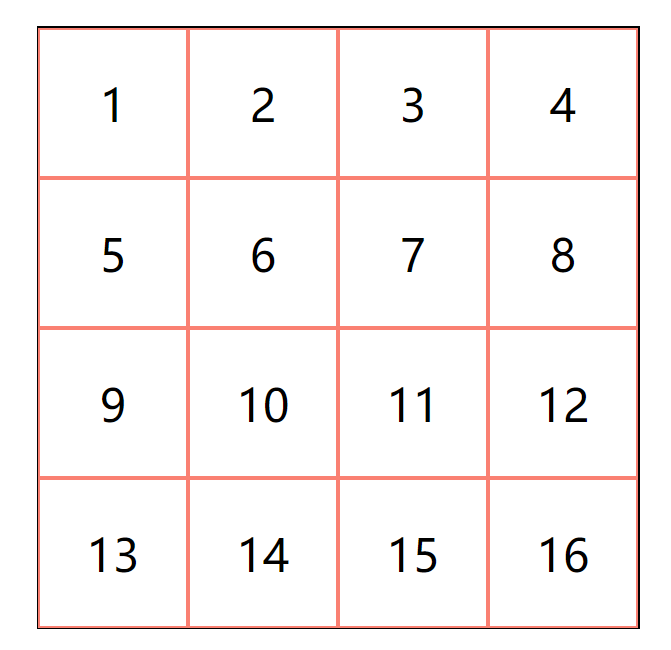
定义的基本二位数组渲染出来是这种效果。


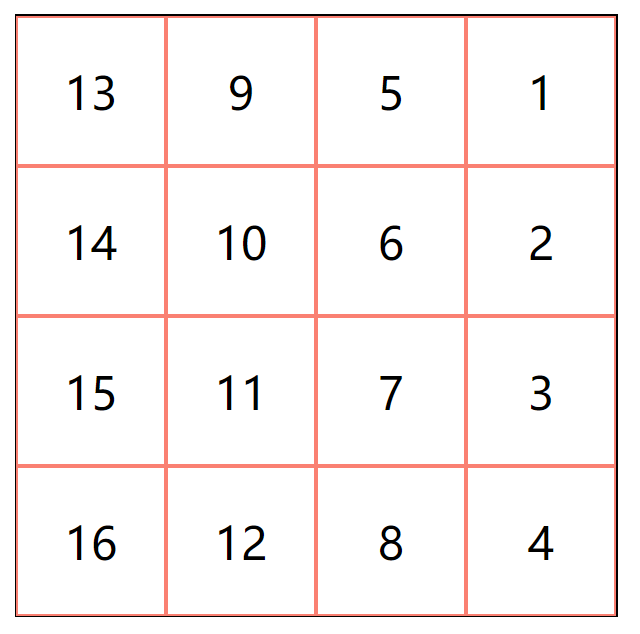
现在想实现的结果是下面的效果:

当然可以让div用position定位,left和top调整。
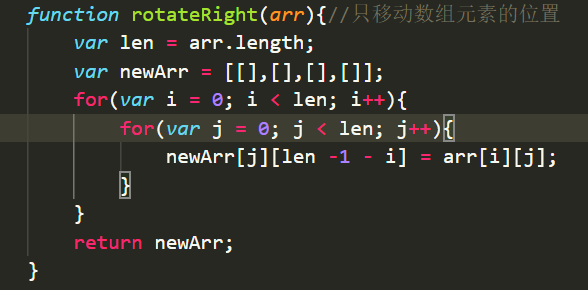
但是我就想改变数组的话,我的笨办法:用两重for循环,重新创建一个数组。
规律是:向右转90°时候, i (列)变成j(行)后 将所在行的位置倒过来 ,j变成 i不变,很难表述,一看代码便知。

同理:向左旋转时候,列和行交换,但是交换后,将列倒过来。
转180度,行不变,列倒过来。
270度。等于先转180度再转90度。或者原来行变列后,将这个新列倒过来, 原来的列变成行;
不贴图了,意思到了就能做出来了。重点就是行和列的交换
字母转圈排列
var code = 'abcdefghijklmnopqrstuvwxyz'.split('');
// 思路:因为每循环一圈的规律都是相同的,所以用递归;
// 循环时,每一圈都分为四步,从左到右,从上到下,从右到左,从下到上。
//每一步的循环次数都是可以知道的,因为循环的条件不同,所以分为四个小循环作为一个递归循环。
function layout(arr, m, n) {
var count = 0; //转了几圈
var result = [];
var pointer = 0;// 指向arr循环的指针
for (let i = 0; i < n; i++) { //防止出现空指针
result[i] = new Array(m);
}
function pointerMove() { //移动一位指针
pointer++;
if (pointer >= code.length) {
pointer = 0
}
}
/**
* count: 循环了几圈
* m: 当前的总行数,
* n: 当前总列数
**/
function fill() {
const rowLen = m - 2 * count;
const colLen = n - 2 * count;
if (colLen > 0) {
for (let i = 0; i < rowLen; i++) { //横向
result[count][i + count] = arr[pointer];
pointerMove();
}
} else {
return
}
if (colLen > 1) { //竖向排列,大于1是因为横排排完一排,列会减少一列
for (let j = 0; j < colLen - 1; j++) {
result[count + 1 + j][m - 1 - count] = arr[pointer];
pointerMove()
}
} else {
return
}
for (let k = 0; k < rowLen - 1; k++) { //横向倒叙排列
result[n - count - 1][m - count - k - 2] = arr[pointer];
pointerMove()
}
for (let l = 0; l < colLen - 2; l++) {
result[n - count - 2 - l][count] = arr[pointer];
pointerMove()
}
count++;
fill()
}
fill()
console.log(result);
return result;
}
layout(code, 2, 2)