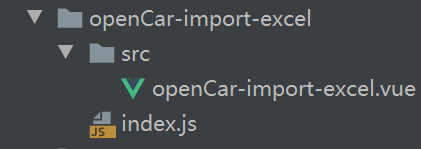
1,在@/components文件夹下新建组件文件夹openCar-import-excel
新建组件文件夹openCar-import-excel下新建 文件夹src 和 index.js
文件夹src下新建vue文件

2,index.js中的代码
import openCarImportExcel from "@/components/openCar-import-excel/src/openCar-import-excel";
openCarImportExcel.install = function(Vue) {
Vue.component(openCarImportExcel.name, openCarImportExcel);
};
export default openCarImportExcel;
新建vue文件中是封装的组件代码
3,在src下的main.js中引入组件
4,直接使用组件