一、实战demo
来看效果图

对应的代码如下:

1 <!DOCTYPE html> 2 3 <html lang="zh"> 4 5 <head> 6 7 <meta charset="UTF-8" /> 8 9 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 10 11 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 12 13 <title>Document</title> 14 15 <style type="text/css"> 16 17 html{ 18 19 font-size: 100px; 20 21 } 22 23 body,a,ul,li{ 24 25 padding:0; 26 27 margin:0; 28 29 list-style: none; 30 31 text-decoration: none; 32 33 } 34 35 body{ 36 37 /* 100%;*/ 38 39 background: rgb(240,240,240); 40 41 font-family: .PingFangSC-Regular; 42 43 } 44 45 div{ 46 47 box-sizing: border-box; 48 49 } 50 51 .header{ 52 53 position: fixed; 54 55 left:0; 56 57 top:0; 58 59 width:100%; 60 61 z-index: 10; 62 63 } 64 65 .head{ 66 67 font-size: 0.16rem; 68 69 height: 0.44rem; 70 71 background: #26A69A ; 72 73 color: white; 74 75 text-align: center; 76 77 line-height: 0.44rem; 78 79 } 80 81 .head>a{ 82 83 color: white; 84 85 float: left; 86 87 margin-left: 0.12rem; 88 89 } 90 91 .nav{ 92 93 height: 0.44rem; 94 95 background: white; 96 97 font-size: 0.12rem; 98 99 line-height: 0.44rem; 100 101 padding-left: 0.28rem; 102 103 104 } 105 106 107 108 .nav>ul>li{ 109 110 float: left; 111 112 margin:0px 0.15rem; 113 114 115 } 116 117 .content{ 118 119 margin-top:1rem; 120 121 } 122 123 .cell1{ 124 125 height: 1.59rem; 126 127 background: white; 128 129 font-size: 0.12rem; 130 131 margin-top:0.13rem; 132 133 } 134 135 .title{ 136 137 height: 0.22rem; 138 139 border-bottom: 1px solid #D8D8D8; 140 141 padding-left: 0.12rem; 142 143 padding-right: 0.12rem; 144 145 } 146 147 .title>span{ 148 149 float: right; 150 151 font-size: 0.09rem; 152 153 color: #A4A3A3; 154 155 } 156 157 .cell{ 158 159 height: 0.96rem; 160 161 background: white; 162 163 border-bottom: 1px solid #D8D8D8; 164 165 padding:0.12rem 0; 166 167 } 168 169 .cell>.img{ 170 171 width: 1.27rem; 172 173 height: 0.72rem; 174 175 float: left; 176 177 margin-left: 0.12rem; 178 179 } 180 181 /*.content{ 182 overflow: scroll; 183 }*/ 184 185 .cell>.text{ 186 187 width: 2.12rem; 188 189 margin-right: 0.12rem; 190 191 float:right 192 193 } 194 195 .cell>.text>span{ 196 197 display: block; 198 199 } 200 201 .cell .intro{ 202 203 font-size: 0.1rem; 204 205 color: #A4A3A3; 206 207 } 208 209 .cell .spay{ 210 211 font-size: 0.09rem; 212 213 color: #A4A3A3; 214 215 216 } 217 218 .cell .pay{ 219 220 color: #26A69A ; 221 222 font-size: 0.1rem; 223 224 } 225 226 .footer{ 227 228 height: 0.32rem; 229 230 padding: 0.1rem; 231 232 text-align: center; 233 234 } 235 236 .footer>.btn{ 237 238 float: right; 239 240 } 241 242 .option{ 243 244 width: 0.65rem; 245 246 border: 1px solid #26A69A; 247 248 border-radius: 2px; 249 250 float: left; 251 252 margin-left: 0.07rem; 253 254 } 255 256 257 258 </style> 259 260 261 </head> 262 263 <body> 264 265 <div class="wrap"> 266 267 <div class="header"> 268 269 <div class="head"> 270 271 <a href=""> < </a> 272 273 我的订单 274 275 </div> 276 277 <div class="nav"> 278 279 <ul> 280 281 <li>全部</li> 282 283 <li>已付款</li> 284 285 <li>未付款</li> 286 287 <li>待收货</li> 288 289 <li>待评价</li> 290 291 </ul> 292 293 294 </div> 295 296 </div> 297 298 <div class="content"> 299 300 301 302 <div class="cell1"> 303 304 305 306 307 308 <div class="title"> 309 310 特斯拉<span>交易成功</span> 311 312 </div> 313 314 <div class="cell"> 315 316 317 <div class="text"> 318 319 <div class="brand">特斯拉</div> 320 321 <span class="intro">新能源汽车五座座小型轿车五座汽车五座小型轿车五座汽车</span> 322 323 <span class="spay">应付账款¥330.090</span> 324 325 <span class="pay">实际付款:¥330.000</span> 326 327 </div> 328 329 <div class="img"><img src="./dd.jpg"/></div> 330 331 </div> 332 333 <div class="footer"> 334 335 <div class="btn"> 336 337 <div class="option"> 338 339 删除订单 340 341 </div> 342 343 <div class="option"> 344 345 置换新车 346 347 </div> 348 349 <div class="option"> 350 351 立即评价 352 353 </div> 354 355 </div> 356 357 358 359 </div> 360 361 362 363 </div> 364 365 366 </div> 367 368 <div class="cell1"> 369 370 <div class="title"> 371 372 特斯拉<span>交易成功</span> 373 374 </div> 375 376 <div class="cell"> 377 378 379 <div class="text"> 380 381 <div class="brand">特斯拉</div> 382 383 <span class="intro">新能源汽车五座座小型轿车五座汽车五座小型轿车五座汽车</span> 384 385 <span class="spay">应付账款¥330.090</span> 386 387 <span class="pay">实际付款:¥330.000</span> 388 389 </div> 390 391 <div class="img"><img src="./dd.jpg"/></div> 392 393 </div> 394 395 <div class="footer"> 396 397 <div class="btn"> 398 399 <div class="option"> 400 401 删除订单 402 403 </div> 404 405 <div class="option"> 406 407 置换新车 408 409 </div> 410 411 <div class="option"> 412 413 立即评价 414 415 </div> 416 417 </div> 418 419 420 421 </div> 422 423 424 425 </div> 426 427 </div> 428 429 <div class="cell1"> 430 431 <div class="title"> 432 433 特斯拉<span>交易成功</span> 434 435 </div> 436 437 <div class="cell"> 438 439 440 <div class="text"> 441 442 <div class="brand">特斯拉</div> 443 444 <span class="intro">新能源汽车五座座小型轿车五座汽车五座小型轿车五座汽车</span> 445 446 <span class="spay">应付账款¥330.090</span> 447 448 <span class="pay">实际付款:¥330.000</span> 449 450 </div> 451 452 <div class="img"><img src="./dd.jpg"/></div> 453 454 </div> 455 456 <div class="footer"> 457 458 <div class="btn"> 459 460 <div class="option"> 461 462 删除订单 463 464 </div> 465 466 <div class="option"> 467 468 置换新车 469 470 </div> 471 472 <div class="option"> 473 474 立即评价 475 476 </div> 477 478 </div> 479 480 481 482 </div> 483 484 485 486 </div> 487 488 </div> 489 490 <div class="cell1"> 491 492 <div class="title"> 493 494 特斯拉<span>交易成功</span> 495 496 </div> 497 498 <div class="cell"> 499 500 501 <div class="text"> 502 503 <div class="brand">特斯拉</div> 504 505 <span class="intro">新能源汽车五座座小型轿车五座汽车五座小型轿车五座汽车</span> 506 507 <span class="spay">应付账款¥330.090</span> 508 509 <span class="pay">实际付款:¥330.000</span> 510 511 </div> 512 513 <div class="img"><img src="./dd.jpg"/></div> 514 515 </div> 516 517 <div class="footer"> 518 519 <div class="btn"> 520 521 <div class="option"> 522 523 删除订单 524 525 </div> 526 527 <div class="option"> 528 529 置换新车 530 531 </div> 532 533 <div class="option"> 534 535 立即评价 536 537 </div> 538 539 </div> 540 541 542 543 </div> 544 545 546 547 </div> 548 549 </div> 550 551 552 </div> 553 554 </div> 555 556 <script> 557 558 559 560 561 autoSize(); 562 563 564 565 window.onresize = function(){ 566 567 autoSize(); 568 569 570 571 } 572 573 574 575 function autoSize(){ 576 577 // 获取当前浏览器的视窗宽度,放在w中 578 579 var w = document.documentElement.clientWidth; 580 581 // 计算实际html font-size大小 582 583 var size = w * 100 / 375 ; 584 585 // 获取当前页面中的html标签 586 587 var html = document.querySelector('html'); 588 589 // 设置字体大小样式 590 591 html.style.fontSize = size + 'px'; 592 593 } 594 595 </script> 596 597 </body> 598 599 </html>
屏幕适配的js如上写完之后,页面中的px转rem,除以100即可。
二、屏幕适配
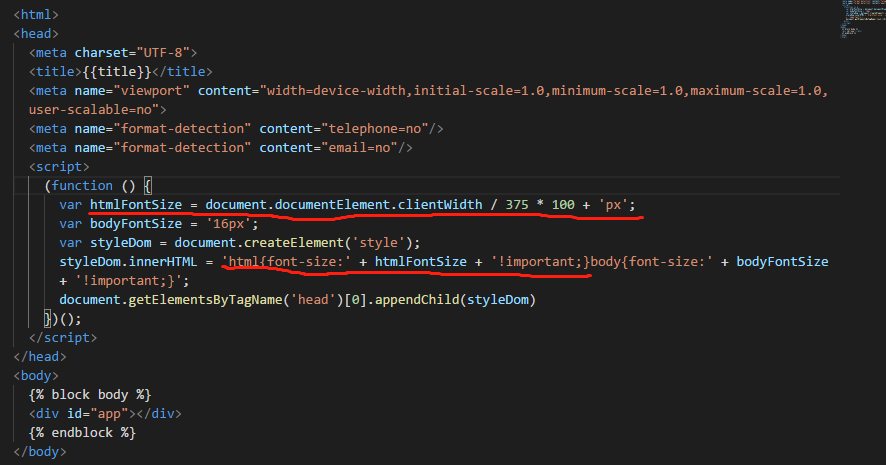
屏幕适配有多种方法,推荐使用js动态匹配,代码如下:

UI设计图尺寸px转化为rem;UI 给的如果是二倍图就 设计图尺寸除以 2 再除以 100
