一.ImageView实现旋转小动画

注意:参数为弧度,不要忘记除数加.0
[UIView animateWithDuration:0.3 animations:^{
self.addImageView.transform=CGAffineTransformMakeRotation(45/180.0*M_PI);
}];
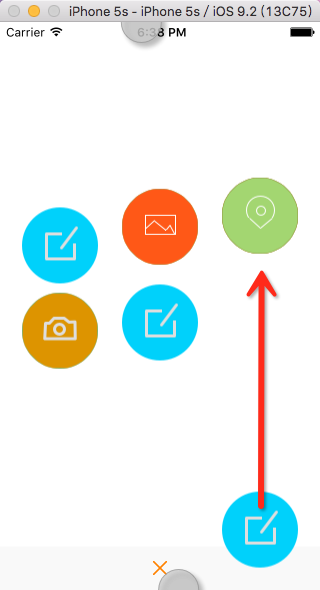
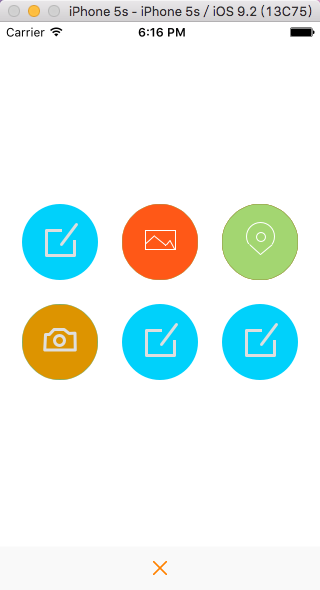
二.button响应点击弹出小界面 弹簧效果
[UIView animateWithDuration:<#(NSTimeInterval)#> delay:<#(NSTimeInterval)#> usingSpringWithDamping:<#(CGFloat)#> initialSpringVelocity:<#(CGFloat)#> options:<#(UIViewAnimationOptions)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>]


-(void)startAnimation{
//动画改变y坐标
for (int i= 0; i<_itemArray.count; i++) {
UIView * item = [_itemArray objectAtIndex:i ];
[UIView animateWithDuration:0.5 delay:i%3*0.1+i/3*0.1 usingSpringWithDamping:0.6 initialSpringVelocity:0 options:UIViewAnimationOptionCurveLinear animations:^{
CGFloat y = 180+i /3*(kSize+kSpace);
item.frame=CGRectMake(item.frame.origin.x,y, kSize, kSize);
} completion:nil];
}
}
-(void)stopAnimation{
for (NSInteger i= _itemArray.count-1; i>=0; i--) {
UIView * item = [_itemArray objectAtIndex:i ];
[UIView animateWithDuration:0.5 delay:(_itemArray.count-1-i)%3*0.2+(_itemArray.count-1-i)/3*0.1 usingSpringWithDamping:0.6 initialSpringVelocity:0 options:UIViewAnimationOptionCurveLinear animations:^{
item.frame=CGRectMake(item.frame.origin.x,self.frame.size.height, kSize, kSize);
} completion:nil];
}
}