◄上一篇 (Nested States & Nested Views) 下一篇 (URL Routing) ►
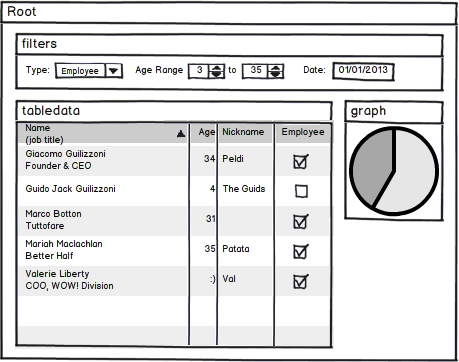
你可以给你的视图命名,以便可以在单个模版当中拥有一个以上的 ui-view 。比如说,你有一个应用需要动态生成图表,一些表的数据和过滤条件如图所示:

You can name your views so that you can have more than one ui-view per template. Let's say you had an application state that needed to dynamically populate a graph, some table data and filters for the table like this:
当设置多个视图的时候,你需要在状态配置中使用view属性。view是一个对象。
Views属性将覆盖状态配置的模版属性 templateXXX
如果你定义了一个views对象,在你的状态配置中的模版类属性:templateUrl、template 和 templateProvider 将会被忽略。在这种情况下,你需要一个装载这些视图的父级布局设计,你可以定义一个抽象的状态来装载一个父模版,然后在子状态配置中声明'views'对象。
例子——Name匹配
views对象下面每一个view的名字将会用于查找你的ui-view的属性,如下:

When setting multiple views you need to use the views property on state. viewsis an object.
Views override state's template properties
If you define a views object, your state's templateUrl, template andtemplateProvider will be ignored. So in the case that you need a parent layout of these views, you can define an abstract state that contains a template, and a child state under the layout state that contains the 'views' object.
Example - Name Matching
The property keys on views should match your view names, like so:
<!-- index.html -->
<body>
<div ui-view="filters"></div>
<div ui-view="tabledata"></div>
<div ui-view="graph"></div>
</body>
$stateProvider
.state('report', {
views: {
'filters': { ... templates and/or controllers ... },
'tabledata': {},
'graph': {},
}
})
Then each view in views can set up its own templates (template, templateUrl, templateProvider) and controllers (controller, controllerProvider).
$stateProvider
.state('report',{
views: {
'filters': {
templateUrl: 'report-filters.html',
controller: function($scope){ ... controller stuff just for filters view ... }
},
'tabledata': {
templateUrl: 'report-table.html',
controller: function($scope){ ... controller stuff just for tabledata view ... }
},
'graph': {
templateUrl: 'report-graph.html',
controller: function($scope){ ... controller stuff just for graph view ... }
},
}
})
视图的名称——相对和绝对名称(View Names - Relative vs. Absolute Names)
在后台,每个视图都会获得一个形如‘ viewname@statename’绝对名称,viewname是指在view指令中给出的名称,statename是state的绝对名称,比如:“contact.item”。你也可以用绝对名的语法输入你的视图名。
例如,前面的例子也可以写作:

Behind the scenes, every view gets assigned an absolute name that follows a scheme of viewname@statename, where viewname is the name used in the view directive and state name is the state's absolute name, e.g. contact.item. You can also choose to write your view names in the absolute syntax.
For example, the previous example could also be written as:
.state('report',{
views: {
'filters@': { },
'tabledata@': { },
'graph@': { }
}
})
需要注意的是现在视图名已经指定为绝对名而不是相对名称。这将会在未命名的根模版下来定位你的视图名:'filters'、 'tabledata' 和 'graph' 。因为模版未命名,所以“@”后面不需内容。那么,未命名的根模版指的就是你的index.html。绝对视图命名可以让我们有很大的权力来决定视图目标点。但是请记住:权力越大,责任越大。( Remember! With power comes responsibility )。假设,我们有几个像这样的模版(本例子不是真实的应用,只是来说明视图锚点定位):

Notice that the view names are now specified as absolute names, as opposed to the relative name. It is targeting the 'filters', 'tabledata', and 'graph' views located in the root unnamed template. Since it's unnamed, there is nothing following the '@'. The root unnamed template is your index.html.
Absolute naming lets us do some powerful view targeting. Remember! With power comes responsibility. Let's assume we had several templates set up like this (this example is not realistic, it's just to illustrate view targeting):
<!-- index.html (root unnamed template) -->
<body ng-app>
<div ui-view></div> <!-- contacts.html plugs in here -->
<div ui-view="status"></div>
</body>
<!-- contacts.html -->
<h1>My Contacts</h1>
<div ui-view></div>
<div ui-view="detail"></div>
<!-- contacts.detail.html -->
<h1>Contacts Details</h1>
<div ui-view="info"></div>
让我们看一看这几个contacts.detail state下的可锚定的视图。记住如果视图名添加了"@",那么视图的路径同样认为是绝对路径:

Let's look at the various views you could target from within the contacts.detail state. Remember that if an @ is used then the view path is considered absolute:
$stateProvider
.state('contacts', {
// 本模板将会自动锚定到父模版的未命名的ui-view当中(This will get automatically plugged into the unnamed ui-view of the parent state template)
// 在这里由于是在最高级的state配置中,因此其父模版就是index.html。(Since this is a top level state, its parent state template is index.html.)
templateUrl: 'contacts.html'
})
.state('contacts.detail', {
views: {
////////////////////////////////////
// 相对锚点查找,目标在父状态模版的ui-views当中。(Relative Targeting ,Targets parent state ui-view's )
////////////////////////////////////
// Relatively targets the 'detail' view in this state's parent state, 'contacts'.
// <div ui-view='detail'/> within contacts.html
"detail" : { },
// Relatively targets the unnamed view in this state's parent state, 'contacts'.
// <div ui-view/> within contacts.html
"" : { },
///////////////////////////////////////////////////////
// 添加"@",导致绝对视图锚点目标查找,目标可以是本级state配 //
// 置或任意一个祖先state模板中的ui-view。 //
//(Absolute Targeting using '@' ,Target //
// any view within this state or an ancestor) //
///////////////////////////////////////////////////////
// 绝对目标是'contacts.detail'模版中名字为info的ui-view。
// <div ui-view='info'/> within contacts.detail.html
"info@contacts.detail" : { }
// 绝对目标是'contacts'的模板contacts.html中的名字为'detail'的ui-view。
// <div ui-view='detail'/> within contacts.html
"detail@contacts" : { }
// 绝对目标定位 'contacts’ state配置的模板'contacts.html'中的无名称的ui-view。
// <div ui-view/> within contacts.html
"@contacts" : { }
// 绝对锚定目标是未命名的根state的模版也就是'index.html'中的名为'status'的ui-view视图锚点。
// <div ui-view='status'/> within index.html
"status@" : { }
// 绝对目标根状态目标中的未命名ui-view。
// <div ui-view/> within index.html
"@" : { }
});
现在你应该已经看到,这种绝对视图锚点定位的能力绝不仅仅限于相同的状态配置(state config)的模板中,所有级别的祖先状态配置中的模板中的视图锚点(ui-view)都可以任开发者驰骋:)

You can see how this ability to not only set multiple views within the same state but ancestor states could become a veritable playground for a developer :).