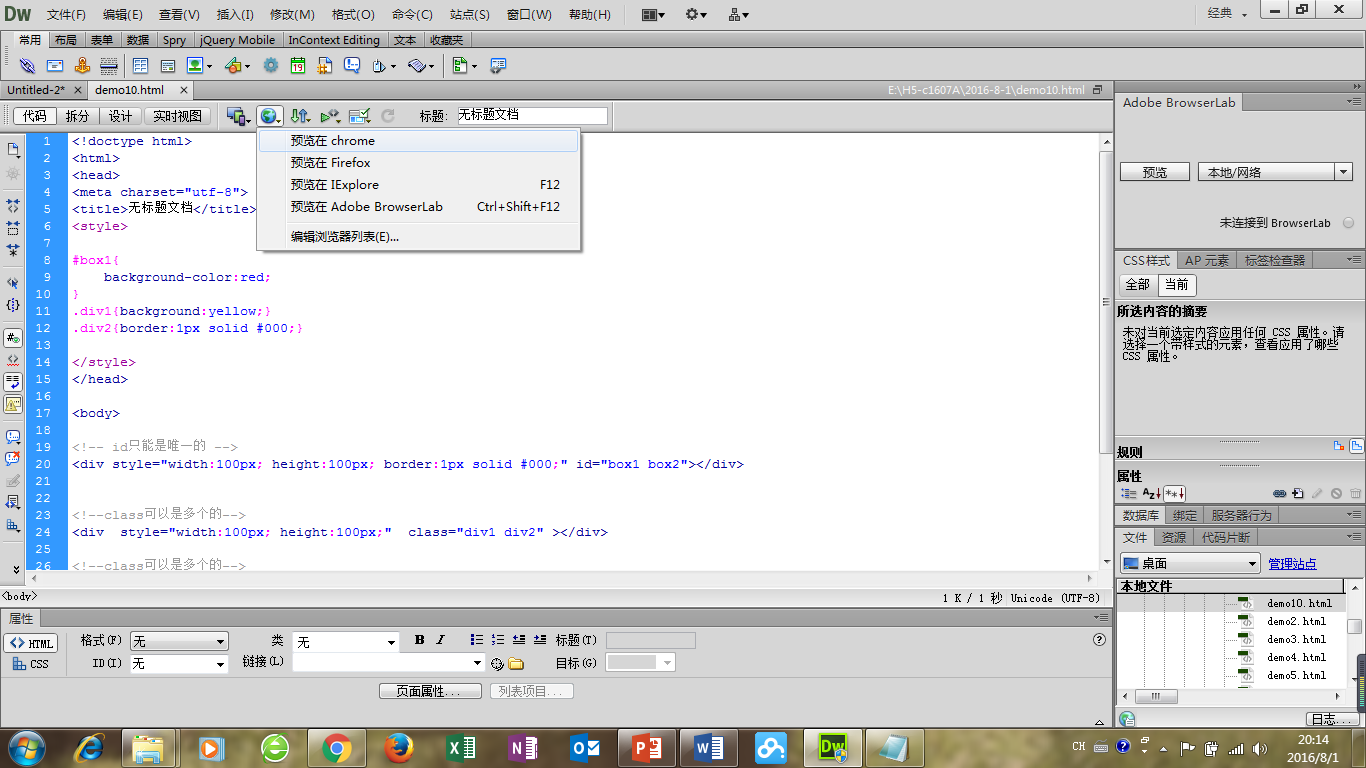
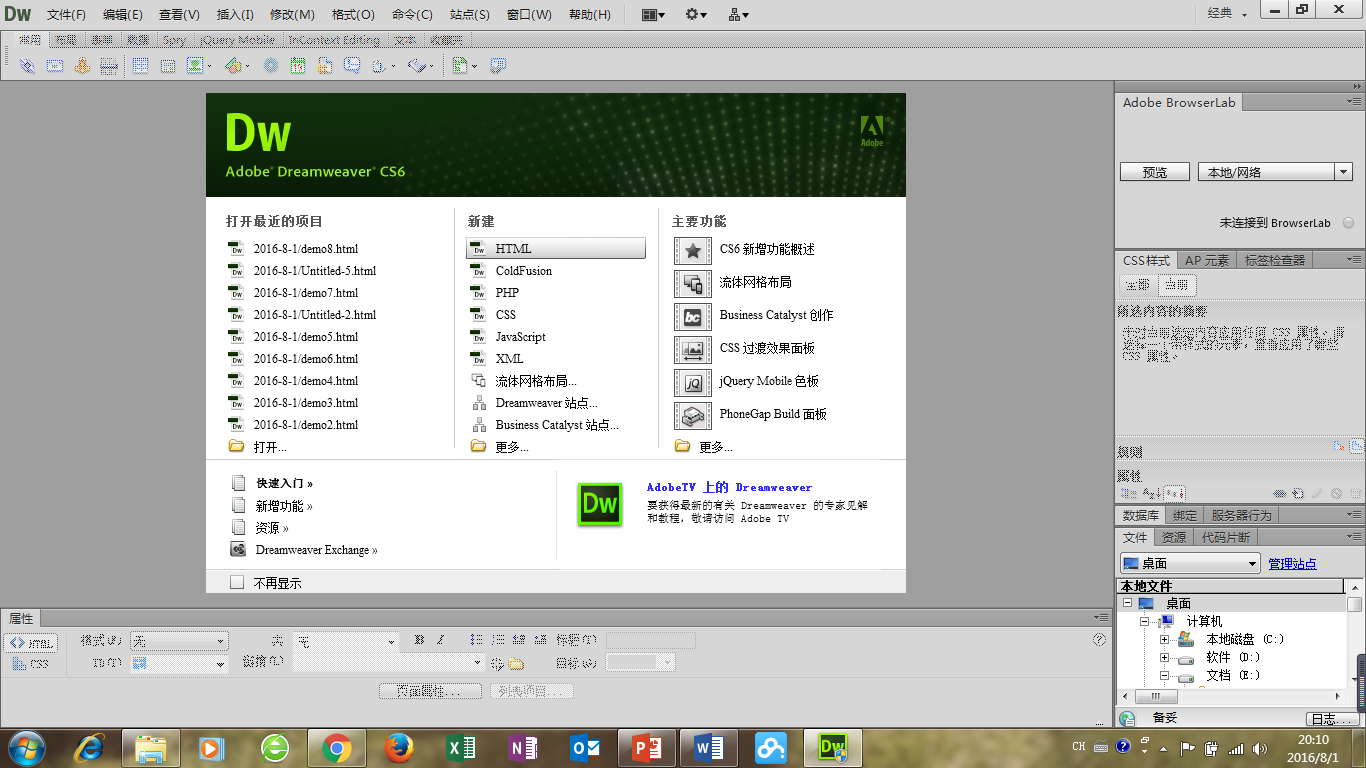
现在我们新手用的软件是:Adobe Dreamweaver CS6
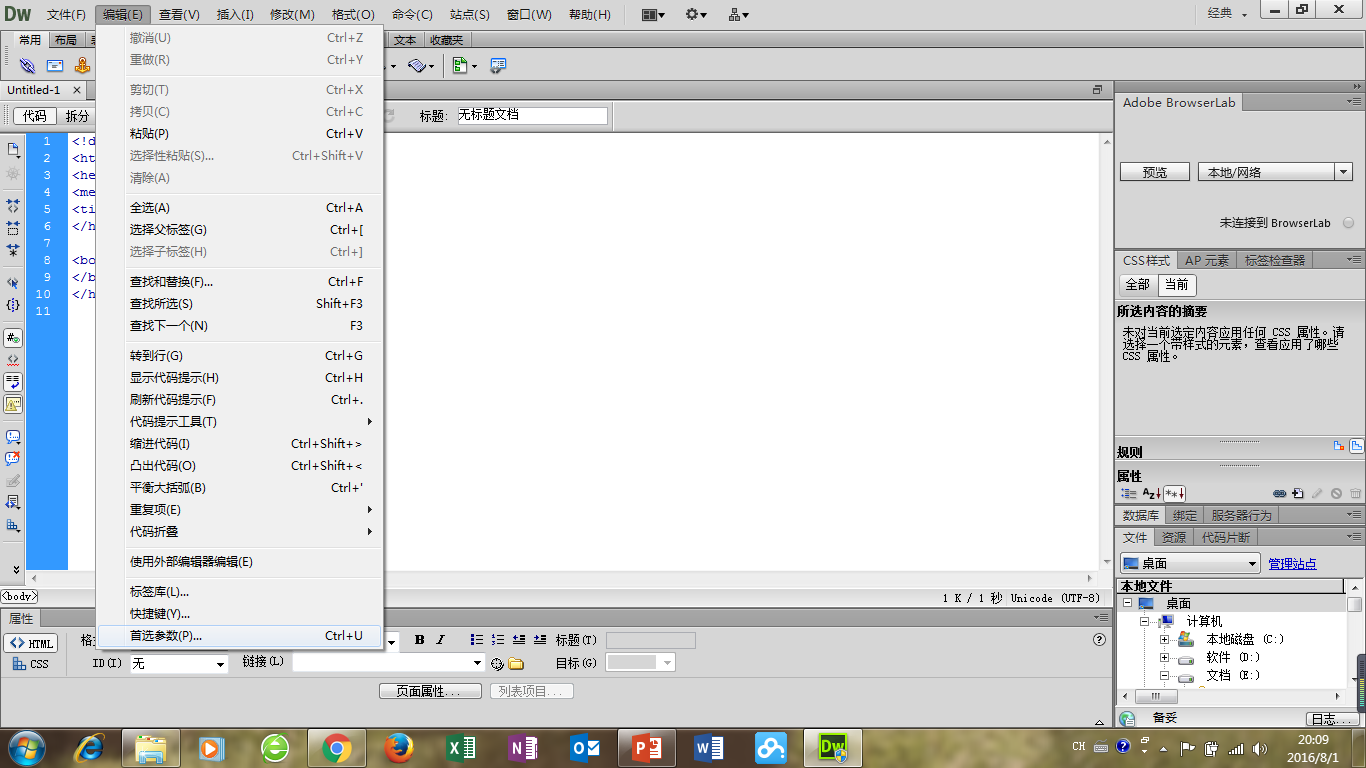
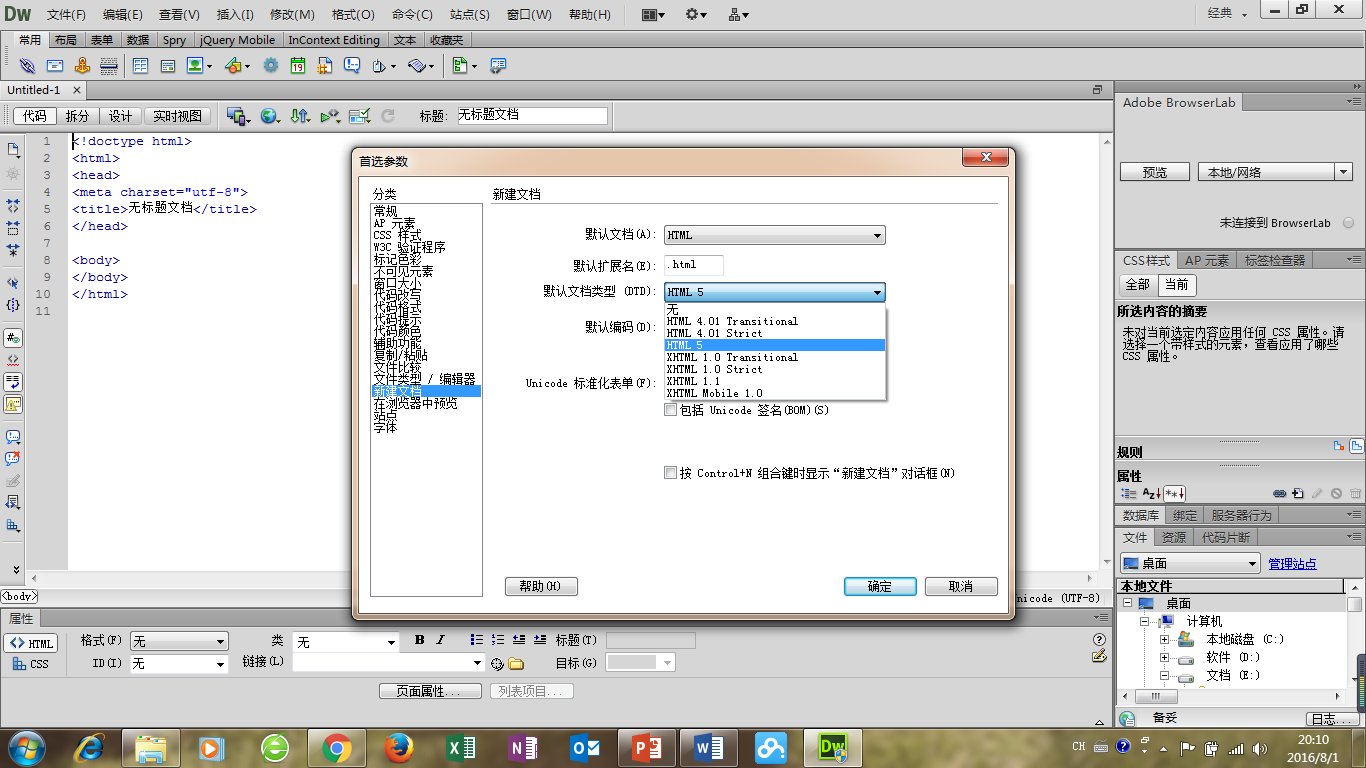
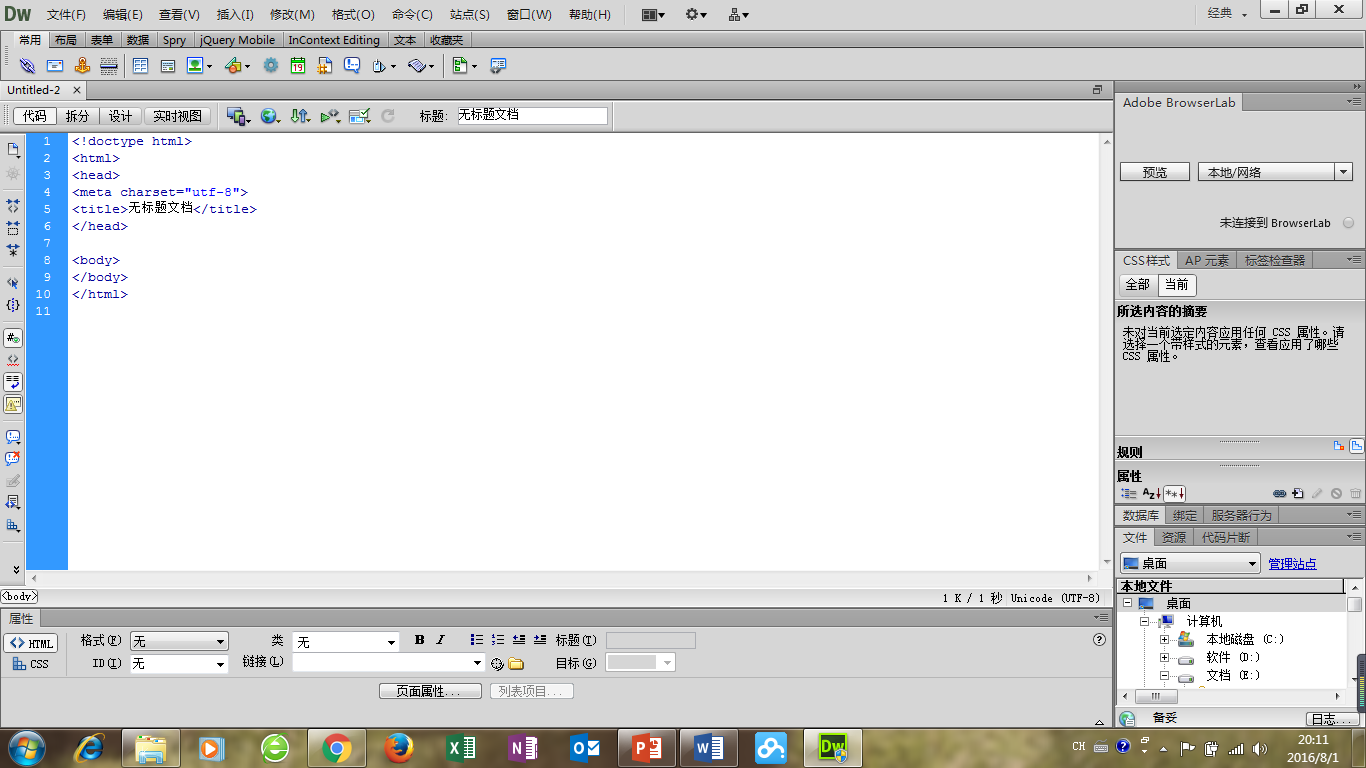
按照下面格式来改,以后点HTML5直接就改过来了。




可以敲敲这些代码,大家一起学习。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.div1{background:yellow;}
.div2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
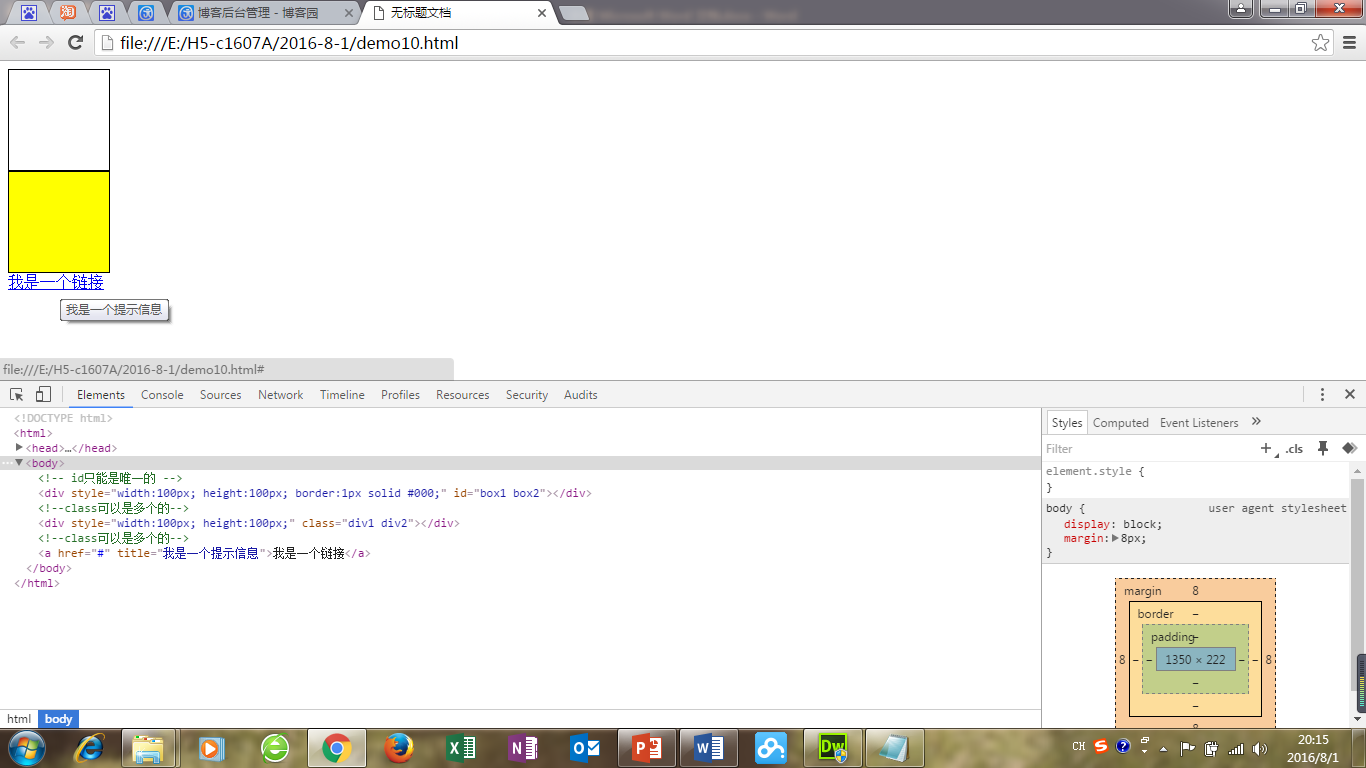
<div style="100px; height:100px; border:1px solid #000;" id="box1 box2"></div>
<!--class可以是多个的-->
<div style="100px; height:100px;" class="div1 div2" ></div>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>