听说微信小程序火,特地学了几天。做了些笔记。官网资料挺详细的。
1.简介
微信小程序是寄生于微信的一种轻量级的APP,它实现触手可及,扫一扫或者直接搜索关键词就可以登录。
2.官网
mp.weixin.qq.com
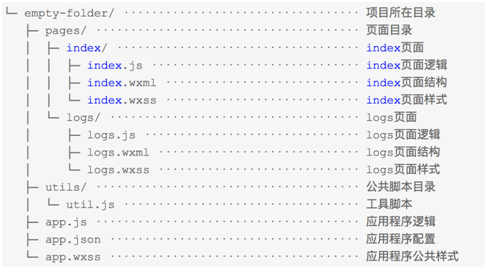
3.目录结构

4.快捷键
ctrl+m 打开或关闭显示界面
ctrl+ 打开或关闭文件数
ctrl+b 刷新显示界面
5.像素问题
在微信小程序开发中,全部采用rpx作为像素单位,它会随着不同机型的宽高进行适配。
在开发中,建议选用iphone6作为测试界面,是因为在iphone6中,1rpx=0.5px ,这个比例容易折算。

6.swiper组件
swiper组件最标准的结构为:
swiper>swiper-item>image
如果需要通过for循环来增加项目(swiper-item),那么可以在swiper下面直接添加block标签,使用block标签可以添加对swiper-item的for循环,并且block标签本身不会在页面中呈现。
7.模板
模板是用来实现不同页面或者不同区块直接调用代码片段,他是用template来表示,template可以是单标签,也可以是双标签。
<template name=”muban”>
代码片段...
</template>
<template is=”muban” data=”{{...xinxi}}” />
备注:单标签的template是用来绑定某个已有name的template,通过...来选中js中的data里面的数据。
重点:假如需要在另一个页面中引入这块模板,那么另一个页面的wxml必须有这么两个标签:
<import src=”” />
<template is=”muban” data=”{{...xinxi}}” />
备注:src中的地址必须精确到.wxml
8.列表渲染
使用block标签来进行代码片段的for循环:
wxml:
<block wx:for=”{{arr}}”>
<view>{{name}}</view>
</block>
js:
data:{
arr:[{
name:’张三’
},{
name:’李四’
},{
name:’王五’
}]
}
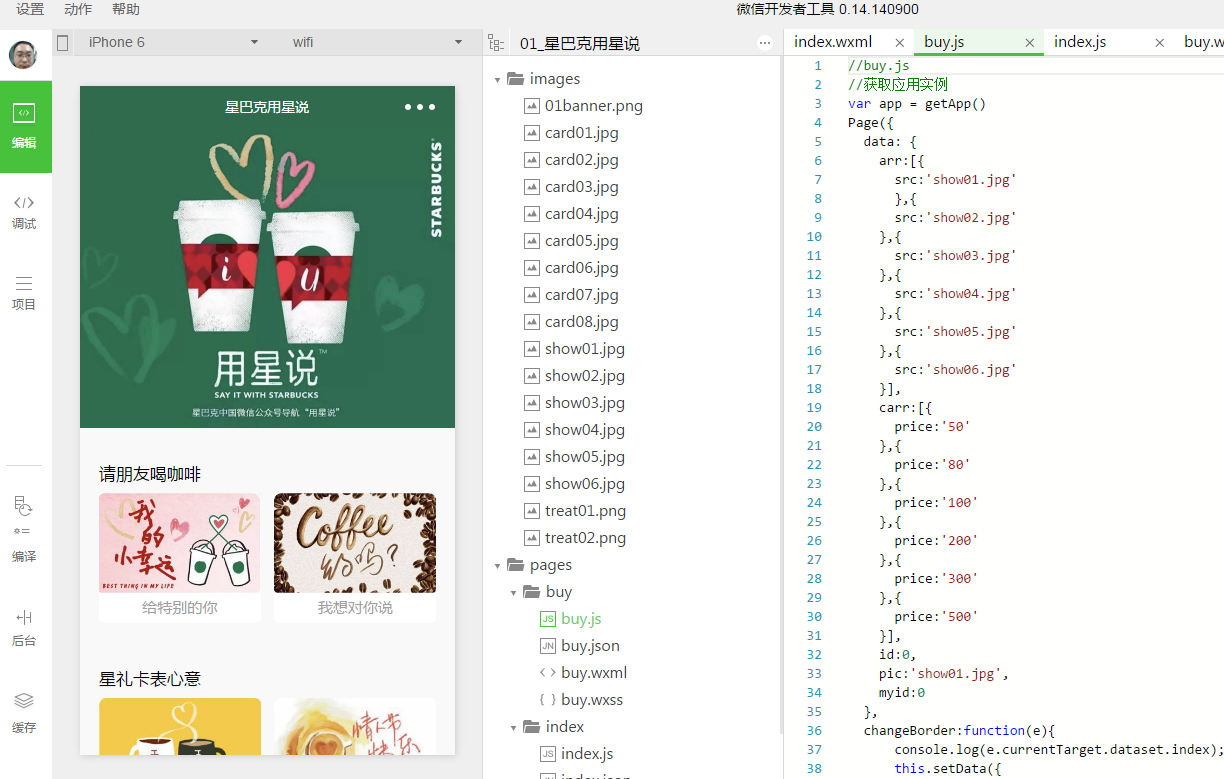
仿星巴克的用星说截图: