为什么乱码:<meta http-equiv="content-type">前的非ANSI字符
浏览器检测网页字符集的默认顺序
浏览器的网页字符集检测顺序通常是:
- charset parameter in HTTP Content-type header.
- <meta http-equiv="content-type"> element in the <head> of a web page for HTML documents.
- BOM(Byte Order Mark).
- Auto-detect the character encoding as a last resort.
注解一:HTTP Content-Type header 如果指定了 charset 的话,优先级高于 HTML 文档里<meta http-equiv="content-type">中的charset声明。
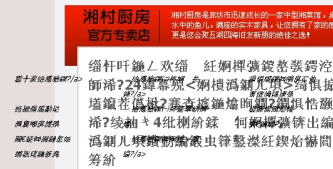
注解二:如果HTTP Content-Type Header没有指定 charset ,而html文档的<meta http-equiv="content-type">之前有非ANSI字符,有可能此meta标签就不会解析,切记,2005年的Blogger.com就曾出现过此问题。如下图所示,此meta标签保持在title之前是个好习惯,但下图中的绿色字体中文注释会导致部分浏览器不再继续检测字符集:

注解三:第二步后,如果还没有明确指定字符集,那么浏览器就暂时采用默认字符集。如IE中文版的默认值是GB2312,Firefox中文版的默认值是GBK。
一些浏览器(如IE内核低版本浏览器)因meta之前有中文导致无法解析,会用默认字符集GB2312来解析该网页,于是渲染之后你看到的就是这种乱码:

即,当你能看到明显是乱码的汉字或方块字排列,八成是浏览器把UTF-8文档当成GB2312解析了。