01-DOM中的创建和添加标签
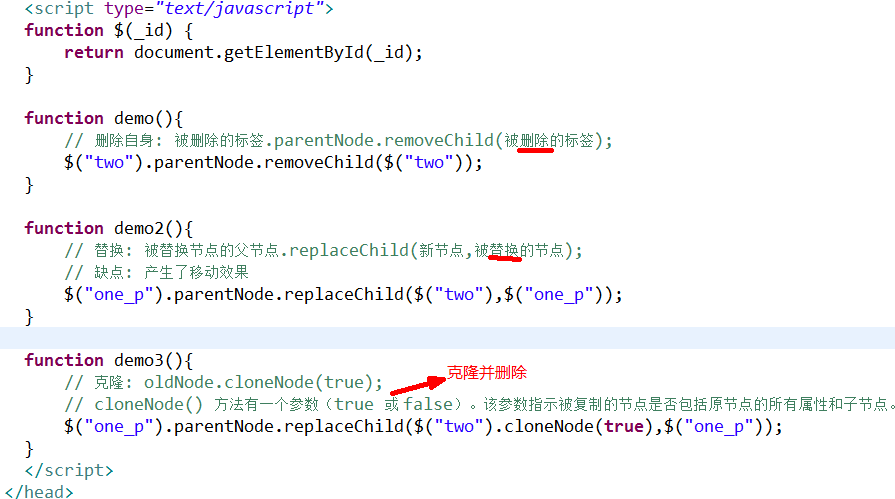
02-删除替换克隆标签
03-全选全不选反选
04-新闻字体
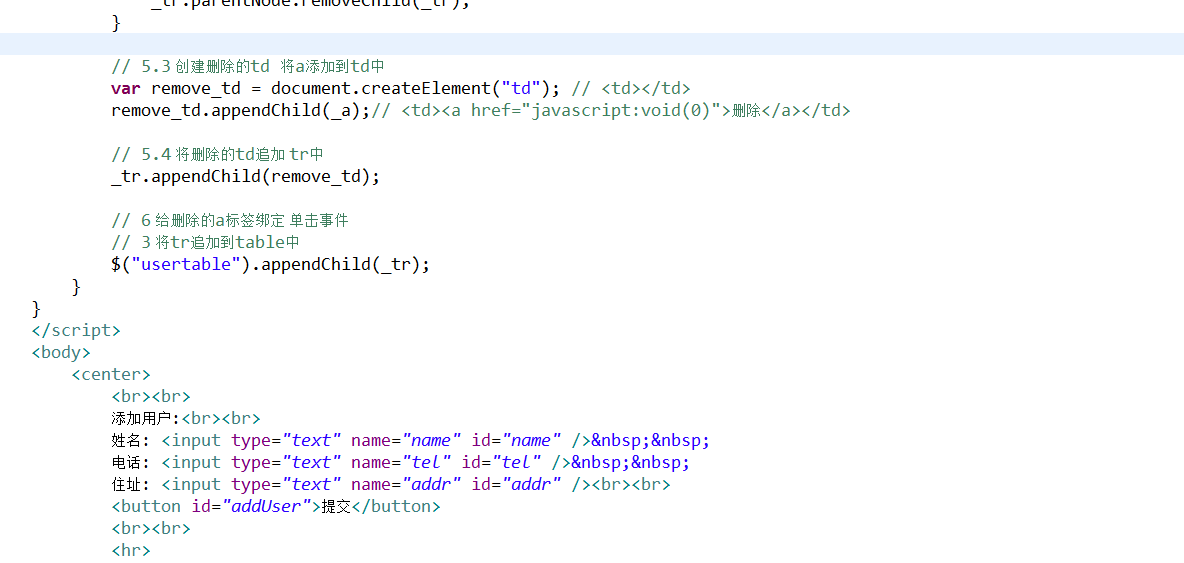
05-表格增删
06-动态生成表格
07-表格隔行变色
08-左到右右到左(将左边的标签移动到右边)
09-二级联动
-
01-DOM中的创建和添加标签


02-删除替换克隆标签

03-全选全不选反选

<script type="text/javascript">
function $(_id) {
return document.getElementById(_id);
}
window.onload = function(){
// 全选
$("checkall").onclick = function(){
// 1获取所有的爱好
var hobbyArr = document.getElementsByName("items");
// 2遍历
for(var i=0; i<hobbyArr.length;i++){
// 2.1 是所有的爱好 选中
//hobbyArr[i].checked = true;
hobbyArr[i].checked = "checked";
}
}
// 全不选
$("checkallNo").onclick = function(){
// 1获取所有的爱好
var hobbyArr = document.getElementsByName("items");
// 2遍历
for(var i=0; i<hobbyArr.length;i++){
// 2.1 是所有的爱好 选中
hobbyArr[i].checked = false;
}
}
// 全选/全不选
$("checkAllOrNot").onclick = function(){
// 1 获取所有爱好的标签
var items = document.getElementsByName("items");
// 2 遍历
for(var i=0;i<items.length;i++){
// 2.1 使所有的爱好和全选/全不选的状态保持一致
items[i].checked = $("checkAllOrNot").checked;
}
}
// 反选
$("check_revsern").onclick = function(){
// 1 获取所有的爱好
var hobbyArr = document.getElementsByName("items");
// 2 遍历
for(var i=0;i<hobbyArr.length;i++) {
// 2.1 进行反选
hobbyArr[i].checked = !hobbyArr[i].checked;
}
}
}
</script>
04-新闻字体
<style type="text/css">
.out{
border: 1px red solid;
300px;
}
.max{
font-size: 32px;
color:red;
}
.mid{
font-size: 22px;
color:black;
}
.min{
font-size: 14px;
color:blue;
}
</style>
<script type="text/javascript" src="get.js"></script>
<script type="text/javascript">
function changeFontSize(size) {
$("news").className = size;
}
</script>
</head>
<body>
<div class="out">
<div>
<a href="javascript:void(0)" onclick="changeFontSize('max')">大号</a>
<a href="javascript:void(0)" onclick="changeFontSize('mid')">中号</a>
<a href="javascript:void(0)" onclick="changeFontSize('min')">小号</a>
</div>
<div id="news" class="max">
哈哈哈哈
</div>
</div>
</body>
05-表格增删



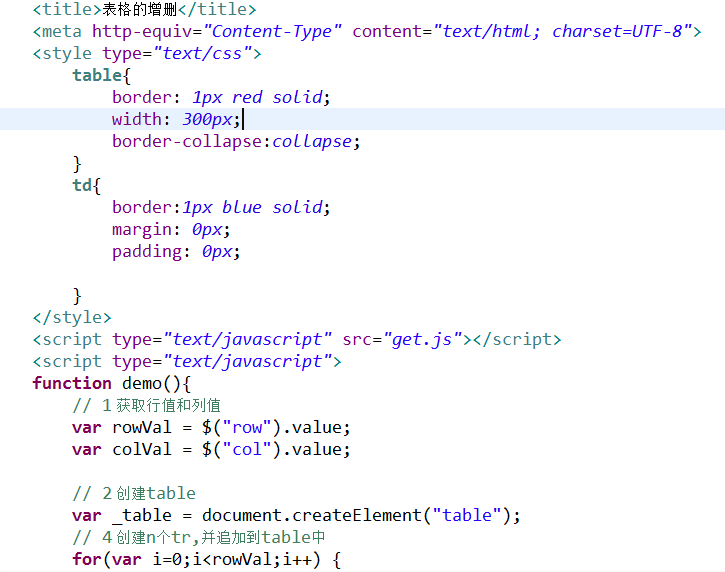
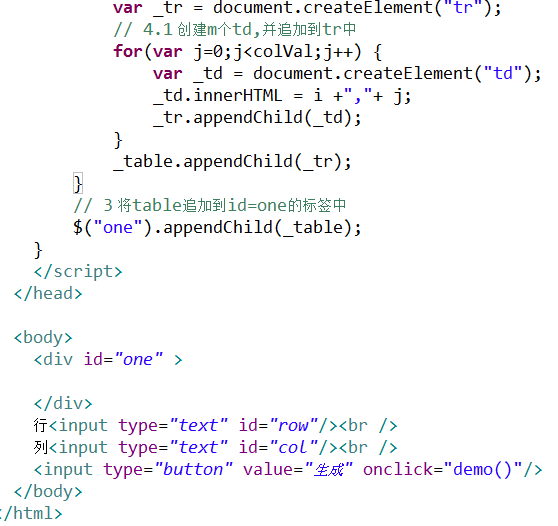
06-动态生成表格


07-表格隔行变色
<script type="text/javascript">
window.onload = function(){
// 1 获取所有的行
var trs = document.getElementsByTagName("tr");
// 2 遍历
for(var i=0; i<trs.length; i++) {
if(i%2!=0) {
// 2.1 如果是奇数行 显示为蓝色 (class="one")
trs[i].className = "one";
} else {
// 2.2 如果是偶数行 显示为 红色(class="two")
trs[i].className = "two";
}
var oldStyle;
// 给每个tr标签绑定悬浮 事件
trs[i].onmouseover = function(){
oldStyle = this.className;
this.className = "over";
}
// 给每个tr标签绑定鼠标移出 事件
trs[i].onmouseout = function(){
this.className = oldStyle;
}
}
}
</script>
</head>
<body>
<table >
<tr>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr class="one" >
<td>高杰</td>
<td>18</td>
<td>闵行</td>
</tr>
<tr class="two" >
<td>李刚</td>
<td>16</td>
<td>上海</td>
</tr>
<tr>
<td>赵士龙</td>
<td>22</td>
<td>东莞</td>
</tr>
<tr>
<td>鲁宾</td>
<td>29</td>
<td>北京</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
<tr>
<td>刘鹏</td>
<td>13</td>
<td>幼儿园</td>
</tr>
</table>
</body>
08-左到右右到左
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
BODY {
font-family: "宋体";
font-size: 12px;
margin: 0px 0px 0px 0px;
overflow-x: no;
overflow-y: no;
background-color: #B8D3F4;
}
td {
font_size: 12px;
} .default_input {
border: 1px solid #666666;
height: 18px;
font-size: 12px;
} .default_input2 {
border: 1px solid #666666;
height: 18px;
font-size: 12px;
} .nowrite_input {
border: 1px solid #849EB5;
height: 18px;
font-size: 12px;
background-color: #EBEAE7;
color: #9E9A9E;
} .default_list {
font-size: 12px;
border: 1px solid #849EB5;
} .default_textarea {
font-size: 12px;
border: 1px solid #849EB5;
} .nowrite_textarea {
border: 1px solid #849EB5;
font-size: 12px;
background-color: #EBEAE7;
color: #9E9A9E;
} .wordtd5 {
font-size: 12px;
text-align: center;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #b8c4f4;
} .wordtd {
font-size: 12px;
text-align: left;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #b8c4f4;
} .wordtd_1 {
font-size: 12px;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #516CD6;
color: #fff;
} .wordtd_2 {
font-size: 12px;
text-align: right;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #64BDF9;
} .wordtd_3 {
font-size: 12px;
text-align: right;
vertical-align: top;
padding-top: 6px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
background-color: #F1DD34;
} .inputtd {
font-size: 12px;
vertical-align: top;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
} .inputtd2 {
text-align: center;
font-size: 12px;
vertical-align: top;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
} .tablebg {
font-size: 12px;
} .tb {
border-collapse: collapse;
border: 1px outset #999999;
background-color: #FFFFFF;
} .td2 {
line-height: 22px;
text-align: center;
background-color: #F6F6F6;
} .td3 {
background-color: #B8D3F4;
text-align: center;
line-height: 20px;
} .td4 {
background-color: #F6F6F6;
line-height: 20px;
} .td5 {
border: #000000 solid;
border-right- 0px;
border-left- 0px;
border-top- 0px;
border-bottom- 1px;
} .tb td {
font-size: 12px;
border: 2px groove #ffffff;
} .noborder {
border: none;
} .button {
border: 1px ridge #ffffff;
line-height: 18px;
height: 20px;
45px;
padding-top: 0px;
background: #CBDAF7;
color: #000000;
font-size: 9pt;
font-family: "宋体";
} .textarea {
font-family: Arial, Helvetica, sans-serif, "??";
font-size: 9pt;
color: #000000;
border-bottom- 1px;
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-bottom-color: #000000;
background-color: transparent;
text-align: left
}
-->
</style>
<script type="text/javascript" src="get.js"></script>
<script type="text/javascript">
window.onload = function(){
// 选中右移
$("add").onclick = function(){
// 1 获取左侧所有的选项
var options = $("first").options;
// 2 遍历
for(var i=0;i<options.length;i++) {
// 2.1 判断 如果选中 右移
// console.info(options[i].selected);
if(options[i].selected) {
$("second").appendChild(options[i]);
i--;
}
}
}
// 全部右移
document.getElementsByName("add_all")[0].onclick = function(){
// 1 获取左侧所有的选项
var options = $("first").options;
for(var i=(options.length-1); i>=0; i--) {
$("second").appendChild(options[i]);
}
}
}
</script>
</head>
<body>
<div style="border:1px dashed #E6E6E6;margin:150px 0px 0px 450px; 350px; height:250px; background-color:#E6E6E6;">
<table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" style="margin:15px 0px 0px 15px;">
<tr>
<td width="126">
<!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度-->
<select name="first" size="10" multiple="multiple" class="td3" id="first">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select>
</td>
<td width="69" valign="middle">
<input name="add" id="add" type="button" class="button" value="-->" />
<input name="add_all" type="button" class="button" value="==>" />
<input name="remove" type="button" class="button" value="<--" />
<input name="remove_all" type="button" class="button" value="<==" />
</td>
<td width="127" align="left">
<select name="second" size="10" multiple="multiple" class="td3" id="second">
<option value="选项9">选项9</option>
</select>
</td>
</tr>
</table>
</div>
</body>
</html>
09-二级联动
<html>
<head>
<title>test01.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="get.js"></script>
<script type="text/javascript">
// var json = {"username":"张三", "age":"18"};
// console.info(json.username);
// console.info(json.age);
/*
var jsonArr = [
{"username":"张三", "age":"18"},
{"username":"李四", "age":"28"},
{"username":"王五", "age":"38"},
];
for(var i=0;i<jsonArr.length;i++){
// console.info(jsonArr[i]);
// console.info(jsonArr[i].username +">>>>"+ jsonArr[i].age);
}
*/
</script>
<script type="text/javascript" src="cities.js"></script>
<script type="text/javascript">
window.onload = function(){
// 初始化省信息
for(var i=0; i<china.length; i++){
//console.info(china[i].p_id +"____"+ china[i].p_name);
// 创建option
// 将option追加到省的select里面
$("province").innerHTML = $("province").innerHTML + "<option value='"+china[i].p_id+"'>"+china[i].p_name+"</option>";
}
// 当省变化时 初始化市信息
$("province").onchange = function(){
// 只保留市的第一个信息
$("city").length = 1;
// 获取选择省的信息
var p_val = $("province").value;
// console.info(p_val);
// 遍历 获得对应省的信息
for(var i=0; i<china.length;i++){
// console.info(china[i].p_id +"____"+ china[i].p_name);
// 获得对应省的信息
if(p_val==china[i].p_id) {
// 获得省下所有的市信息
// console.info(china[i].cities);
var cities = china[i].cities;
// 遍历市数组
for(var j=0;j<cities.length;j++){
// console.info(cities[j].c_id +">>>>"+ cities[j].c_name);
$("city").innerHTML = $("city").innerHTML + "<option value='"+cities[j].c_id+"'>"+cities[j].c_name+"</option>";
}
}
}
}
}
</script>
</head>
<body>
<select id="province" name="province">
<option value="none">--请选择省--</option>
</select>
<select id="city" name="city">
<option value="none">--请选择市--</option>
</select>
</body>
</html>