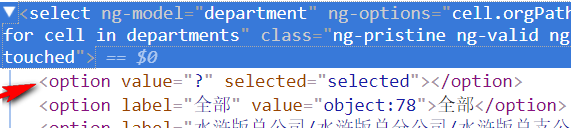
一个angular的项目中使用ng-options,但是页面上显示时渲染出来的第一个option为空,审查元素,如图:

页面上的效果也是为空;
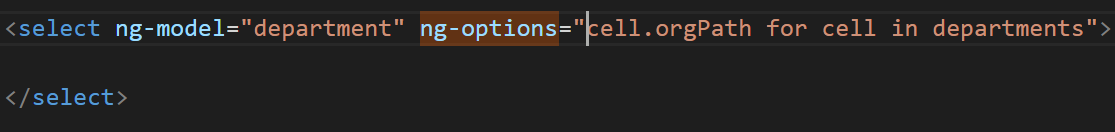
检查自己的代码,如下图:

按照教程上的写法没问题啊,但是这样的效果不但样式上会影响,也会极度影响用户体验。
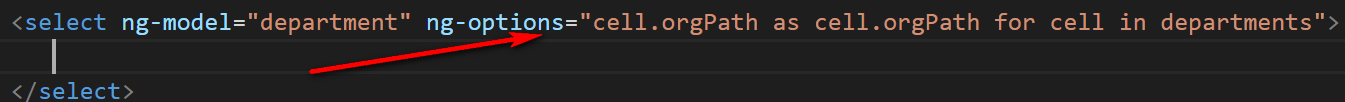
所以咱们怎么才能删除第一个空白的option呢。如下图:
这样第一个空白的option就会消失了。但是不知道为什么,第二个项目中再用的时候发现不起作用了。一脸惊恐的我赶紧找办法解决。最终发现在里边又加了个:

这样就ok啦!