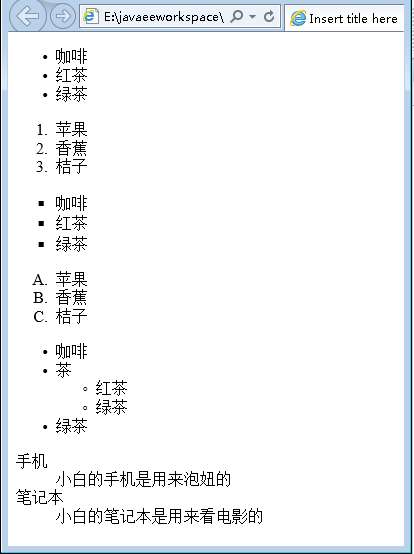
制作如下效果:

1.无序列表2.有序列表3.不同类型的无序列表4.不同类型的有序列表5.嵌套列表6.定义列表
<ul></ul>无序(序号)列表
<li></li>每一个列表项
<ol></ol>有序列表
type类型
<dl></dl>代表自定义列表
<dt></dt>自定义列表标题
<dd></dd>自定义列表的内容.
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <ul> <li>咖啡</li> <li>红茶</li> <li>绿茶</li> </ul> <ol> <li>苹果</li> <li>香蕉</li> <li>桔子</li> </ol> <ul type="square"> <li>咖啡</li> <li>红茶</li> <li>绿茶</li> </ul> <ol type="A"> <li>苹果</li> <li>香蕉</li> <li>桔子</li> </ol> <ul> <li>咖啡</li> <li>茶 <ul> <li>红茶</li> <li>绿茶</li> </ul> </li> <li>绿茶</li> </ul> <dl> <dt>手机</dt> <dd>小白的手机是用来泡妞的</dd> <dt>笔记本</dt> <dd>小白的笔记本是用来看电影的</dd> </dl> </body> </html>