我的github(PS:希望star):https://github.com/thWinterSun/v-admin
通常前端通过POST请求向服务器端提交数据格式有4中,分别是"application/x-www-form-urlencoded"格式、" multipart/form-data"格式、"application/json"格式和"text/xml"格式。通常最常见的是"application/json"格式,也就是通过JSON字符串形式。

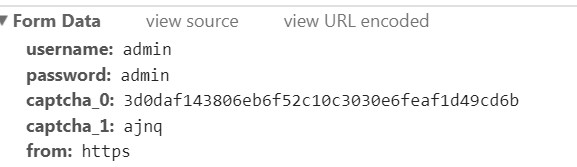
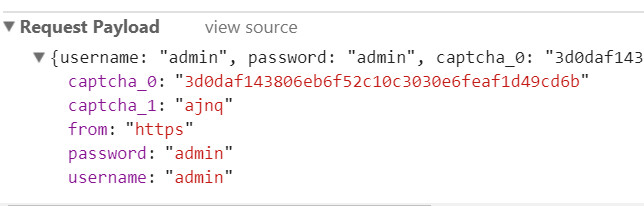
在控制台看到的数据就是这样:

有的时候后台需要Form形式的数据才能正常解析,所以前端需要在传过去时修改一下格式。开始我以为是修改Content-Tyoe属性,于是就
axios.defaults.headers = { 'Content-type': 'application/x-www-form-urlencoded' }
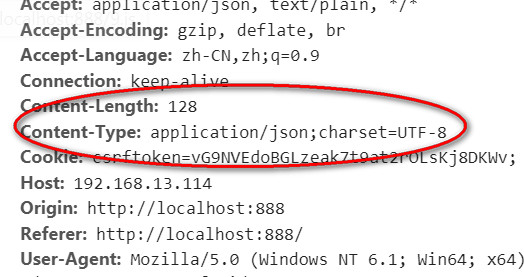
设置之后看到请求时的Content-type变成了application/x-www-form格式,但是数据没变。之后找了很久终于找到真正的方法。
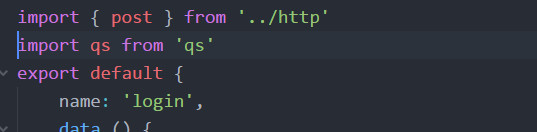
第一步:引入axios ps

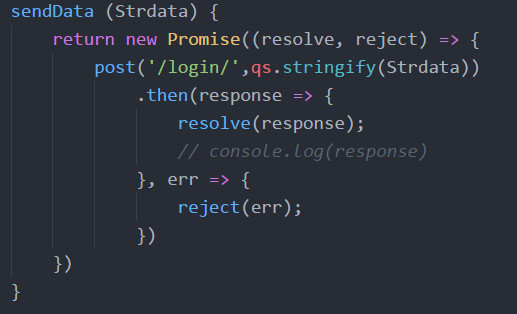
第二步:使用qs 转换

之后看一下请求数据格式就变成了这样: