当伪类选择器last-child、first-child无效时,就是因为不了解css伪类选择器的查找顺序造成选中某一元素失败。
先给出一段dom
<body>
<div>第一个div<div>
<p>第一个p</p>
<div>第二个div</div>
<p>第一个p</p>
</body>
伪类选择器的查找顺序
例:
element:first-child{}
通过element确定父元素body
通过父元素确定所有子元素
找到第一个子元素后再与element匹配(如果类型不匹配,那该选择器无效)
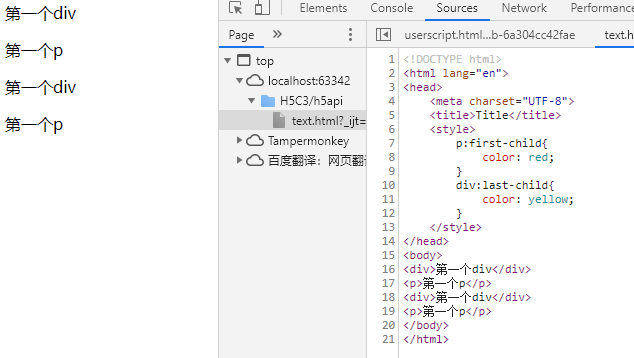
p:first-child{}//无效
div:last-child()//无效

所以当该元素的兄弟元素不相同时推荐使用nth-child()来确定某一元素