一、问题
在测试环境打开项目代码只需要1s左右,但在正式环境则要12s左右才能打开页面,这么慢才响应真的让人很恼火,虽然网络肯定有很大原因,但前端代码加载也是着实要优化才行。
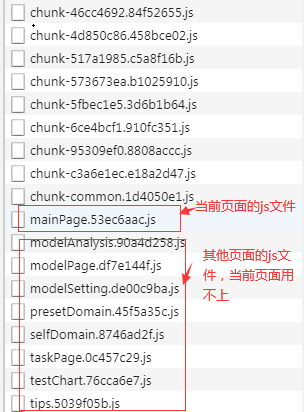
我看了一下浏览器开发者工具,发现前端把整个项目的代码文件都加载了,我也是醉了(因为这个项目我只是接手同事的),最大问题就是在这里了。

代码优化固然很重要,但耗时很久,只能优化webpack打包代码了。
二、解决过程
在这个项目里,我没看到webpack的配置文件,只能通过改 vue.config.js 文件,详细的参数可以在网上找。
1、删除map文件
这个虽然对访问页面没有很大的效果,查了一下,打包的时候有这个文件是存在安全隐患的,然后就果然设置参数删除掉。
productionSourceMap: false, // 不生成map文件,减轻文件大小
参数是在 vue.config.js 文件设置的,打包构建后,构建的文件夹压缩包大小减少了一半。
2、异步加载组件
我看到同事很多组件都是用input同步加载的,这样感觉也会拖延时间,所以统一改成了异步加载组件
// 同步加载
import Information from '@/components/rfmModel/basicInformation.vue';
// 异步加载
const Information= () => import('@/components/rfmModel/basicInformation.vue');
3、开启gzip压缩
打包的时候压缩可以减少体积。
(1)安装
npm install compression-webpack-plugin -D
(2)在vue.config.js中有个 configureWebpack 参数,在 configureWebpack 返回的对象中,对象属性 plugins 数组 添加插件
const CompressionWebpackPlugin = require("compression-webpack-plugin");
1 configureWebpack: (config) => {
2 return {
3 plugins: [
4 new CompressionWebpackPlugin({
5 test: /.js$|.html$|.css/, //匹配文件名
6 threshold: 9040, //对超过9040KB的文件进行压缩
7 // deleteOriginalAssets: false //是否删除源文件
8 }),
9 ],
10 }
11 },
4、按需引入
lodash-webpack-plugin与babel-plugin-lodash结合使用,但配置完这个,我上面的问题还是没有解决。
(1)安装
npm i -S lodash-webpack-plugin babel-plugin-lodash
(2)配置
var LodashModuleReplacementPlugin = require('lodash-webpack-plugin')
configureWebpack: (config) => {
return {
plugins: [
new LodashModuleReplacementPlugin(),
],
}
}
至于babel-plugin-lodash,我看到项目文档导出来的webpack配置是已经配好了,查了一下,有两种配置方法:
①.babelrc中配置 “plugins”: [“transform-runtime”,“transform-vue-jsx”,“lodash”]
②在rules配置
1 {
2 test: /.(js|jsx)$/,
3 loader: 'babel-loader',
4 exclude: /node_modules/,
5 include: [resolve('src'), resolve('test')]
6 options: {plugins: ['lodash']}
7 }
8
5、切割代码,合并共用模块
webpack4已经废弃了CommonsChunksplugin,改用了splitChunks。这个我也不是很了解,具体参数可查看官网。
1 configureWebpack: (config) => {
2 optimization: {
3 splitChunks: {
4 cacheGroups: {
5 vendor: {
6 priority: 10, //添加权重
7 test: /node_modules/, //把这个目录下符合下面几个条件的库抽离出来
8 name: "vendor",
9 enforce: true
10 },
11 common: {
12 //公共的模块
13 chunks: 'all',
14 minChunks: 2 // 拆分前必须共享模块的最小块数
15 }
16 },
17 chunks:"all",
18 minSize: 400000
19 }
20 },
21 }
22 },
6、html-webpack-plugin
这个是解决我上面加载全部代码文件的问题,查了一下,它的主要作用:
①为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题
②可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口
似乎与我上面的问题一点关系也没有,但它解决了我的苦恼,天啊,这是为什么啊!!!
(1)安装
npm i -S html-webpack-plugin
(2)配置
let HtmlWebpackPlugin = require('html-webpack-plugin');
1 configureWebpack: (config) => {
2 return {
3 plugins: [
4 new HtmlWebpackPlugin({
5 template: './public/index.html',
6 hash: true, // 是否为所有注入的静态资源添加webpack每次编译产生的唯一hash值
7 inject: true // 向template或者templateContent中注入所有静态资源,不同的配置值注入的位置不经相同
8 })
9 ],
10 }
11 },
之前都没试过亲自配置webpack,花了好长时间,也才了好多坑,继续努力。