在做项目的时候,经常因为忘记对象的深拷贝,给自己挖了很多坑。一些简单对象的深拷贝,可以用Object.assign()、JSON对象的parse和stringify、JQ的extend等,但是对复杂对象就不行了,所以花点时间来弄一下复杂对象的深拷贝。我是用vue框架写代码的,所以写法可能会有些不一样,但都是大同小异的。
深拷贝代码:
1 copyFn(obj) {
2 if (obj == null) { return null }
3 var result = Array.isArray(obj) ? [] : {}; // 判断是对象还是数组
4 for (let key in obj) {
5 if (obj.hasOwnProperty(key)) { // 判断对象是否包含特定的自身(非继承)属性。
6 if (typeof obj[key] === 'object') {
7 result[key] = this.copyFn(obj[key]); // 如果是对象,再次调用该方法自身
8 } else {
9 result[key] = obj[key];
10 }
11 }
12 }
13 return result;
14 }
测试用例:
1 let obj={
2 a:0,
3 b:[1,2,3],
4 c:function(n){
5 return n+1;
6 },
7 d:{
8 e:3,
9 f:{
10 g:12
11 }
12 }
13 }
14 let obj2 = self.copyFn(obj);
15 obj2.a = 1;
16 obj2.b[0] = 23;
17 obj2.c = function(n){
18 return n+2;
19 }
20 obj2.d.e = 4;
21 obj2.d.f.g = 13;
22 console.log(obj.a,obj2.a);
23 console.log(obj.b,obj2.b);
24 console.log(obj.c(1),obj2.c(1));
25 console.log(obj.d.e,obj2.d.e);
26 console.log(obj.d.f.g,obj2.d.f.g);
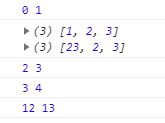
输出结果: