Element UI Dropdown 下拉菜单
Element UI Dropdown 下拉菜单 简单使用
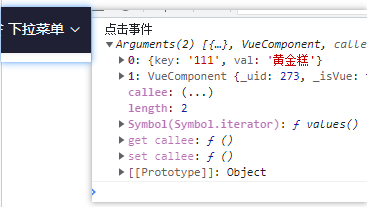
<el-dropdown trigger="click" @command="handleChange"> <span class="el-dropdown-link"> 下拉菜单<i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item :command="{key:'111',val:'黄金糕'}">黄金糕</el-dropdown-item> <el-dropdown-item command="狮子头">狮子头</el-dropdown-item> <el-dropdown-item >大飞</el-dropdown-item> <el-dropdown-item >foo</el-dropdown-item> <el-dropdown-item >bar</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <script> handleChange() { console.log('点击事件',arguments); } </script>