Chrome 和 Firefox 中 developer 模式使用技巧 tips
本文以Chrome为主,以Firefox为辅,大致相同不在详细描述,特殊地方单独提示tips
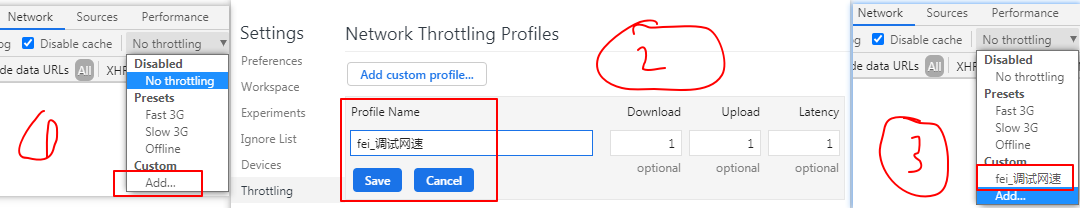
01)配置网速
Chrome中 F12—>选择Network—>有红色圆点的最右侧

02)查看伪类样式
查看伪类:active,:hover,:focus样式

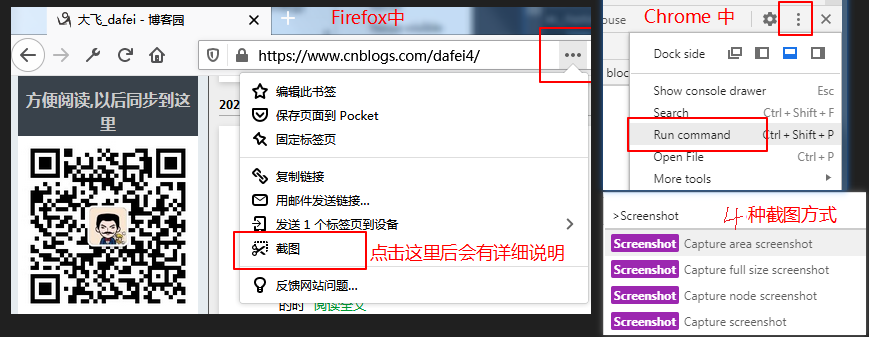
03)截图
chrome 和 Firefox中截图 screenshots firefox,Firefox中直接右键也可以截图

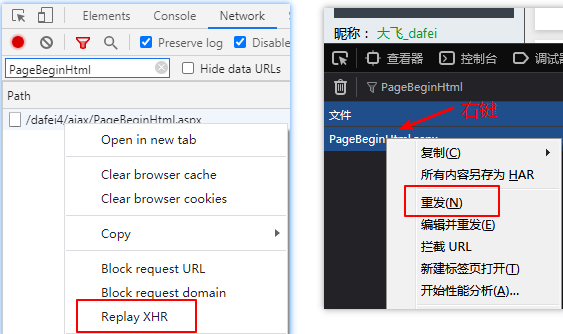
04)重新发起网络请求

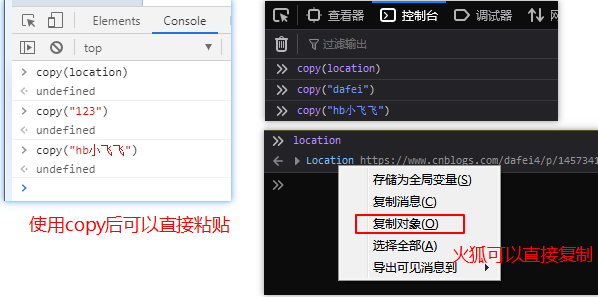
05)复制变量
复制JavaScript变量到其他地方

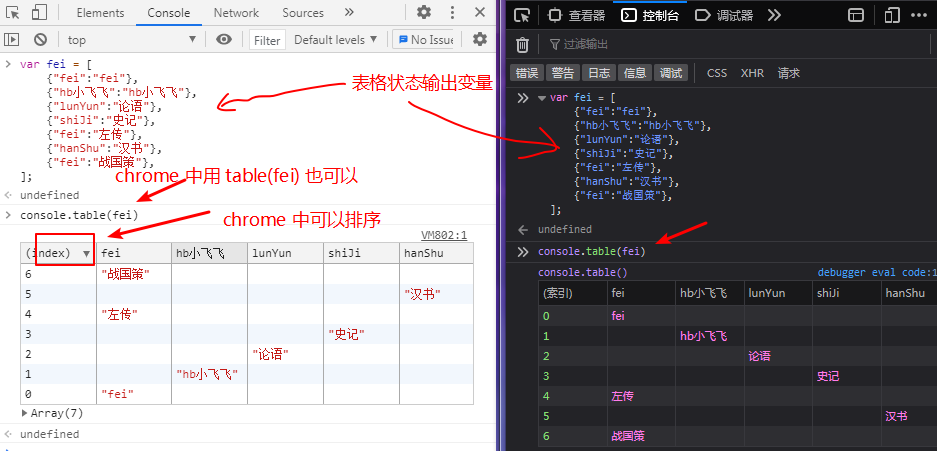
06)表格展示变量
使用console.table(xxx),在Chrome中可以直接使用table(xxx),并且结果可以排序

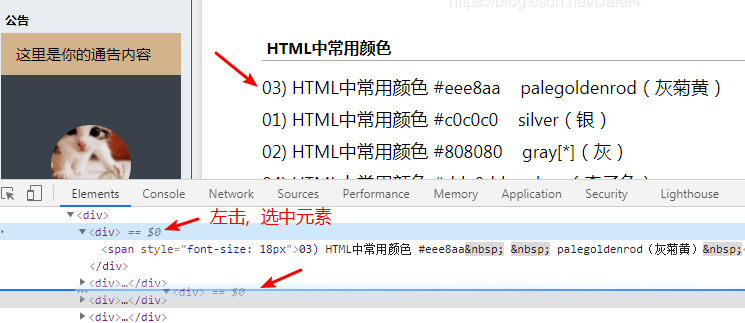
07)拽DOM元素
在控制台Elements中,选中某个元素可以自由拖拽

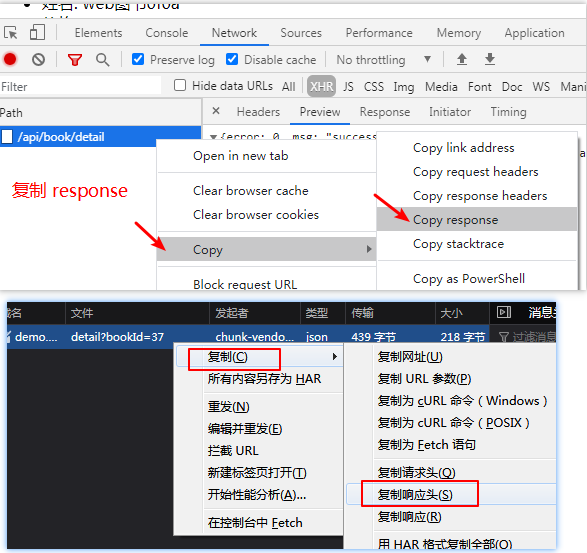
08)复制响应response信息
复制响应结果response数据

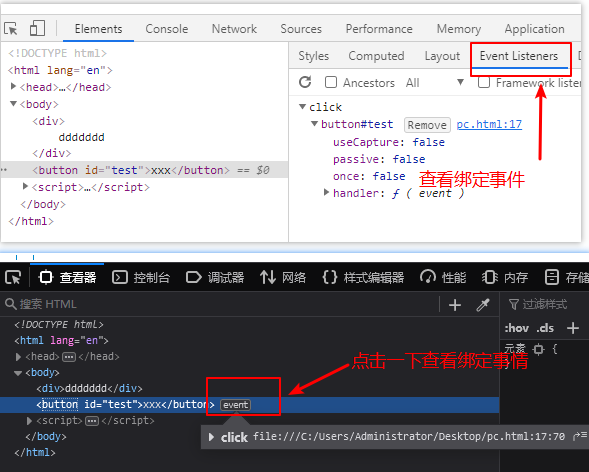
09)查看绑定事件

10)应用页面DOM
Chrome 和 Firefox中显示不一样
$("#id") 回车可以显示dom结构,并且可以修改