Ant Design Vue 中 DatePicker 日期选择框 使用
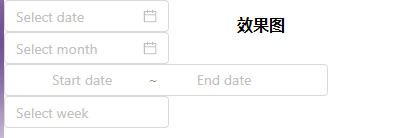
01) 单页面中使用_demo: 新建 test.vue,内容如下
<template>
<div>
<a-date-picker @change="onChange" />
<br />
<a-month-picker placeholder="Select month" @change="onChange" />
<br />
<a-range-picker @change="onChange" />
<br />
<a-week-picker placeholder="Select week" @change="onChange" />
</div>
</template>
<script>
import Vue from "vue";
import { DatePicker } from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
//设置中文
import moment from 'moment';
import 'moment/locale/zh-cn'
moment.locale('zh-cn');
Vue.use(DatePicker);
export default {
methods: {
onChange(date, dateString) {
console.log(date, dateString);
},
},
}
</script>

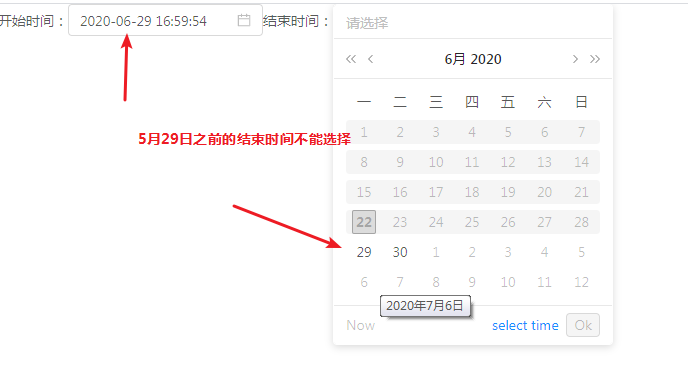
02) 日期选择框,开始时间不大于结束时间,结束时间不能选择开始之前的时间

<template> <div> <div> <div> <span >开始时间:</span> <a-date-picker style="174px" :disabledDate="disabledStartDate" :allowClear="false" showTime :format="dateFormat" :value="(startTime == ''||startTime == null)?undefined:moment(startTime,dateFormat)" placeholder="请选择" @change="(startTime, dateString) => onChangeStart(startTime, dateString)" /> <span>结束时间:</span> <a-date-picker style="174px" :disabledDate="disabledEndDate" :allowClear="false" showTime :format="dateFormat" placeholder="请选择" :value="(endTime == ''||endTime == null)?undefined:moment(endTime,dateFormat)" @change="(endTime, dateString) => onChangeEnd(endTime, dateString)" /> </div> </div> </div> </template> <script> import Vue from "vue"; import { DatePicker } from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css'; //设置中文 import moment from 'moment'; import 'moment/locale/zh-cn' moment.locale('zh-cn'); Vue.use(DatePicker); export default { data(){ return { startTime:'', endTime:'', dateFormat: "YYYY-MM-DD HH:mm:ss", } }, methods: { moment, // 开始时间change onChangeStart(date, dateString) { this.startTime = dateString; }, // 结束时间change onChangeEnd(date, dateString) { this.endTime = dateString; }, disabledStartDate(startValue) { const endValue = this.endTime; if (!startValue || !endValue) { return false; } return startValue.valueOf() > (moment(endValue).valueOf()); }, disabledEndDate(endValue) { const startValue = this.startTime; if (!endValue || !startValue) { return false; } return (moment(startValue).valueOf()) >= endValue.valueOf(); }, }, } </script>

官方地址:
