ant-design-vue1.3.7 和 vue-draggable-resizable2.2.0 之间引起的表格拖拽问题
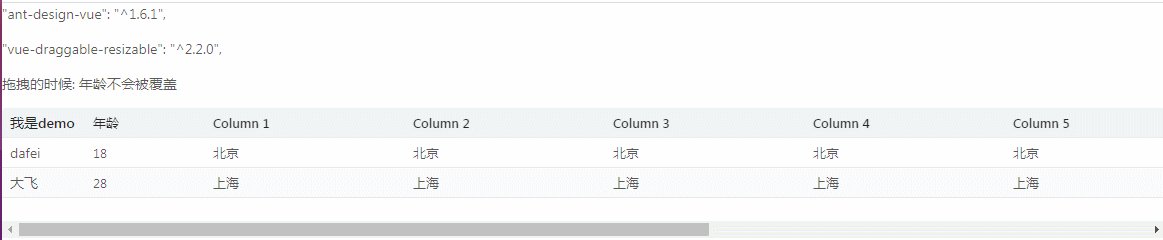
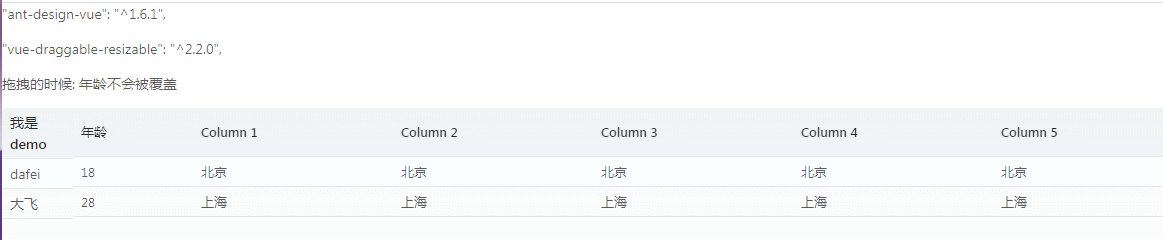
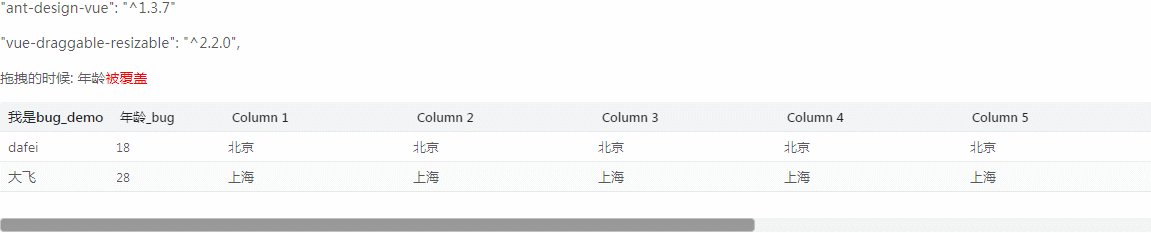
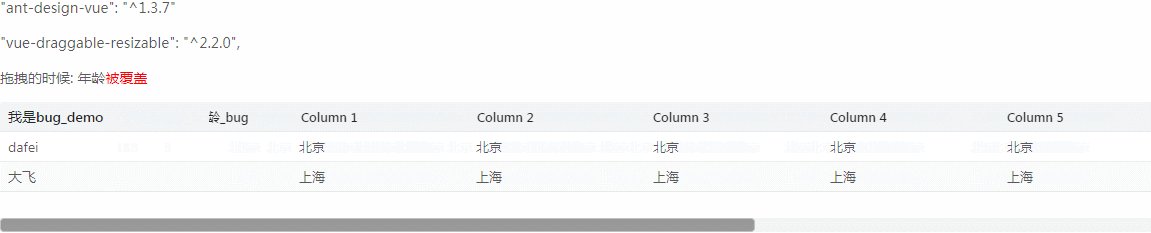
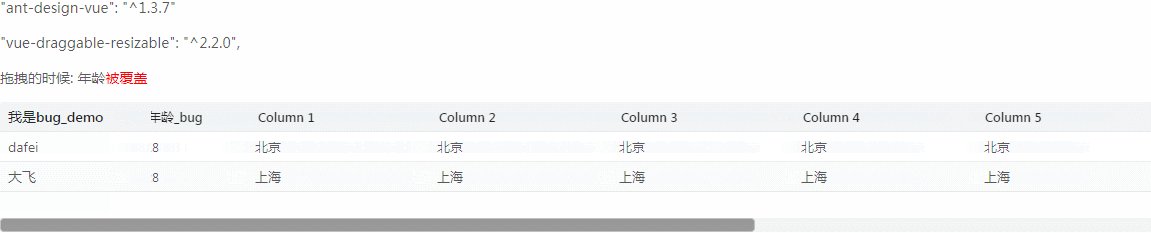
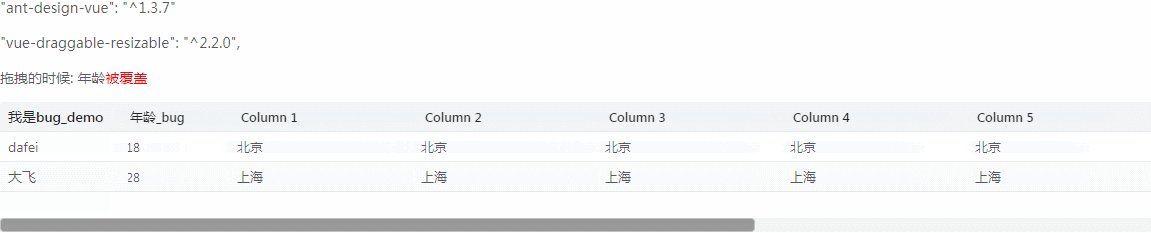
现象:拖拽的时候,会覆盖掉紧挨着的列的数据 [ 注意版本 ]


01) 解决方案一:
升级 ant-design-vue 到1.4版本以上,官网在1.4版本的时候解决这个问题, ant-design-vue更新日志

02) 解决方案二:
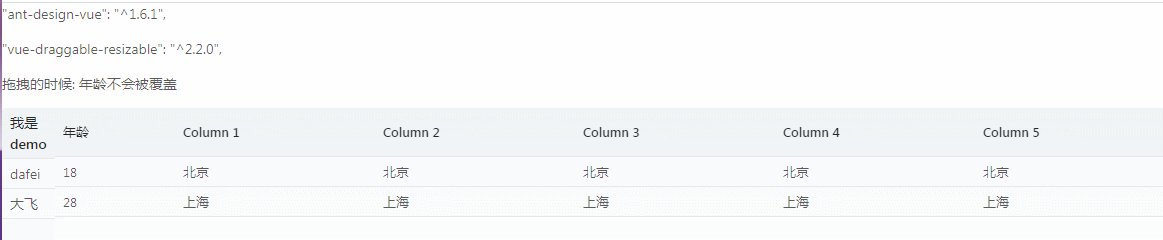
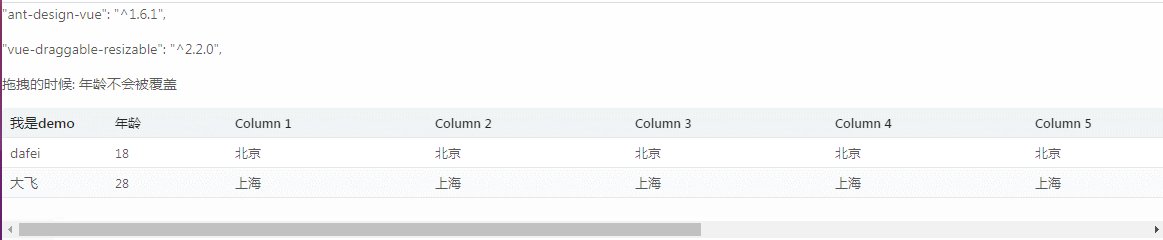
不升级 ant-design-vue , 设置 scroll.x = max-content 这样既可生效,参考地址Table固定列遮挡了旁边的列
