css3自适应关键字: max-content
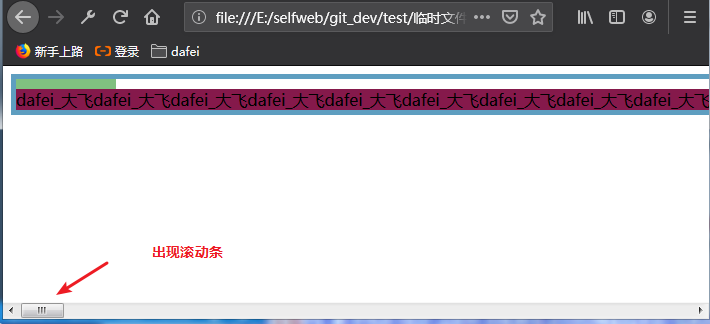
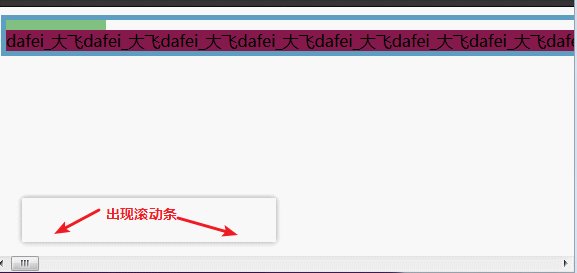
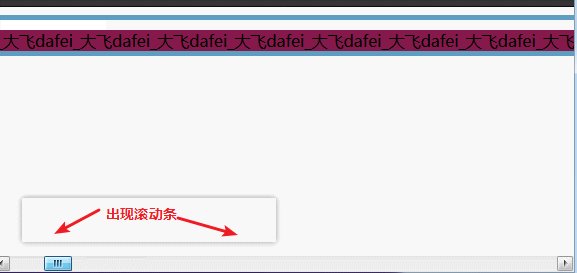
01) max-content
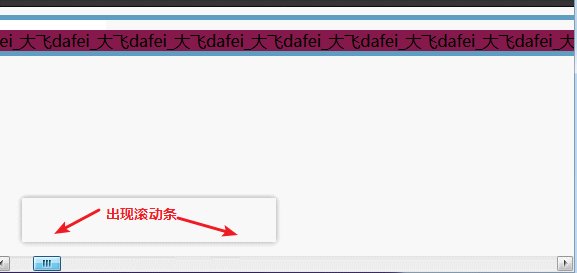
max-content表示采用内部元素宽度值最大的那个元素的宽度作为最终容器的宽度。如果出现文本,则相当于文本不换行
<style> .outer{ width:-webkit-max-content; width: -moz-max-content; width: max-content; border:5px solid #5E9EC0; } </style> <div class="outer"> <div style="height:10px;100px;background:#80C080"></div> <div style="background-color: #85194B;">dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞</div> </div>


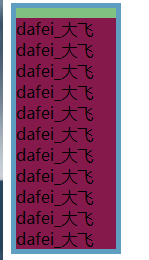
02) min-content
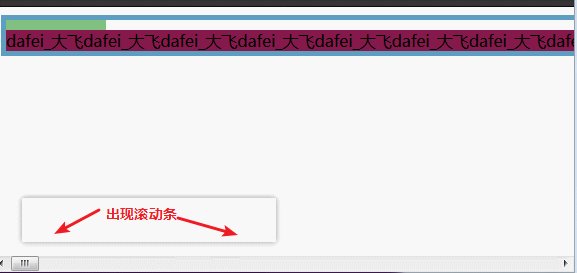
min-content 表示采用内部元素最小宽度值最大的那个元素的宽度作为最终容器的宽度
<style> .outer{ width:-webkit-min-content; width: -moz-min-content; width: min-content; border:5px solid #5E9EC0; } </style> <div class="outer"> <div style="height:10px;100px;background:#80C080"></div> <div style="background-color: #85194B;"> dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞 </div> </div>