vue项目在webstorm中运行并使用debug
01) 在chrome中安装插件 JetBrains IDE Support [ 想办法自己下载 ]
02) 创建demo项目 vue init webpack vuejs-webpack-project-dafei
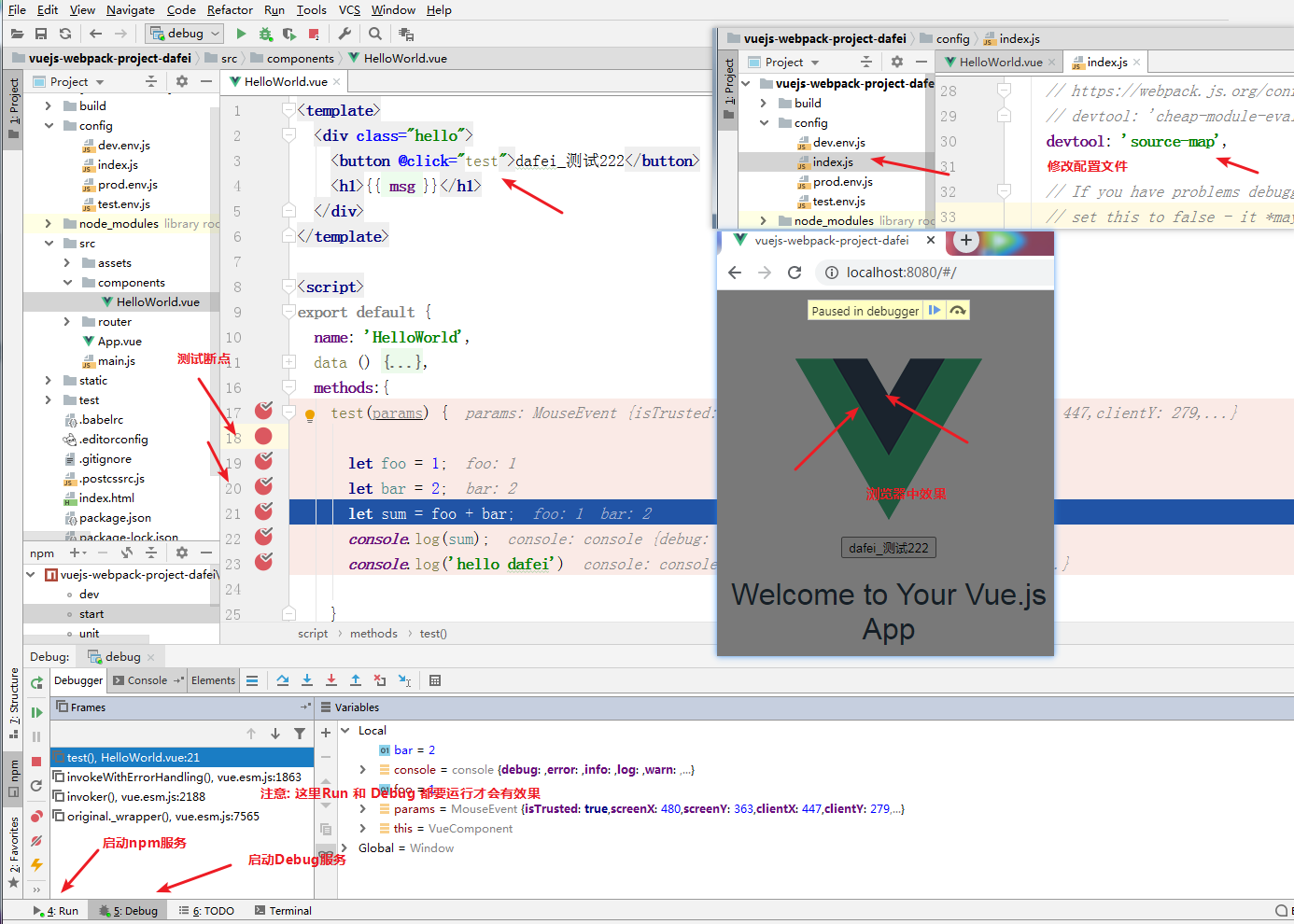
03) 在config/index.js 中 修改 devtool: 'source-map' , [ 不配置这项,后面断点的时候会显示不出结果 ]
04-01) 先使用npn 正常启动vue项目,可以使用 http://localhost:8080/#/ 访问到项目
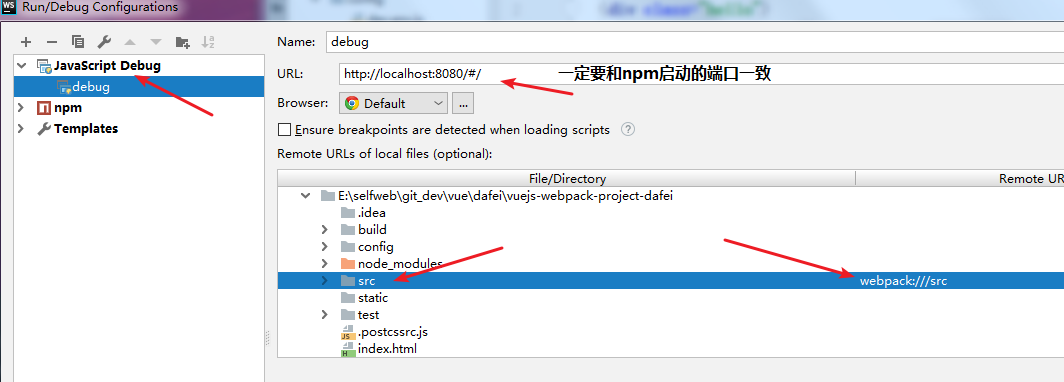
04-02) 配置debug启动 Edit Configurations -->JavaScript Debug--> Name自己随便写, URL:[ http://localhost:8080/#/ 注意要he04-01中端口保持一致 ]
04-02) 配置debug启动 Edit Configurations -->JavaScript Debug--> Name自己随便写, URL:[ http://localhost:8080/#/ 注意要he04-01中端口保持一致 ]
选中src 目录,在右侧写 webpack:///src

05) 测试代码,在 src/components/HelloWorld.vue 中写测试代码,在test方法上打上断点,点击虫子启动debug

<template> <div class="hello"> <button @click="test">dafei_测试222</button> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } }, methods:{ test(params) { let foo = 1; let bar = 2; let sum = foo + bar; console.log(sum); console.log('hello dafei') } } } </script>

其他参考地址
