vue 和 webstorm(01)
01) phpstorm 配置npm启动vue

02) 侧边栏显示npm
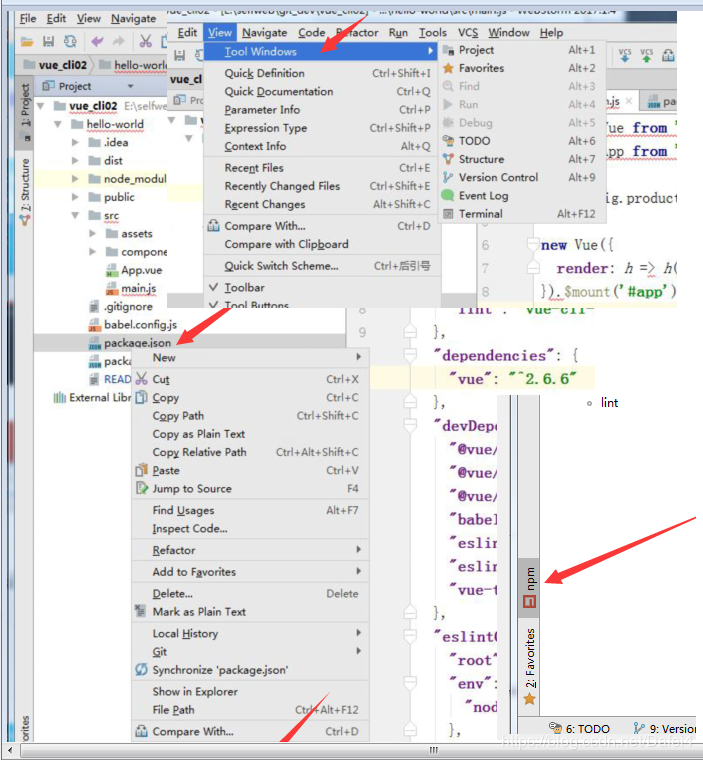
view--> Tool windwos -->npm 如果这里没有,那么使用下面方法,
在项目的 package.json 文件上右键,选择 show npm script ,现在在view--> Tool windwos -->npm 可以看到了
官方地址: NPM工具窗口

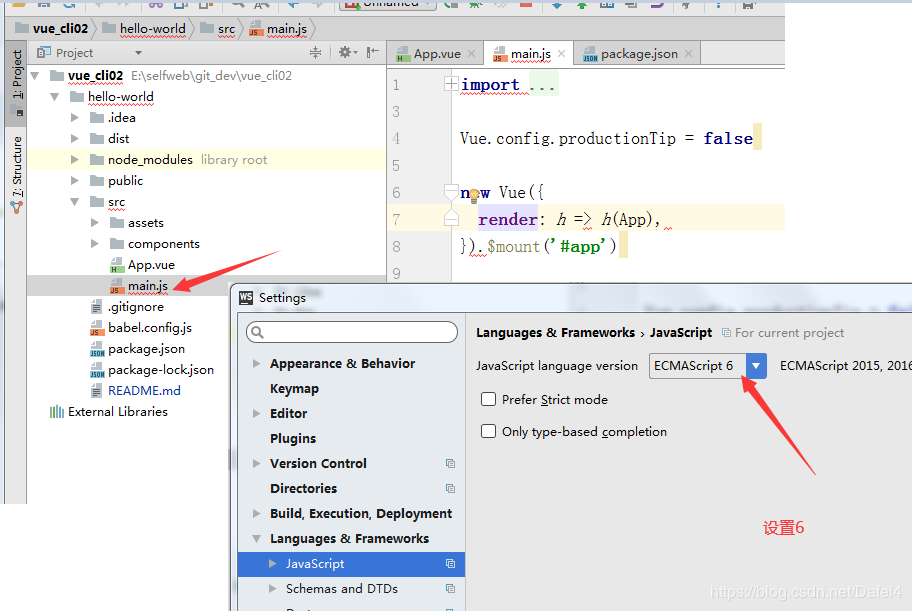
03) vue项目中main.js 这样的文件总是出现红色警告,配置 ECMAScript6 语法

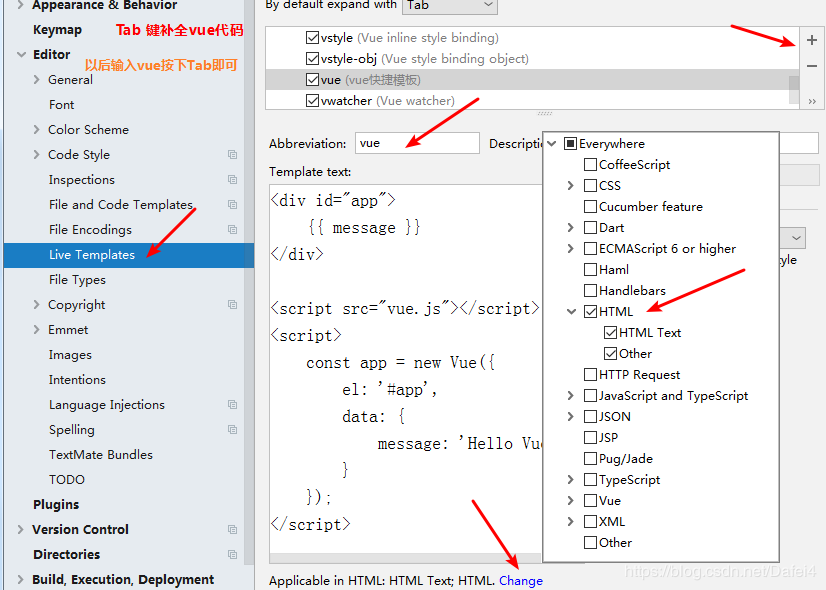
04) tab 键盘补全vue代码

<div id="app"> {{ message }} </div> <script src="vue.js"></script> <script> const app = new Vue({ el: '#app', data(){ return { message: 'Hello Vue!' } }); </script>
0xxx) vue-cli3 简单使用
vue-cli3:
vue create my-project
使用vue基本插件
npm install axios
npm install element-ui
npm install vue-router
npm install qs
npm install vuex
npm install echarts
npm install cross-env --save-dev
vue-cli脚手架搭建完成后,项目目录中没有vue.config.js文件,需要手动创建
vue.config.js 内容可参考我的另一篇文章 vue-cli3 中 vue.config.js 配置
扩展:
Vue.js devtools 谷歌插件下载地址 (下载后的crx修改扩展名为rar即可使用)