Javascript能做些什么?
给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等。
什么是javascript?
Javascipt是一种脚本语言,由web浏览器进行解释和执行。

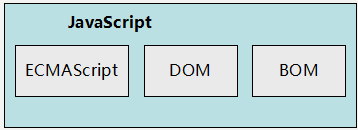
ECMAScript : 核心
DOM : 文档对象模型
BOM : 浏览器对象模型
怎样将Javascript应用到网页中?
方法一:将javascript代码插入html文档<head>部分的<script>标签中
方法二:将javascript代码存放在一个独立的文件。
注意:<script>标签可放在<head>和<body>随意位置,并且一个页面可以有不止一对<script></script>标签
JavaScript 语法
一、变量
1.变量由 var 运算符加变量名定义。
var age = 25;
var mood = ‘happy’;
2.变量名命名规则:
第一个字符必须是字母、下划线(_)、或美元符号 ($);
变量名中不能包含空格或标点符号(下划线(_) 和$ 除外);
变量名区分大小写;
不能使用保留字、关键字
为了让变量名有更好的可读性,可以在变量名中适当的插入下划线分隔, 如:var my_mood = ‘happy’;