子选择符:
E>F
选择所有作为E元素的子元素F
<style> div>p{ color: red; } </style>
<div> <h3>我是标题1</h3> <p>我第1个是p标签</p> <p>我第2个是p标签</p> <p>我第3个是p标签</p> <small>我是小标题</small> </div>
显示效果:

相邻选择符:
E+F
选择紧贴在E元素之后F元素。
<style> div+p{background: red;} </style>
<div> <h3>我是标题1</h3> </div> <div> <small>我是小标题</small> <p>我第1个是p标签</p> </div> <p>我就是紧贴在div元素后面的p元素</p> <p>我第3个是p标签</p> </div>
显示效果:

兄弟选择符:
E~F
选择E元素所有兄弟元素F。
<style> div~p{ background: yellow; } </style>
<div> <p>我第1个是p标签,我在div里</p> <p>我第2个是p标签,我在div里</p> </div> <p>我第3个是p标签,我不在div里</p> <p>我第3个是p标签,我不在div里</p>
显示效果:

伪类选择符:
选择符 描述
1、E:link 设置超链接a在未被访问前的样式。
<style> a:link{ background-color:yellow; color:blue; } </style>
<a href="http://www.daidu.com">百度</a> <a href="http://www.daidu.com">百度</a> <a href="http://www.daidu.com">百度</a>
显示效果:未被访问前是黄色的背景色和字体是蓝色

2、E:visited 设置超链接a在其链接地址已被访问过时的样式。
3、E:hover 设置元素在其鼠标悬停时的样式。
4、E:active 设置元素在被用户激活
<style> a:visited {color:green;} a:hover {color:red;} a:active {color:yellow;} </style>
<p>将鼠标移上并点击此链接: <a href="#">访问后是绿色的,鼠标悬停时时红色的,点击那刻是黄色的</a></p>
5、E:focus 设置元素在成为输入焦点 (该元素的onfocus事件发生)时的样式。
<style> input:focus{background-color:yellow;} </style>
用户名:<input type="text" name="user" />
效果:点击文本输入框表单可以看到黄色背景

6、E:lang(fr) 匹配使用特殊语言的E元素。很少用
<style> p:lang(abc) { color: #f00; } p:lang(d) { color: #ccc; } </style> <p lang="abc">(效果为红色的字体)</p> <p lang="d">(效果为灰色的字体)</p>
7、E:not(s) 匹配不含有s选择符的元素E。
<style> p:not(.abc) { color: #f00;} </style> <p class="abc">否定伪类选择符 E:not(s)</p> <p id="abc">否定伪类选择符 E:not(s)</p> <p class="abcd">否定伪类选择符 E:not(s)</p> <p>否定伪类选择符 E:not(s)</p>
显示效果:

8、E:root 匹配E元素在文档的根元素。常指html元素
父类型中的子元素:
9、E:first-child 匹配父元素的第一个子元素E。
10、E:last-child 匹配父元素的最后一个子元素E。
11、E:only-child 匹配父元素仅有的一个子元素E。
12、E:nth-child(n) 匹配父元素的第n个子元素E。
13、E:nth-last-child(n) 匹配父元素的倒数第n个子元素E。
父类型中的子元素拿以上几个例子来测试如下:
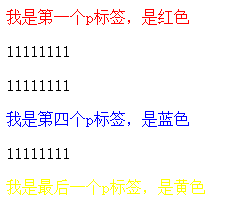
<style> div p:first-of-type {color: red;}/* 父类元素的第一个子元素 */ div p:last-of-type {color: yellow;}/* 父类元素的最后一个子元素 */ div p:nth-of-type(4) {color: blue;}/* 父类元素的第四个子元素 */ </style> <div> <p>我是第一个p标签,是红色</p> <p>11111111</p> <p>11111111</p> <p>我是第四个p标签,是蓝色</p> <p>11111111</p> <p>我是最后一个p标签,是黄色</p> </div>
效果显示:

同类型中的同级兄弟元素:
14、E:first-of-type 匹配同类型中的第一个同级兄弟元素E。
15、E:last-of-type 匹配同类型中的最后一个同级兄弟元素E。
16、E:only-of-type 匹配同类型中的唯一的一个同级兄弟元素E。
17、E:nth-of-type(n) 匹配同类型中的第n个同级兄弟元素E。
18、E:nth-last-of-type(n)匹配同类型中的倒数第n个同级兄弟元素E。
拿以上同类型中的同级兄弟元素的几个例子测试如下:
<style> p:first-of-type {color: red;}/* 同类型中的第一个同级兄弟元素 */ p:last-of-type {color: yellow;}/* 同类型中的最后一个 */ p:nth-of-type(4) {color: blue;}/* 同类型中的第四个 */ </style> <p>我是第一个p标签,是红色</p> <p>11111111</p> <p>11111111</p> <p>我是第四个p标签,是蓝色</p> <p>11111111</p> <p>我是最后一个p标签,是黄色</p>
效果:

19、E:empty 匹配没有任何子元素(包括text节点)的元素E。
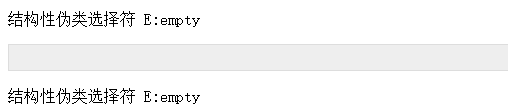
<style> p:empty { height: 25px; border: 1px solid #ddd; background: #eee; } </style> <div> <p>结构性伪类选择符 E:empty</p> <p><!--我是没文字的空标签--></p> <p>结构性伪类选择符 E:empty</p> </div>
效果图:

20、E:checked 匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时)
<style> input:checked{ width: 25px; height: 25px; } </style> <input type="radio"/>女 <input type="radio"/>男
效果是被选中时宽高都变25px:

21、E:enabled 匹配用户界面上处于可用状态的元素E。
22、E:disabled 匹配用户界面上处于禁用状态的元素E。
E:enabled、E:disabled测试如下:
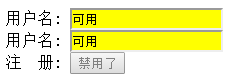
<style> input[type="text"]:enabled { background:#ffff00; } input[type="button"]:disabled { background: ccc; } </style> <form action=""> 用户名: <input type="text" value="可用" /><br> 用户名: <input type="text" value="可用" /><br> 注 册: <input type="button" disabled="disabled" value="禁用了" /><br> </form>
效果:

23、E:target 匹配相关URL指向的E元素。
<style> .box ul{list-style: none;} .box ul li{ float: left; margin-left: 20px;} a:target{ color: red; } </style> <div class="box"> <ul> <li><a href="#nav1" id="nav1">导航一</a></li> <li><a href="#nav2" id="nav2">导航二</a></li> <li><a href="#nav3" id="nav3">导航三</a></li> </ul> </div>
效果:鼠标点击那个导航时那个导航字体就变红。
当点击在导航三看导航三的内容时,导航三的字体的红色可以当做标记来记住当前的位置

注意:<a>标签的id要和href链接的地址一样。