1.入门
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <style> 8 9 </style> 10 </head> 11 <body> 12 <!-- 13 bootstrap是一个响应式的前端框架。 14 前端框架: 让我们实现一个功能变得异常的简单。 15 响应式:自适应屏幕。 16 --> 17 <button class="btn btn-success btn-block">按钮</button> 18 </body> 19 </html>
2.栅格系统:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <style> 8 .col-xs-4 { 9 border: 1px solid red; 10 } 11 .col-xs-5 { 12 border: 1px solid green; 13 } 14 </style> 15 </head> 16 <body> 17 <!-- 18 容器总共两种:container 左右有边距的的 19 container-fluid 左右无边距 20 --> 21 <div class="container-fluid"> 22 <div class="row"> 23 <!-- col-lg-* (large) 超大 24 col-md-* (medium) 中等 25 col-sm-* (small) 小 26 col-xs-* (extra small) 超小 27 28 小的样式布局是兼容大的样式布局。 29 --> 30 <div class="col-xs-4">文字</div> 31 <div class="col-xs-4">文字</div> 32 <div class="col-xs-4">文字</div> 33 </div> 34 </div> 35 </body> 36 </html>

3.栅格系统的平移:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <style> 8 .col-xs-6 { 9 border: 1px solid red; 10 } 11 </style> 12 </head> 13 <body> 14 <div class="container"> 15 <div class="row"> 16 <div class="col-xs-6 col-xs-push-6"></div> 17 </div> 18 </div> 19 </body> 20 </html>
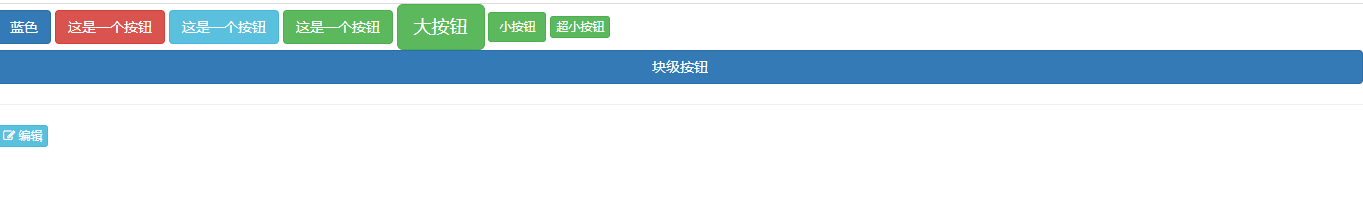
4.按钮:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <link rel="stylesheet" href="css/font-awesome.css"> 8 </head> 9 <body> 10 <!-- 11 所有的按钮在书写的时候,首先加上 btn这个样式。 12 primary 蓝色 13 success 绿色(头顶绿) 14 info 天空蓝 15 danger 红色 16 default 透明 17 --> 18 <button class="btn btn-primary">蓝色</button> 19 <button class="btn btn-danger">这是一个按钮</button> 20 <button class="btn btn-info">这是一个按钮</button> 21 <button class="btn btn-success">这是一个按钮</button> 22 23 <button class="btn btn-success btn-lg">大按钮</button> 24 <button class="btn btn-success btn-sm">小按钮</button> 25 <button class="btn btn-success btn-xs">超小按钮</button> 26 27 <button class="btn btn-primary btn-block">块级按钮</button> 28 29 <hr> 30 <button class="btn btn-info btn-xs"><i class="fa fa-edit"></i> 编辑</button> 31 </body> 32 </html>

5.按钮组:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <link rel="stylesheet" href="css/font-awesome.css"> 8 <style> 9 .box { 10 margin-top: 30px; 11 margin-left: 50px; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- 17 按钮组:btn-group,效果是将按钮合并到一起。 18 --> 19 <div class="btn-group box"> 20 <button class="btn btn-sm btn-default"><i class="fa fa-eye"></i> Watch</button> 21 <button class="btn btn-sm">485</button> 22 </div> 23 24 </body> 25 </html>
6.表格:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <link rel="stylesheet" href="css/font-awesome.css"> 8 <style> 9 .table th, .table td { 10 text-align: center; 11 } 12 </style> 13 </head> 14 <body> 15 16 <div class="container"> 17 <div class="row"> 18 <div class="col-xs-8 col-xs-push-2"> 19 <!-- 20 strip: 斑马线。 21 对于表格来说,写class的时候,首先写table. 22 table-bordered: 给表格加边框。 23 table-hover: 当鼠标划到数据的时候,背景颜色发生变化 24 --> 25 <table class="table table-bordered table-hover table-striped"> 26 <thead> 27 <tr> 28 <th>用户名</th> 29 <th>电话</th> 30 <th>性别</th> 31 <th>操作</th> 32 </tr> 33 </thead> 34 <tbody> 35 <tr> 36 <td>张三</td> 37 <td>5689</td> 38 <td>男</td> 39 <td> 40 <button class="btn btn-sm btn-info"> 41 <i class="fa fa-edit"></i> 编辑 42 </button> 43 <button class="btn btn-sm btn-danger"> 44 <i class="fa fa-remove"></i> 删除 45 </button> 46 </td> 47 </tr> 48 <tr> 49 <td>张三</td> 50 <td>5689</td> 51 <td>男</td> 52 <td> 53 <button class="btn btn-sm btn-info"> 54 <i class="fa fa-edit"></i> 编辑 55 </button> 56 <button class="btn btn-sm btn-danger"> 57 <i class="fa fa-remove"></i> 删除 58 </button> 59 </td> 60 </tr> 61 <tr> 62 <td>张三</td> 63 <td>5689</td> 64 <td>男</td> 65 <td> 66 <button class="btn btn-sm btn-info"> 67 <i class="fa fa-edit"></i> 编辑 68 </button> 69 <button class="btn btn-sm btn-danger"> 70 <i class="fa fa-remove"></i> 删除 71 </button> 72 </td> 73 </tr> 74 <tr> 75 <td>张三</td> 76 <td>5689</td> 77 <td>男</td> 78 <td> 79 <button class="btn btn-sm btn-info"> 80 <i class="fa fa-edit"></i> 编辑 81 </button> 82 <button class="btn btn-sm btn-danger"> 83 <i class="fa fa-remove"></i> 删除 84 </button> 85 </td> 86 </tr> 87 </tbody> 88 </table> 89 </div> 90 </div> 91 </div> 92 93 </body> 94 </html>

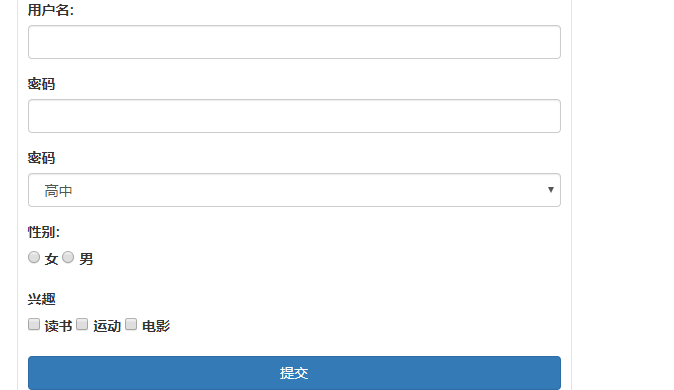
7.表单:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <style> 8 form { 9 border: 1px solid #e3e3e3; 10 border-radius: 4px; 11 padding: 5px 10px; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- label最常用的用法是和表单一起配合使用 --> 17 <!-- 18 <form> 19 <label for="username1">Username: </label><input id="username"> <br> 20 <input id="username1"> 21 </form> 22 --> 23 <div class="container"> 24 <div class="row"> 25 <div class="col-xs-6 col-xs-push-3"> 26 <!--- 27 表单中所有的标签都需要加上:form-control, 无论是text password select 28 --> 29 <form> 30 <div class="form-group"> 31 <label for="username">用户名: </label> 32 <input type="text" class="form-control" id="username"> 33 </div> 34 <div class="form-group"> 35 <label for="password">密码</label> 36 <input type="password" id="password" class="form-control"> 37 </div> 38 <div class="form-group"> 39 <label for="graduation">密码</label> 40 <select class="form-control" id="graduation"> 41 <option value="gz">高中</option> 42 <option value="dz">大专</option> 43 <option value="bk">本科</option> 44 </select> 45 </div> 46 <div class="form-group"> 47 <label>性别: </label> 48 <div> 49 <label> 50 <input type="radio" name="gender" value="F"> 女 51 </label> 52 <label> 53 <input type="radio" name="gender" value="M"> 男 54 </label> 55 </div> 56 </div> 57 <div class="form-group"> 58 <label>兴趣</label> 59 <div> 60 <label> 61 <input type="checkbox" name="interests" value="read"> 读书 62 </label> 63 <label> 64 <input type="checkbox" name="interests" value="sport"> 运动 65 </label> 66 <label> 67 <input type="checkbox" name="interests" value="movie"> 电影 68 </label> 69 </div> 70 </div> 71 <div class="form-group"> 72 <button class="btn btn-block btn-primary">提交</button> 73 </div> 74 </form> 75 </div> 76 </div> 77 </div> 78 79 </body> 80 </html>

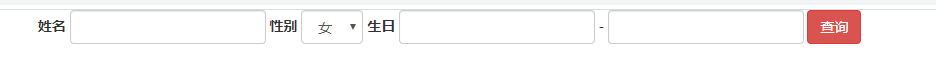
7.1.表单成为一行:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 </head> 8 <body> 9 <div class="container-fluid"> 10 <div class="row"> 11 <div class="col-xs-8 col-xs-push-2"> 12 <!-- 13 inline: 在css中将块级元素转为行级元素。 14 --> 15 <form class="form-inline"> 16 <div class="form-group"> 17 <label for="name">姓名</label> 18 <input type="text" id="name" class="form-control"> 19 </div> 20 <div class="form-group"> 21 <label for="gender">性别</label> 22 <select class="form-control" id="gender" name="gender"> 23 <option value="F">女</option> 24 <option value="M">男</option> 25 </select> 26 </div> 27 <div class="form-group"> 28 <label>生日</label> 29 <input type="text" class="form-control"> - 30 <input type="text" class="form-control"> 31 </div> 32 <div class="form-group"> 33 <button class="btn btn-danger">查询</button> 34 </div> 35 </form> 36 </div> 37 </div> 38 </div> 39 </body> 40 </html>

7.2.文本和表单放在一排:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 </head> 8 <body> 9 <div class="container"> 10 <div class="row"> 11 <div class="col-xs-8 col-xs-push-2"> 12 <form class="form-horizontal"> 13 <div class="form-group"> 14 <label for="username" class="col-xs-2 control-label">用户名</label> 15 <div class="col-xs-10"> 16 <input class="form-control" id="username"> 17 </div> 18 </div> 19 <div class="form-group"> 20 <label for="password" class="col-xs-2 control-label">密码</label> 21 <div class="col-xs-10"> 22 <input class="form-control" id="password"> 23 </div> 24 </div> 25 </form> 26 </div> 27 </div> 28 </div> 29 </body> 30 </html>
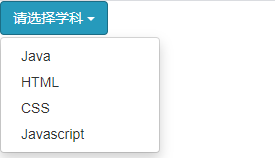
8.下拉菜单:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <script src="js/jquery-3.5.0.js"></script> 8 <script src="js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <div class="dropdown"> 12 <!-- 13 对这个下拉框效果起决定性作用的是 data-toggle="dropdown" 14 --> 15 <button class="btn btn-info dropdown-toggle" data-toggle="dropdown"> 16 请选择学科 <span class="caret"></span> 17 </button> 18 <!-- dropdown-menu加上之后菜单会影藏 --> 19 <ul class="dropdown-menu"> 20 <li><a href="#">Java</a></li> 21 <li><a href="#">HTML</a></li> 22 <li><a href="#">CSS</a></li> 23 <li><a href="#">Javascript</a></li> 24 </ul> 25 </div> 26 </body> 27 </html>

9.输入框组:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <link rel="stylesheet" href="css/font-awesome.css"> 8 <style> 9 .box { 10 50%; 11 margin: 100px auto 0; 12 } 13 .input-group-addon { 14 padding: 0; 15 border: 0; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="box"> 21 <!-- 22 input-group: 输入框组。 23 input-group-addon: 将span和输入框紧贴在一起。 24 --> 25 <div class="input-group"> 26 <input class="form-control"> 27 <span class="input-group-addon">1000phone.com</span> 28 </div> 29 <div class="input-group"> 30 <span class="input-group-addon">用户名</span> 31 <input class="form-control"> 32 </div> 33 <div class="input-group"> 34 <input class="form-control"> 35 <span class="input-group-addon"> 36 <button class="btn btn-danger"><i class="fa fa-search"></i></button> 37 </span> 38 </div> 39 </div> 40 41 </body> 42 </html>
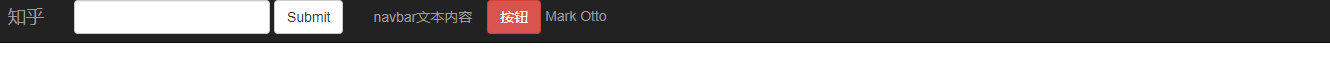
10.导航条:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 </head> 8 <body> 9 <!-- 导航条 10 navbar-default: 给导航条一个默认的颜色。 11 navbar-inverse: 让导航条的颜色呈现一个暗黑色。 12 navbar-static-top: 去掉navbar本身的圆角 13 --> 14 <nav class="navbar navbar-default navbar-inverse navbar-static-top"> 15 <div class="container-fluid"> 16 <div class="navbar-header"> 17 <a class="navbar-brand">知乎</a> 18 </div> 19 <!-- 在navbar中加表单,表单的class样式为:navbar-form --> 20 <form class="navbar-form navbar-left"> 21 <div class="form-group"> 22 <input class="form-control"> 23 </div> 24 <button class="btn btn-default">Submit</button> 25 </form> 26 <!-- 27 在navbar中放按钮:navbar-btn 28 --> 29 <!-- <button class="btn btn-danger navbar-btn" style="float: left;">按钮</button>--> 30 <button class="btn btn-danger navbar-btn">按钮</button> 31 <!-- 32 在navbar中放文本:navbar-text 33 --> 34 <p class="navbar-text">navbar文本内容</p> 35 <!-- 36 在navbar中放连接:navbar-link 37 --> 38 <a href="#" class="navbar-link">Mark Otto</a> 39 </div> 40 </nav> 41 </body> 42 </html>