css3 3D变形效果
CSS3 transform3D变形
transform的含义是:改变,使…变形;转换

三维变换使用基于二维变换的相同属性,如果您熟悉二维变换,你们发现3D变形的功能和2D变换的功能相当类似。CSS3中的3D变换主要包括以下几种功能函数:
- 3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数;
- 3D旋转:CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
- 3D缩放:CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
transform:translate():
含义:变动,位移;如下表示向右位移120像素,如果向上位移,把后面的“0”改个值就行,向左向下位移则为负“-”。
HTML代码如下:
<div class="demo_transform1"></div>
css代码如下:
.demo_transform1{
300px;
height: 200px;
background: #00f;
margin: 50px auto;
-webkit-transform:translate(120px,0);
-moz-transform:translate(120px,0px);
}
transform:rotate():
含义:旋转;其中“deg”是“度”的意思,如“10deg”表示“10度”下同。
HTML代码如下:
<div class="demo_transform2"></div>
css代码如下:
.demo_transform2{
300px;
height: 200px;
background: #00f;
margin: 50px auto;
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
}
transform:scale():
含义:比例;“1.5”表示以1.5的比例放大,如果要放大2倍,须写成“2.0”,缩小则为负“-”。
HTML代码如下:
<div class="demo_transform3"></div>
css代码如下:
.demo_transform3{
300px;
height: 200px;
background: #00f;
margin: 50px auto;
-webkit-transform:scale(1.5);
-moz-transform:scale(1.5);
}
transform:skew():
含义:倾斜;
HTML代码如下:
<div class="demo_transform4"></div>
css代码如下:
.demo_transform4{
300px;
height: 200px;
background: #00f;
margin: 50px auto;
-webkit-transform:skew(20deg);
-moz-transform:skew(20deg);
}
transform综合:
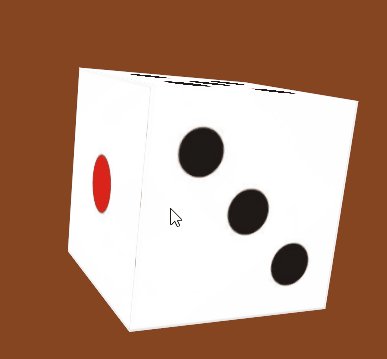
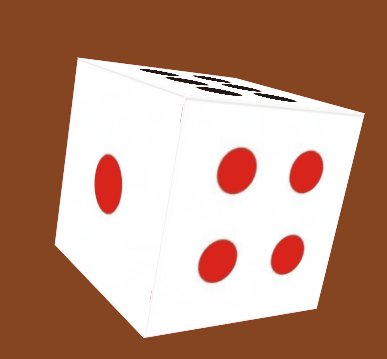
transform的常用属性就是这些了,下面我们借助transition的帮忙来演示一个关于css3 transform的综合实例(一个摇筛子3D效果):
效果图如下:

HTML代码如下:
html
##### css代码如下:
***
```css
body{
background: #864521;
}
/*视距800px*/
.box{
perspective: 800px;
transform-style: preserve-3d;
margin-top: 100px;
}
.zhuan{
200px;
height: 200px;
margin: 0 auto;
position: relative;
transform-style: preserve-3d;
/*设置时间为5秒*/
transition: 5s;
}
/*鼠标移上之后开始旋转*/
.zhuan:hover{
transform:rotateY(3600deg) rotateX(1800deg);
}
.zhuan .bian{
200px;
height: 200px;
position: absolute;
}
/*设置图片1,延Y轴旋转90度,延Z轴移100px*/
.yi{
transform: rotateY(90deg) translateZ(100px);
background: url(../img/1.png) no-repeat;
background-size: 100% 100%;
}
/*设置图片2,延Y轴旋转90度,延Z轴移-100px*/
.er{
transform: rotateY(90deg) translateZ(-100px) rotateY(180deg);
background: url(../img/2.png) no-repeat;
background-size: 100% 100%;
}
/*设置图片3,延X轴旋转90度,延Z轴移100px*/
.san{
transform: rotateX(90deg) translateZ(100px);
background: url(../img/3.png) no-repeat;
background-size: 100% 100%;
}
/*设置图片4,延X轴旋转90度,延Z轴移-100px*/
.si{
transform: rotateX(90deg) translateZ(-100px) rotateX(180deg);
background: url(../img/4.png) no-repeat;
background-size: 100% 100%;
}
/*设置图片5,延Z轴移100px*/
.wu{
transform: translateZ(100px);
background: url(../img/5.png) no-repeat;
background-size: 100% 100%;
}
/*设置图片6,延Y轴旋转180度,延Z轴移-100px*/
.liu{
transform: translateZ(-100px) rotateY(180deg);
background: url(../img/6.png) no-repeat;
background-size: 100% 100%;
}
!!!注意:拷贝源码,一定要引用对css路径,设置对图片路径,方能实现效果!
今天主要向大家介绍了3D空间的3D旋转、3D位移、3D缩放功能以及应用场景。让大家对3D Transform有一个初步的了解,并能根据这些基础知识制作出自己需要的效果。